一、项目中引入字体
1、字体在写项目的过程中还是比较实用的,先来说说UniApp中如何插入字体,我在这里用的是阿里的,链接如下:https://www.iconfont.cn/ 找到项目中需要用的字体,添加到自己的项目中并生成在线链接如下:

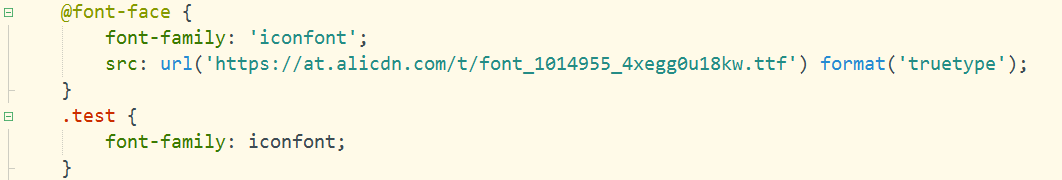
2、生成之后找到App.vue 引入如下代码

3.使用方法

在标签中定义class为test,并且复制官网中图标的对应的字符码。运行结果如下:

二、去除原生导航栏
刚解除UniApp的童鞋,肯定会比较纳闷,自己也没写导航栏,为什么顶部会多个uni-app的导航样式,去除方法如下:
找到pages.json,在找到你要去除的当前网页的导航栏输入如下代码:

再返回自己的网页时,你会发现顶部的导航栏已经消失了。
三、轮播图
轮播图官网案例照搬可直接使用,官网如下:
https://uniapp.dcloud.io/component/swiper
也可复制如下代码,具体的一些属性和时间用法可参考官网
<template>
<swiper class="swiper" indicator-dots="true" indicator-color="#fff" indicator-active-color="rgba(0, 0, 0, .3)" :indicator-dots="indicatorDots" :autoplay="autoplay" :interval="interval" :duration="duration">
<swiper-item v-for="(item, index) in swipers" :key="index">
<image class="swiper-img" :lazy-load="true" mode="scaleToFill" :src="item"></image>
</swiper-item>
</swiper>
</template>
<script>
export default {
name: 'HomeSwiper',
data() {
return {
swipers: [
'http://img1.360buyimg.com/da/s750x366_jfs/t17122/149/489695692/86232/e4914e27/5a8d4412N57556552.jpg',
'http://m.360buyimg.com/mobilecms/s750x366_jfs/t17953/300/490348105/198496/97dc2afd/5a8fb4d8Nd73b130d.jpg!q70.jpg',
'http://m.360buyimg.com/mobilecms/s750x366_jfs/t14380/123/2239441031/142329/1d678480/5a8011c3N58e304ff.jpg!q70.jpg',
'http://img1.360buyimg.com/da/s750x366_jfs/t14728/57/2291247107/120214/820001ef/5a82ee70N992b0202.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 500
};
}
}
</script>
<style scoped>
uni-image {
width: 100%;
}
.swiper {
height:480upx;
}
.swiper-img{
width: 100%;
height: 100%;
}
</style>
结果展示























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








