文章目录
一、前言
作为一个后端工程师,不会一点前端其实是很吃亏的,因为你写的项目无法对外展示
那么,前端技术框架那么多,作为后端的我们该怎么选呢?
这里,我极力推荐 uni-app 。uni-app 基于 vue.js ,上手方便,并且写一套代码,可以在多个平台上运行(甚至可以打包成手机程序)
有人会说,uni-app 效率不行,但是我们这些后端管他什么前端效率前端优化呢,我们只要效果出来就行了,优化大头还是后端
接下来,我就和各位一起,走进 uni-app 的世界
二、课前准备
Html css js 三剑客基础要有
最好学过一点 vue
了解小程序的开发
三、小程序入门
虽然 uni-app 可以打包多平台,但是我们的主力开发对象还是小程序
而且 uni-app 的开发方式和小程序很像
所以,了解一点小程序的知识很有必要
1、目录讲解
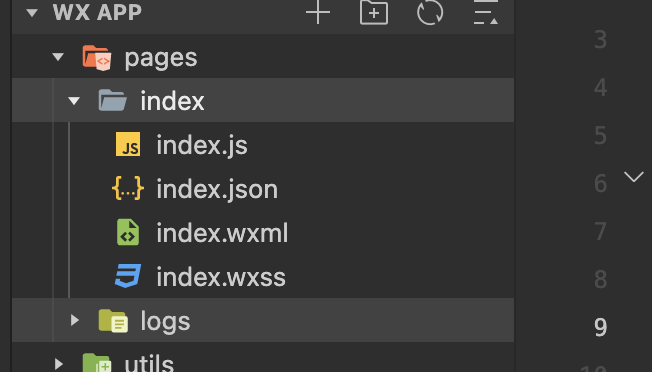
新建后的小程序目录长这样的

其中 pages 中每个文件代表一个页面
我们打开主页 index:

里面除了三剑客,还有一个 .json 文件,那是这个页面的配置文件
而外层的这些,是全局的配置、样式文件:

2、生命周期
在测试前,我们新建一个页面 detail
(注意,要新建名为 detail 的文件夹,然后再在里面新建 page)

打开 .js 文件,就可以看到我们的生命周期函数了:
// pages/detail/detail.js
Page({
/**
* 页面的初始数据
* 这个在我们后面讲数据绑定的时候会用到的
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 7734
7734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










