1. 提前准备
- 下载Git, 地址: https://git-scm.com/downloads

测试是否安装成功:

- 下载Nodejs, 地址: https://nodejs.org/en/

测试是否安装成功:

2. 安装Hexo
在命令行输入:
npm install -g hexo-cli
之后新建文件夹:
进入文件夹, 右键打开Git bash, 或者直接在命令行中进入该文件夹目录
演示使用命令行进入文件目录:
新建的文件夹为 hexoblog

之后输入一下命令:
hexo init
稍等一会儿
之后输入
npm install
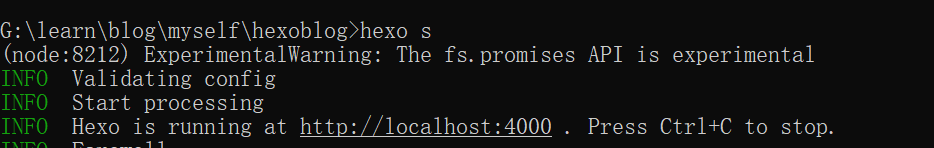
开启博客: hexo s
之后开启博客

访问 http://localhost:4000/, 之后Ctrl+C 终止
3. 创建新的博客文章
3.1 在博客目录下, 输入一下命令:
hexo n "我的第一篇博客"
之后会自动创建一篇名为"我的第一篇博客"的博客, 位置在 博客目录\source\_posts 目录下
3.2 使用用MarkDown编辑器进行编辑
3.3 编辑结束
hexo clean 进行清理
hexo g 进行生成
重新启动 hexo s
4. 将自己的博客部署都Gitee上
4.1 下载插件 npm install --save hexo-deployer-git
4.2 在Gitee上创建新的仓库(注意: 仓库名称应该和用户名相同)
-
个人首页, 用户名:

-
创建仓库:

说明: 即使仓库名称和用户名不同, 路径一定要相同 -
开启静态博客(网页)支持
到仓库首页-> 服务-> Gitee Pages


4,3 修改 _config.yml 文件内容, 最下方的deploy(建议使用 Visiual Studio Code进行修改)

4.4 重新进行编译并提交到仓库
hexo clean
hexo g
hexo d
之后访问生成的静态网页地址: https://huihuangshijian.gitee.io/, 即可查看自己的个人博客
存在的问题: 我的每次进行 hexo d 提交到仓库后, 需要更新一下静态网站地址, 访问的时候才能够显示提交的内容, 不知道是什么原因, 希望有大佬能够解答一下
























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








