普通登录
之前在写项目的时候,就是用这种方式,实现登录的
我们就从用户点击登录这个操作开始,复盘整个登录是怎么实现的
前端
1. 前端登录
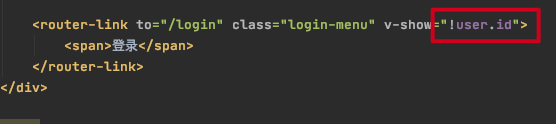
头部导航栏登录连接,点击跳转到 login.vue 界面

自定义登录界面
前端:
<el-container v-loading="loading">
<div class="login" clearfix >
<div class="login-wrap">
<el-row type="flex" justify="center">
<el-form ref="loginForm" :model="loginUser" status-icon label-width="80px">
<h3>登录</h3>
<hr>
<el-form-item label="用户名">
<el-input v-model="loginUser.loginName" placeholder="请输入用户名" prefix-icon ></el-input>
</el-form-item>
<el-form-item id="password" label="密码">
<el-input v-model="loginUser.password" show-password placeholder="请输入密码"></el-input>
</el-form-item>
<!--<el-form-item id="password2" label="确认密码">-->
<!-- <el-input v-model="loginUser.password2" show-password placeholder="请确认密码"></el-input>-->
<!--</el-form-item>-->
<el-form-item>
<router-link to="/find-password">找回密码</router-link>
<router-link to="/register">注册账号</router-link>
</el-form-item>
<el-form-item style="text-align: center ">
<el-button type="primary" @click="doLogin" style="margin-bottom: 20px" >登 录</el-button>
</el-form-item>
</el-form>
</el-row>
</div>
</div>
</el-container>
js:
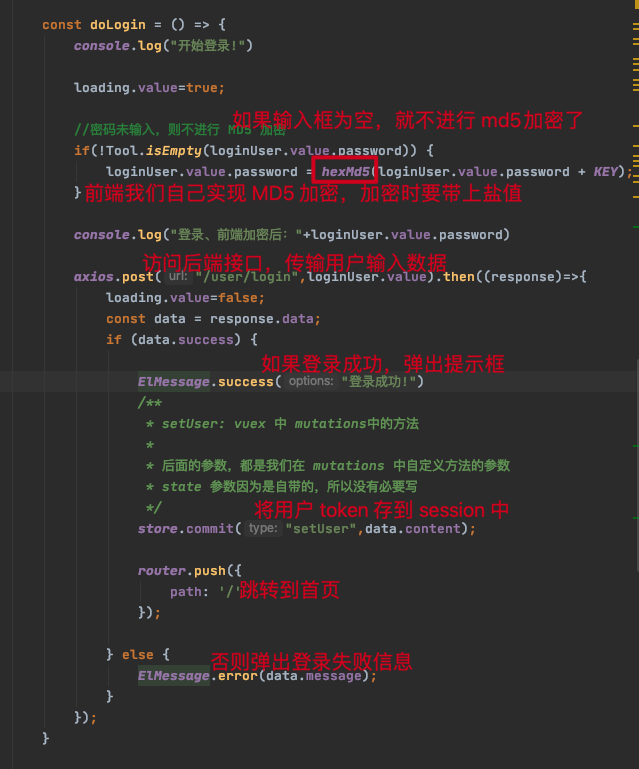
const doLogin = () => {
console.log("开始登录!")
loading.value=true;
//密码未输入,则不进行 MD5 加密
if(!Tool.isEmpty(loginUser.value.password)) {
loginUser.value.password = hexMd5(loginUser.value.password + KEY);
}
console.log("登录、前端加密后:"+loginUser.value.password)
axios.post("/user/login",loginUser.value).then((response)=>{
loading.value=false;
const data = response.data;
if (data.success) {
ElMessage.success("登录成功!")
/**
* setUser: vuex 中 mutations中的方法
*
* 后面的参数,都是我们在 mutations 中自定义方法的参数
* state 参数因为是自带的,所以没有必要写
*/
store.commit("setUser",data.content);
router.push({
path: '/'
});
} else {
ElMessage.error(data.message);
}
});
}

sessionStorage+vuex
因为 vue 不会存放状态,每次刷新的时候,数据就全没了,所以,我们需要借助 sessionStorage,存储用户登录状态
vuex,是为了为 vue组件,提供一个全局的变量
但是,无论是 vue,还是 vuex,都会有刷新,内容就丢失的问题
所以,还需要sessionStorage,去存储信息
vuex
这个 vuex的作用,我们可以想成 Spring,就是提供一个全局数据区。但是这个 vuex 很有意思,虽然是一个全局数据区,但是不会保存数据。一旦刷新,全局数据区中的数据就会消失,所以,要借助 SessionStorage 保存数据
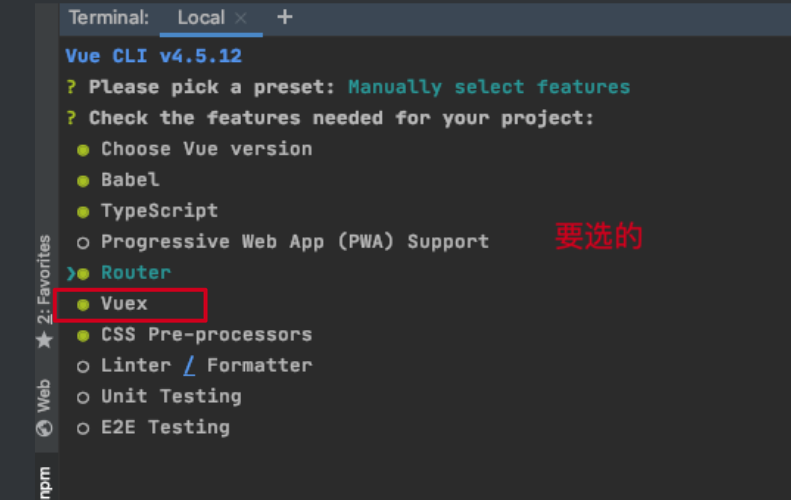
- 新建项目的时候,就需要去选择

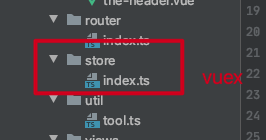
- 新建完后,有
store这么一个文件夹

里面就是 vuex 的配置
- 修改配置
将 createStore 赋给自定义变量 store,并在最后导出,以便使用
/**
* Vuex 的作用,就是定义全局响应式变量
* 可以在整个项目中使用
* (类似于 spring)
*/
import {
createStore } from 'vuex'
const store= createStore({
//定义变量
state: {
user: {
}
},
/**
* 对变量进行同步操作
* 外部使用的时候,使用 commit()方法
*/
mutations: {
setUser(state,user) {
state.user=user;
}
},
//对变量进行异步操作
actions: {
},
modules: {
}
});
//最后导出 store,可以在外部被使用
export default store;
- 使用
const user <







 本文详细介绍了在前后端分离项目中如何实现登录和请求校验。前端部分涉及使用vue、sessionStorage和vuex进行登录状态管理,后端则涉及JWT登录返回包、接口及服务层实现。同时,文章还阐述了如何在前端通过axios拦截器添加token进行请求校验,以及后端设置拦截器验证token的有效性。
本文详细介绍了在前后端分离项目中如何实现登录和请求校验。前端部分涉及使用vue、sessionStorage和vuex进行登录状态管理,后端则涉及JWT登录返回包、接口及服务层实现。同时,文章还阐述了如何在前端通过axios拦截器添加token进行请求校验,以及后端设置拦截器验证token的有效性。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 3936
3936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










