更多关于python selenium的文章,请关注我的专栏:Python Selenium自动化测试详解
今天总结下selenium的下拉选择框。我们通常会遇到两种下拉框,一种使用的是html的标签select,另一种是使用input标签做的假下拉框。
后者我们通常的处理方式与其他的元素类似,点击或使用JS等。而对于前者,selenium给了有力的支持,就是Select类。
我们要进行试验的网站:http://sahitest.com/demo/selectTest.htm
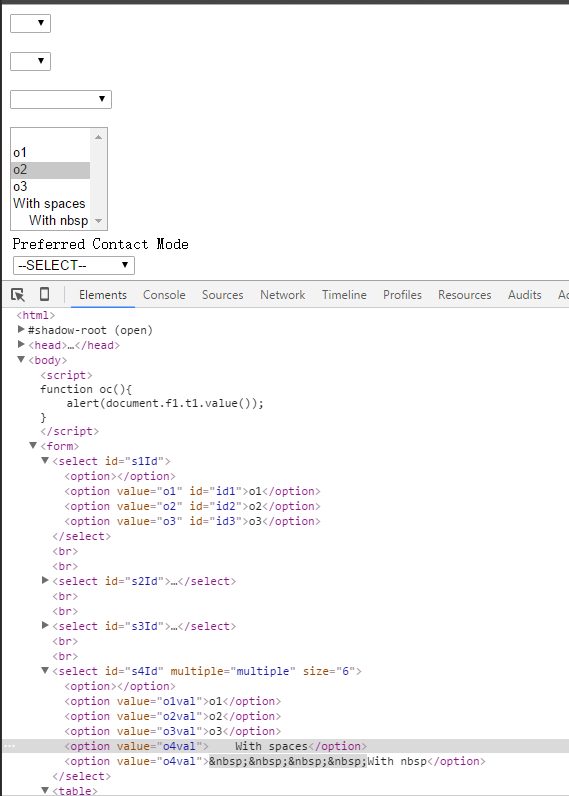
网页与源码截图如下:
1.导入(import)
你可以用以下方式导入:
from selenium.webdriver.support.ui import Select
# 或者直接从select导入
# from selenium.webdriver.support.select import Select
- 1
- 2
- 3
这两种方法没有本质的区别,你如果去看ui库,你会发现,它也只是把select import进去。
2.选择(select)
Select类提供了三种选择某一选项的方法:
select_by_index(index)
select_by_value(value)
select_by_visible_text(text)
- 1
- 2
- 3
针对于示例网站中的第一个select框:
<select id="s1Id">
<option></option>
<option value="o1" id="id1">o1</option>
<option value="o2" id="id2">o2</option>
<option value="o3" id="id3">o3</option>
</select>
- 1
- 2
- 3
- 4
- 5
- 6
我们可以这样定位:
from selenium import webdriverd
from selenium.webdriver.support.ui import Select
driver = webdriver.Firefox()
driver.get(‘http://sahitest.com/demo/selectTest.htm’)
s1 = Select(driver.find_element_by_id(‘s1Id’)) # 实例化Select
s1.select_by_index(1) # 选择第二项选项:o1
s1.select_by_value(“o2”) # 选择value="o2"的项
s1.select_by_visible_text(“o3”) # 选择text="o3"的值,即在下拉时我们可以看到的文本
driver.quit()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
以上是三种选择下拉框的方式,注意:
- index从 0 开始
- value是option标签的一个属性值,并不是显示在下拉框中的值
- visible_text是在option标签中间的值,是显示在下拉框的值
3.反选(deselect)
自然的,有选择必然有反选,即取消选择。Select提供了四个方法给我们取消原来的选择:
deselect_by_index(index)
deselect_by_value(value)
deselect_by_visible_text(text)
deselect_all()
- 1
- 2
- 3
- 4
前三种分别于select相对应,第四种是全部取消选择,是的,你没看错,是全部取消。有一种特殊的select标签,即设置了multiple=”multiple”属性的select,这种select框是可以多选的,你可以通过多次select,选择多项选项,而通过deselect_all()来将他们全部取消。
全选?NO,不好意思,没有全选,不过我想这难不倒你,尤其是看了下面的这几个属性。
4.选项(options)
当我们选择了选项之后,想要看看选择的是哪项,所选的是否是我想选的,怎么办?别担心,Select为你提供了相应的方法(或者应该说是属性了):
options
all_selected_options
first_selected_option
- 1
- 2
- 3
上面三个属性,分别返回这个select元素所有的options、所有被选中的options以及第一个被选中的option。
1 想查看一个select所有的选项
...
s1 = Select(driver.find_element_by_id(‘s1Id’))
for select in s1.options:
print select.text
…
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
结果:
o1
o2
o3
- 1
- 2
- 3
- 4
一共四项,第一项为空字符串。
2 想查看我已选中的选项
...
s4 = Select(driver.find_element_by_id(‘s4Id’))
s4.select_by_index(1)
s4.select_by_value(“o2val”)
s4.select_by_visible_text(“With spaces”)
s4.select_by_visilbe_text(" With nbsp")
for select in s4.all_selected_options:
print select.text
…
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
结果:
o1
o2
With spaces
With nbsp
- 1
- 2
- 3
- 4
输出所有被选中的选项,适合于能多选的框,仅能单选的下拉框有更合适的方法(当然用这种方法也可以)。这里需要注意的是两种不同空格的选择:
- 空格’ ‘,这种在以visible_text的方式选择时,不计空格,从第一个非空格字符开始
- 网页空格& nbsp;,对于这种以nbsp为空格的选项,在以visible_text的方式选择时,需要考虑前面的空格,每一个nbsp是一个空格
3 想要查看选择框的默认值,或者我以及选中的值
...
s2 = Select(driver.find_element_by_id(‘s2Id’))
print s2.first_selected_option.text
s2.select_by_value(“o2”)
print s2.first_selected_option.text
…
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
结果:
o2
- 1
- 2
第一行输出默认选项的文本——空字符串”“;第二行输出选中的选择的文本——”o2”。
5.总结
Select提供了三种选择方法:
select_by_index(index) ——通过选项的顺序,第一个为 0
select_by_value(value) ——通过value属性
select_by_visible_text(text) ——通过选项可见文本同时,Select提供了四种方法取消选择:
deselect_by_index(index)
deselect_by_value(value)
deselect_by_visible_text(text)
deselect_all()此外,Select提供了三个属性方法给我们必要的信息:
options ——提供所有的选项的列表,其中都是选项的WebElement元素
all_selected_options ——提供所有被选中的选项的列表,其中也均为选项的WebElement元素
first_selected_option ——提供第一个被选中的选项,也是下拉框的默认值通过Select提供的方法和属性,我们可以对标准select下拉框进行任何操作,但是对于非select标签的伪下拉框,就需要用其他的方法了,这个有机会再讨论。
欢迎使用Markdown编辑器
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
<path stroke-linecap="round" d="M5,0 0,2.5 5,5z" id="raphael-marker-block" style="-webkit-tap-highlight-color: rgba(0, 0, 0, 0);"></path>
</svg>
<blockquote>
更多关于python selenium的文章,请关注我的专栏:Python Selenium自动化测试详解
今天总结下selenium的下拉选择框。我们通常会遇到两种下拉框,一种使用的是html的标签select,另一种是使用input标签做的假下拉框。
后者我们通常的处理方式与其他的元素类似,点击或使用JS等。而对于前者,selenium给了有力的支持,就是Select类。
我们要进行试验的网站:http://sahitest.com/demo/selectTest.htm
网页与源码截图如下:
1.导入(import)
你可以用以下方式导入:
from selenium.webdriver.support.ui import Select
# 或者直接从select导入
# from selenium.webdriver.support.select import Select
- 1
- 2
- 3
这两种方法没有本质的区别,你如果去看ui库,你会发现,它也只是把select import进去。
2.选择(select)
Select类提供了三种选择某一选项的方法:
select_by_index(index)
select_by_value(value)
select_by_visible_text(text)
- 1
- 2
- 3
针对于示例网站中的第一个select框:
<select id="s1Id">
<option></option>
<option value="o1" id="id1">o1</option>
<option value="o2" id="id2">o2</option>
<option value="o3" id="id3">o3</option>
</select>
- 1
- 2
- 3
- 4
- 5
- 6
我们可以这样定位:
from selenium import webdriverd
from selenium.webdriver.support.ui import Select
driver = webdriver.Firefox()
driver.get(‘http://sahitest.com/demo/selectTest.htm’)
s1 = Select(driver.find_element_by_id(‘s1Id’)) # 实例化Select
s1.select_by_index(1) # 选择第二项选项:o1
s1.select_by_value(“o2”) # 选择value="o2"的项
s1.select_by_visible_text(“o3”) # 选择text="o3"的值,即在下拉时我们可以看到的文本
driver.quit()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
以上是三种选择下拉框的方式,注意:
- index从 0 开始
- value是option标签的一个属性值,并不是显示在下拉框中的值
- visible_text是在option标签中间的值,是显示在下拉框的值
3.反选(deselect)
自然的,有选择必然有反选,即取消选择。Select提供了四个方法给我们取消原来的选择:
deselect_by_index(index)
deselect_by_value(value)
deselect_by_visible_text(text)
deselect_all()
- 1
- 2
- 3
- 4
前三种分别于select相对应,第四种是全部取消选择,是的,你没看错,是全部取消。有一种特殊的select标签,即设置了multiple=”multiple”属性的select,这种select框是可以多选的,你可以通过多次select,选择多项选项,而通过deselect_all()来将他们全部取消。
全选?NO,不好意思,没有全选,不过我想这难不倒你,尤其是看了下面的这几个属性。
4.选项(options)
当我们选择了选项之后,想要看看选择的是哪项,所选的是否是我想选的,怎么办?别担心,Select为你提供了相应的方法(或者应该说是属性了):
options
all_selected_options
first_selected_option
- 1
- 2
- 3
上面三个属性,分别返回这个select元素所有的options、所有被选中的options以及第一个被选中的option。
1 想查看一个select所有的选项
...
s1 = Select(driver.find_element_by_id(‘s1Id’))
for select in s1.options:
print select.text
…
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
结果:
o1
o2
o3
- 1
- 2
- 3
- 4
一共四项,第一项为空字符串。
2 想查看我已选中的选项
...
s4 = Select(driver.find_element_by_id(‘s4Id’))
s4.select_by_index(1)
s4.select_by_value(“o2val”)
s4.select_by_visible_text(“With spaces”)
s4.select_by_visilbe_text(" With nbsp")
for select in s4.all_selected_options:
print select.text
…
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
结果:
o1
o2
With spaces
With nbsp
- 1
- 2
- 3
- 4
输出所有被选中的选项,适合于能多选的框,仅能单选的下拉框有更合适的方法(当然用这种方法也可以)。这里需要注意的是两种不同空格的选择:
- 空格’ ‘,这种在以visible_text的方式选择时,不计空格,从第一个非空格字符开始
- 网页空格& nbsp;,对于这种以nbsp为空格的选项,在以visible_text的方式选择时,需要考虑前面的空格,每一个nbsp是一个空格
3 想要查看选择框的默认值,或者我以及选中的值
...
s2 = Select(driver.find_element_by_id(‘s2Id’))
print s2.first_selected_option.text
s2.select_by_value(“o2”)
print s2.first_selected_option.text
…
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
结果:
o2
- 1
- 2
第一行输出默认选项的文本——空字符串”“;第二行输出选中的选择的文本——”o2”。
5.总结
Select提供了三种选择方法:
select_by_index(index) ——通过选项的顺序,第一个为 0
select_by_value(value) ——通过value属性
select_by_visible_text(text) ——通过选项可见文本同时,Select提供了四种方法取消选择:
deselect_by_index(index)
deselect_by_value(value)
deselect_by_visible_text(text)
deselect_all()此外,Select提供了三个属性方法给我们必要的信息:
options ——提供所有的选项的列表,其中都是选项的WebElement元素
all_selected_options ——提供所有被选中的选项的列表,其中也均为选项的WebElement元素
first_selected_option ——提供第一个被选中的选项,也是下拉框的默认值通过Select提供的方法和属性,我们可以对标准select下拉框进行任何操作,但是对于非select标签的伪下拉框,就需要用其他的方法了,这个有机会再讨论。
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash | – is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎






















 7347
7347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








