本篇博客将会讲述如何构思一个可配置的前端页面渲染的json模板
优点
1.通过json模板设定一定规则,可满足目前业务需求。
2.设计构思可后期拓展的添加配置,实现多元化渲染。
3.json格式便于数据存储,可直接通过对数据库的数据进行处理,现在保存,获取,解析,渲染,更新等。
起因
前段时间领导说客户不知道怎么使用我们项目的算法功能,需要我们出一个算法说明界面,或者小弹框。
需求
1.每个算法一个算法说明,鼠标移动上去后出现算法说明小弹框。
2.说明里包括功能说明与案例等,不仅只是文字描述,有表格以及参数队列。
UI
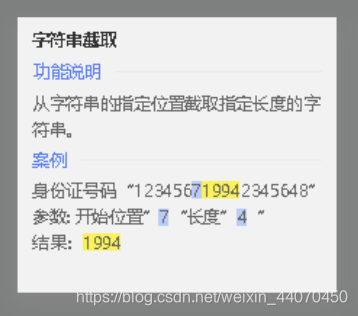
这是ui小姐姐最终出的页面设计图


UI界面剖析
1.首先我们可以看到的是算法名称,每个算法说明里都有一个固定的算法名称,而且样式是一样的,那我们可以单独定义一个key去存它。(因为是一个算法一个说明,我们外层用对象就可以了)
{
"name":"字符串截取"
}
2.接下来是功能说明,它有一个title,当我们想单独定义功能说明这个模块时,你会发现下面的案例的title的样式跟前面功能说明是一样的,那我们能不能整合呢。其实是可以的。首先可以将算法名称以外的归成一块,取名为描述desc ,如果出现大概相同的页面部分该怎么定义呢,个人一般用数组,数组下同个位置定义同个key去存储类似的内容,这时json模板就变成一下这样:
{
"name":"字符串截取",
"desc":[ // 数组
{
"title":"功能说明"
},
{
"title":"案例"
}
}
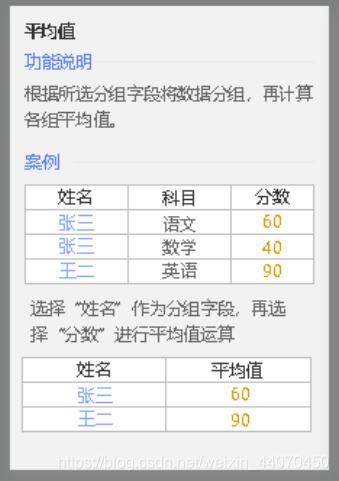
3.标题的结构定义好后,剩下模块下面的内容。起初对于功能下面的文字,原本想直接定义一个,但是你会发现为了结构的统一是不行的,图一下有换行列表,图二下案例下面还会有表格数据。这时我们可以先把他们都归到一个key里取名叫 “content”,这个key是什么类型呢,它需要下面的东西区分文字类型还是表格类型,图二里是既有表格也有文字类型,那我们的 "content"就取数组类型,可以存储多个。
// 该模板以图一为基础写,图二案列在后文,在图一基础上再多添加写拓展就可以实现
{
"name":"字符串截取",
"desc":[ // 数组
{
"title":"功能说明",
"content":[
{
&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








