serializeObject 序列化form表单常用使用场景
获取页面表单数据通常有两种方式:
- 提交表单通过 Ajax 传到后台
- 使用 serializeObject 序列化直接获取
当表单没有提交事件时,就用第二种,比如使用 serializeObject 序列化获取输入框的值进行条件查询, 步骤如下:
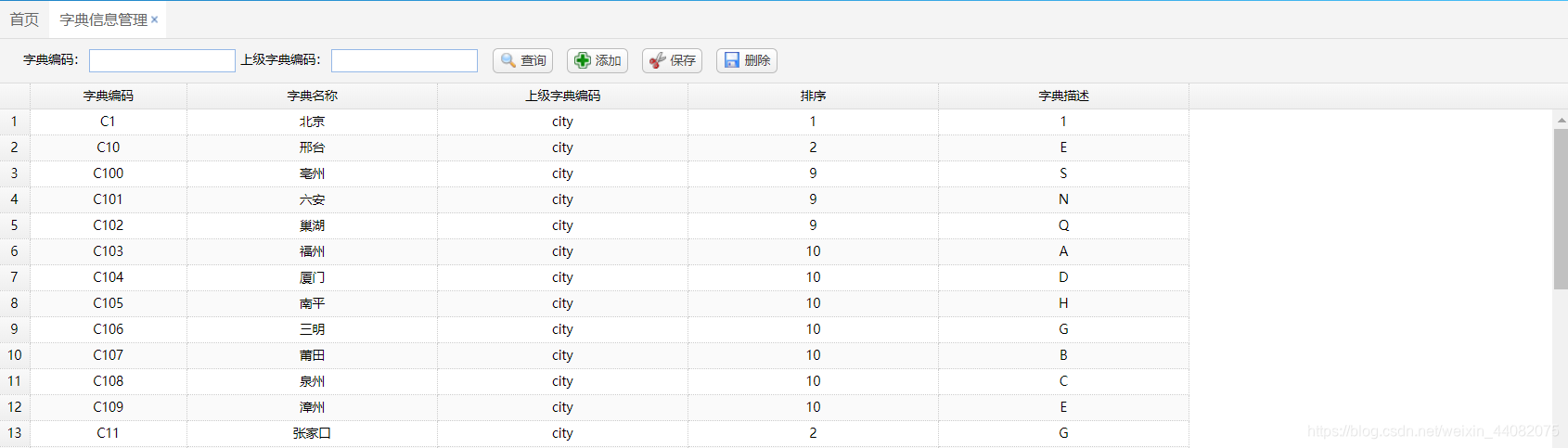
1、HTML:

两个输入框的值对应字段名
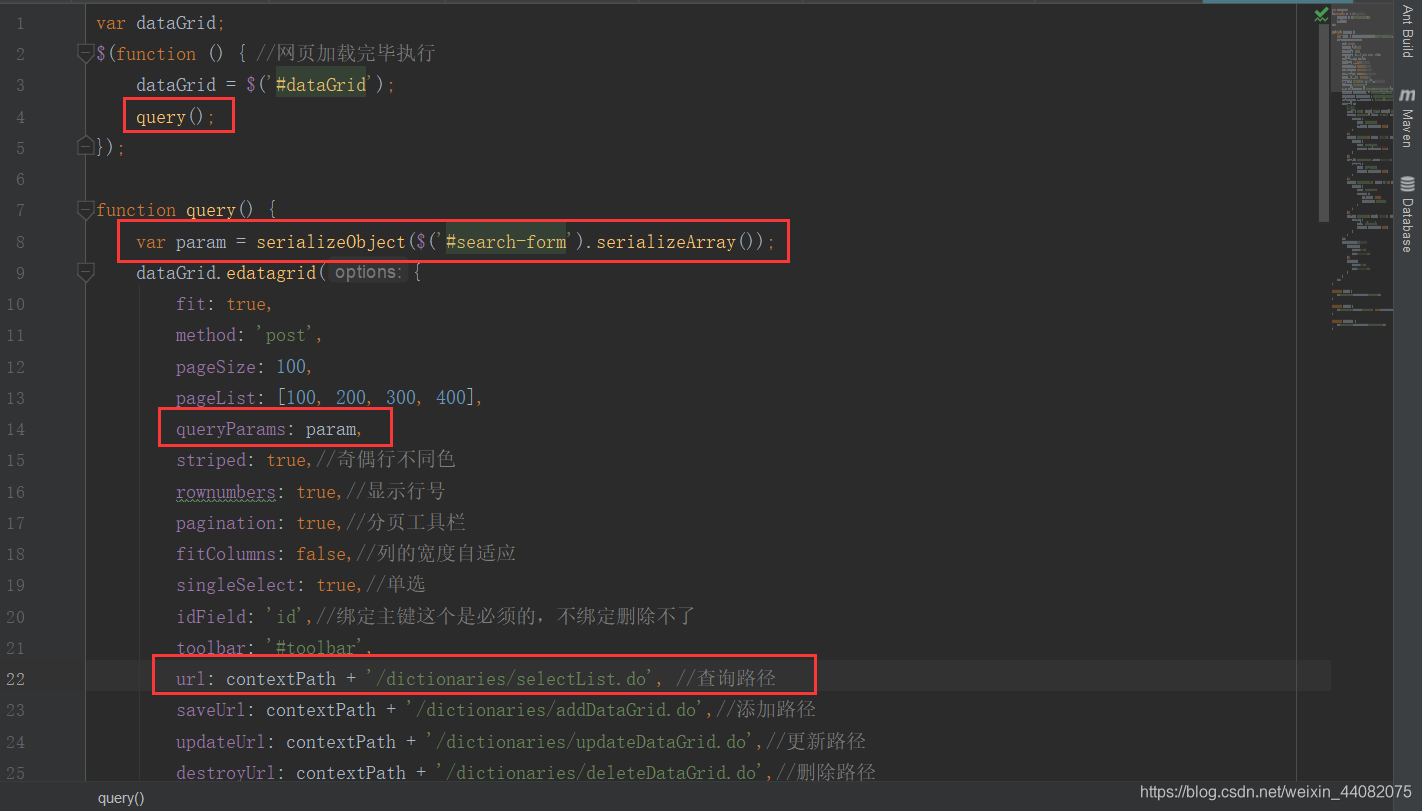
2、JS:

.serializeArray(),将获取到的值转换为 JSON 对象,序列化获取值进行查询,输入框有值就根据值查,没有就查全部
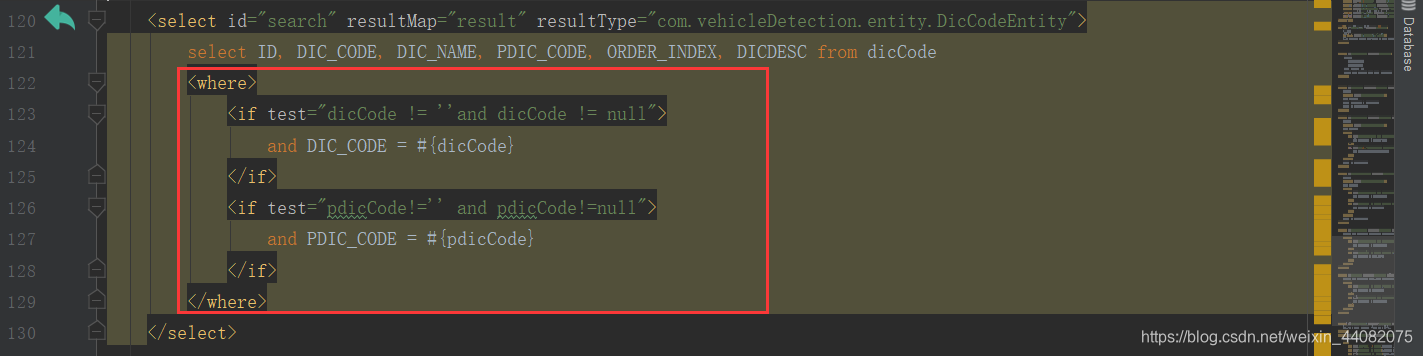
3、Mapper.xml

service,serviceImpl,dao 记得把实体类参数带上。
看图猜人物(三),欢迎评论























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








