❝
如果你刚刚听说了最新的 CSS 特性,你很想在你的代码中使用它,但是你的老板仍然想支持旧的浏览器。通常,这将是您使用现代 CSS 功能梦想的终点,但幸运的是,情况并非如此。
@supports也称为功能查询,允许您根据浏览器对给定功能的支持使用不同的 CSS 样式。这意味着您最终可以在不破坏旧浏览器支持的情况下使用现代 CSS 功能。虽然它已经很早就有了,但是很多人都不知道,所以在这里分享一下!❞
特征查询语法
对于几乎所有用例,功能查询与媒体查询具有相同的语法。例如,移动视图的媒体查询可能如下所示
@media (max-width:700px) {}
而检查是否支持 CSS 网格的功能查询看起来像这样
@supports (display: grid) {}
语法非常相似,特征查询的大括号内的所有内容只有在浏览器支持grid该属性的值时才适用display。也像媒体查询,功能查询支持and,or和not定义查询时。例如,以下代码检查浏览器是否支持 CSS 网格和 flexbox。
@supports (display: grid) and (display: flex) {}
此查询检查浏览器是否**「不」**支持位置粘性。
@supportsnot (position: sticky) {}
最后,此查询可用于检查透视属性,包括任何浏览器前缀支持。
@supports (perspective:1px) or (-moz-perspective:1px) or
(-webkit-perspective:1px) or (-ms-perspective:1px) or
(-o-perspective:1px) {}
语法非常简单,但是这个简单的特征查询的威力是巨大的。
特征查询使用
功能查询的最佳用例之一是允许较新的浏览器使用现代 CSS,这可以改善最终用户的 UI/UX,同时在不支持较新功能的情况下保持一切正常。我最喜欢使用它的属性之一是粘性位置属性。此属性非常适合在滚动时使表格标题粘在页面顶部,但并非所有浏览器都支持。为了确保粘性标头可以在较新的浏览器中工作,同时不破坏旧浏览器,需要进行功能查询。这是一组不使用特征查询的 HTML 和 CSS 示例。
<div>
<div class="sticky">
This is a header
<div class="close-button">×</div>
</div>
<div>This is the content...</div>
</div>
.sticky {
position: sticky;
top: 0;
background-color: red;
}
.close-button {
position: absolute;
top: 5px;
right: 5px;
}
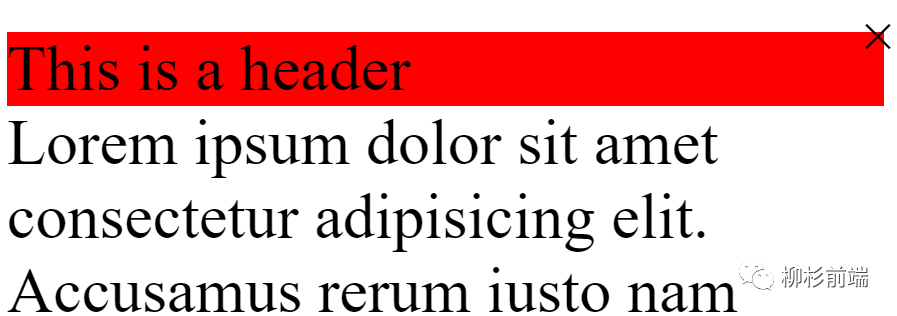
在支持粘性位置的浏览器中,页面看起来像这样,这是正确的。

具有粘性位置的标题
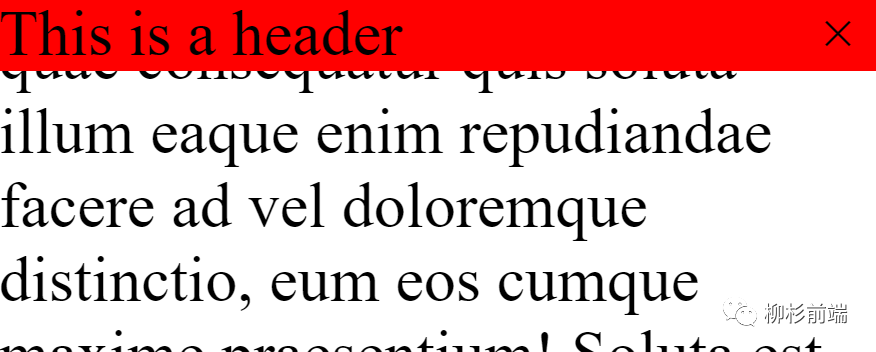
但是,在不支持粘性位置属性的浏览器中,关闭按钮将基于 html 元素而不是粘性标题元素绝对错误地定位。

没有粘性位置的标题
这是因为位置粘性的工作方式类似于相对位置,并且将强制位置绝对子项相对于它们,但由于浏览器不支持位置粘性,所有绝对子项都相对于 html 元素定位。
为了解决这个问题,可以使用以下 CSS。
.sticky {
position: sticky;
top: 0;
background-color: red;
}
@supportsnot (position: sticky) {
.sticky {
position: relative;
}
}
.close-button {
position: absolute;
top: 5px;
right: 5px;
}
现在`.sticky`,当不支持粘性位置时,所有元素都将默认为相对位置。这意味着关闭按钮将在所有浏览器中正确定位,并且所有支持位置粘性的浏览器在滚动时都会获得粘性标题。
这是将现代 CSS 功能添加到需要旧版浏览器支持的项目中的一种非常简单的方法,因此现代浏览器上的大多数用户可以拥有最好的 UI/UX。
浏览器支持
-----
当然,当谈论 Web 开发中的酷特性时,我们不得不谈论可怕的浏览器支持。幸运的是,所有主要浏览器都很好地支持功能查询,总体支持率为 98.67%。唯一不受支持的浏览器是 Internet Explorer,这有点令人失望,因为 Internet Explorer 是最能从功能查询中受益的浏览器之一
结论
--
总之,特征查询是一个强大的工具,它可以用来编写现代 CSS 而不会破坏旧浏览器。这意味着下次一个很酷的新 CSS 功能出现时,您可以立即开始使用它,而无需等待数年浏览器支持赶上。
> 关注“柳杉前端”公众号,获取最新信息






















 697
697

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








