一、背景
第一次写博客,想和大家分享一下UniApp 这款前端框架,并一点点更新开发电商商城,大佬勿喷,有错欢迎提出。接触的时间大概是18年12月份,之前一直是在用vue进行移动端开发,没有开发过APP得经验。记得那天老板接了个APP的项目需要我们进行开发,还必须要求我们用UniApp 这款框架进行开发,说真的那时候是真的连听都没听过,接手的过程中也是一堆的坑,几乎接近崩溃。比如:用滚动监听,去操作导航栏悬浮,这个在网页上是相当好实现的,然后咔咔咔就动手写,浏览器上运行,emm~nice,手机真机测试以后,好家伙,反应咋能这么慢,半天了导航栏才悬浮起来,简直坑到没朋友。算一算当时用了3种方法,都是一样的效果,没办法,最后采用自带的导航栏渐变模式才表示能看一点。话不多说动手写吧…
二、用Vue-cli命令行创建项目
1.官网说的很详细,复制链接查看创建项目过程: https://uniapp.dcloud.io/quickstart?id=通过vue-cli命令行
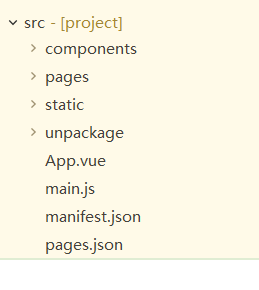
2. 创建好后,项目的结构大概如下:

components -------------------- 用来存放可复用的组件(在多个页面中需要用到)
pages -------------------- 存放自己所写的页面
static -------------------- 存放静态资源(图片、视频等)
App.vue -------------------- 用来配置全局的样式(值得注意的一点是页面渲染时,首先会渲染这里面的样式,在去渲染其余的页面)
main.js -------------------- 入口文件
manifest.json -------------------- 配置文件
pages.json -------------------- 配置页面的路由/导航条/底部选项卡等
三、编译器插件安装
编译器顶部菜单中找到:工具–>插件安装–>找到自己需要的组件进行安装,安装完成后如果没有实现,就将编译重开即可。
注:这里我安装了(scss/sass)这个组件。
四、创建并运行项目
1、编写如下代码:

2、编译器顶部菜单栏找到,运行–>运行到手机或浏览器–>运行[手机设备型号]
注:①需手机连接数据线,手机上如果有东西跳出需要点确认
②IOS连接方法查看右侧链接:http://ask.dcloud.net.cn/article/97
3.运行结果如下:

五、下篇预告
1、轮播图
2、沉浸式
3、渐变式搜索框





















 2943
2943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








