一、HTML简介
HTML:超文本标记语言(Hyper Text Markup Language),不是一种编程语言,而是一种描述性的标记语言,用于描述超文本中的内容和结构。“超文本”指的是页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
二、HTML基本结构
完整的HTML文件包括标题、段落、列表、表格、绘制的图形以及各种嵌入对象,这些对象统称为HTML元素。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>第一个网页</title>
</head>
<body>
第一个网页
</body>
</html>三、网页文本的设计
1.特殊字符文本的添加
| 显示 | 说明 | HTML编码 |
| 半角大的空白 |   | |
| 全角大的空白 |   | |
| 不断行的空白格 | | |
| < | 小于 | < |
| > | 大于 | > |
| & | &符号 | & |
| " | 双引号 | " |
| © | 版权 | © |
| ® | 已注册商标 | ® |
| TM | 商标(美国) | ™ |
| × | 乘号 | ×; |
| ÷ | 除号 | ÷; |
2.使用HTML5标记特殊文本
| 说明 | 标记 |
| 粗体 | <b></b> |
| 强调 | <em></em> |
| 加强调 | <strong></strong> |
| 下划线 | <u></u> |
| 倾斜 | <i></i> |
| 上标 | <sup></sup> |
| 下标 | <sub></sub> |
| 文本旁注的文字大小 | <small></small> |
| 已删除文本 | <del></del> |
| 定义文本的方向 | <bdo>标签 |
| 文字从右向左显示 | <bdo dir="rtl"></bdo> |
| 文字从左向右显示 | <bdo dir="ltr"></bdo> |
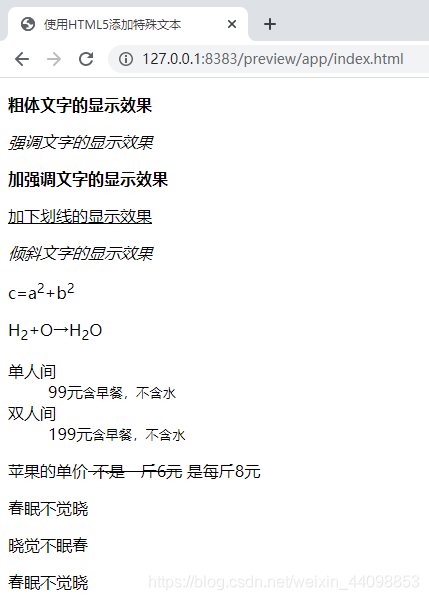
HTML5标记特殊文本示例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用HTML5添加特殊文本</title>
</head>
<body>
<!-- 1.添加重要文本 -->
<p><b>粗体文字的显示效果</b></p>
<p><em>强调文字的显示效果</em></p>
<p><strong>加强调文字的显示效果</strong></p>
<p><u>加下划线的显示效果</u></p>
<!-- 2.添加倾斜文本 -->
<p><i>倾斜文字的显示效果</i></p>
<!-- 3.上标显示 -->
<p>c=a<sup>2</sup>+b<sup>2</sup></p>
<!-- 4.下标显示 -->
<p>H<sub>2</sub>+O→H<sub>2</sub>O</p>
<!-- 5.设置文本旁注的文字大小 -->
<dl>
<dt>单人间</dt>
<dd>99元<small>含早餐,不含水</small></dd>
<dt>双人间</dt>
<dd>199元<small>含早餐,不含水</small></dd>
</dl>
<!-- 6.设置已删除文本 -->
<p>苹果的单价<del> 不是一斤6元</del> 是每斤8元</p>
<!-- 7.定义文本的方向 -->
<p>春眠不觉晓</p>
<bdo dir="rtl">春眠不觉晓</bdo>
<p><bdo dir="ltr">春眠不觉晓</bdo></p>
</body>
</html>
3.使用HTML5标记排版网页文本
<br>:空标记,用来设置字体换行;
<p></p>:分段显示网页段落文本;
<h1>~<h6>元素:设置网页中的标题,其中字母h是英文headline(标题行)的简称。级别越高文字越大;
<hr/>:空标记,水平标记线。
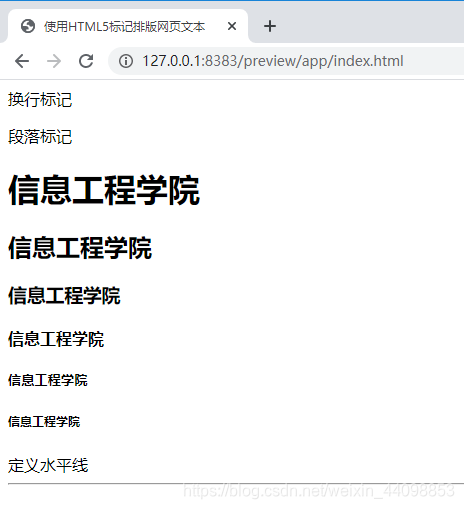
HTML5标记排版网页文本示例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用HTML5标记排版网页文本</title>
</head>
<body>
<!-- 1.网页段落文本换行-->
换行标记<br/>
<!-- 2.分段显示网页段落文本-->
<p>段落标记</p>
<!-- 3.设定网页中的标题文本-->
<h1>信息工程学院</h1>
<h2>信息工程学院</h2>
<h3>信息工程学院</h3>
<h4>信息工程学院</h4>
<h5>信息工程学院</h5>
<h6>信息工程学院</h6>
<!-- 4.为网页添加水平线-->
定义水平线<hr/>
</body>
</html>
4.文字列表
(1)无序列表
<ul>
<li>无序列表项</li>
<li>无序列表项</li>
</ul>(2)有序列表
<ol>
<li>第1项</li>
<li>第2项</li>
</ol>(3)建立不同类型的无序列表:使用多个<ul>标签
<h4>Disc 项目符号列表:</h4>
<ul type="disc">
<li>苹果</li>
<li>香蕉</li>
</ul>(4)建立不同类型的有序列表:使用多个<ol>标签
<h4>字母列表</h4>
<ol type="A">
<li>苹果</li>
<li>香蕉</li>
</ol>(5)建立嵌套列表:使用<ul>标签可以制作网页中的嵌套列表
<ul>
<li>咖啡</li>
<li>茶
<ul>
<li>红茶
<ul>
<li>中国茶</li>
</ul>
</li>
</ul>
</li>
<li>牛奶</li>
</ul>
(6)自定义列表:使用<dl>标签可以自定义列表
<dl>
<dt>电脑</dt>
<dd>是一种能够按照程序运行的电子设备……</dd>
</dl> 
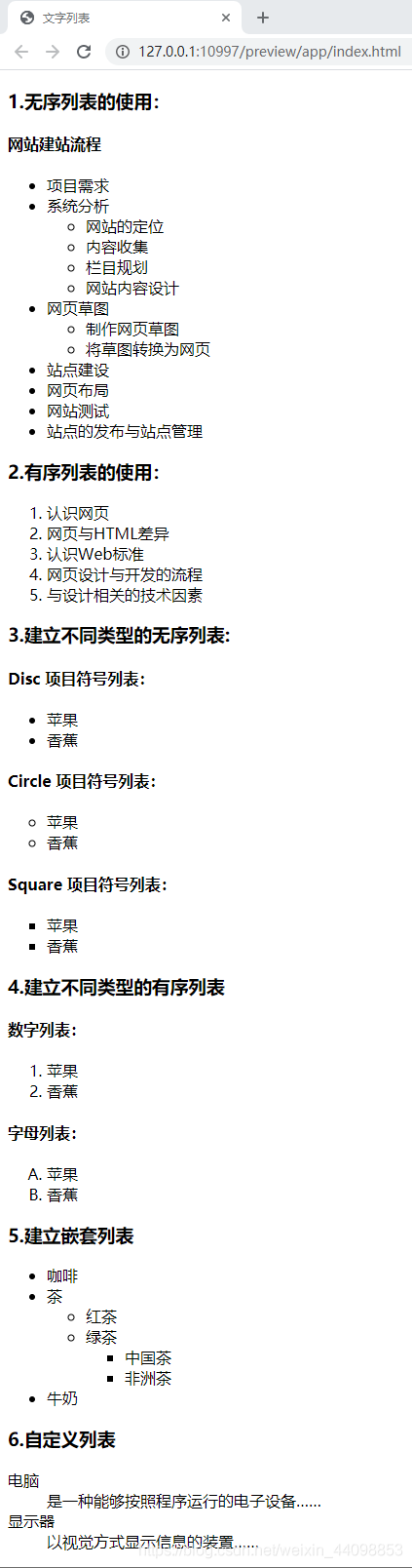
文字列表示例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>文字列表</title>
</head>
<body>
<!-- 1.嵌套无序列表的使用 -->
<h3>1.无序列表的使用:</h3>
<h4>网站建站流程</h4>
<ul>
<li>项目需求</li>
<li>系统分析
<ul>
<li>网站的定位</li>
<li>内容收集</li>
<li>栏目规划</li>
<li>网站内容设计</li>
</ul>
</li>
<li>网页草图
<ul>
<li>制作网页草图</li>
<li>将草图转换为网页</li>
</ul>
</li>
<li>站点建设</li>
<li>网页布局</li>
<li>网站测试</li>
<li>站点的发布与站点管理</li>
</ul>
<!-- 2.有序列表的使用-->
<h3>2.有序列表的使用:</h3>
<ol>
<li>认识网页</li>
<li>网页与HTML差异</li>
<li>认识Web标准</li>
<li>网页设计与开发的流程</li>
<li>与设计相关的技术因素</li>
</ol>
<!-- 3.建立不同类型的无序列表-->
<h3>3.建立不同类型的无序列表:</h3>
<h4>Disc 项目符号列表:</h4>
<ul type="disc">
<li>苹果</li>
<li>香蕉</li>
</ul>
<h4>Circle 项目符号列表:</h4>
<ul type="circle">
<li>苹果</li>
<li>香蕉</li>
</ul>
<h4>Square 项目符号列表:</h4>
<ul type="square">
<li>苹果</li>
<li>香蕉</li>
</ul>
<!--4.建立不同类型的有序列表-->
<h3>4.建立不同类型的有序列表</h3>
<h4>数字列表:</h4>
<ol>
<li>苹果</li>
<li>香蕉</li>
</ol>
<h4>字母列表:</h4>
<ol type="A">
<li>苹果</li>
<li>香蕉</li>
</ol>
<!--5.建立嵌套列表-->
<h3>5.建立嵌套列表</h3>
<ul>
<li>咖啡</li>
<li>茶
<ul>
<li>红茶</li>
<li>绿茶
<ul>
<li>中国茶</li>
<li>非洲茶</li>
</ul>
</li>
</ul>
</li>
<li>牛奶</li>
</ul>
<!--6.自定义列表-->
<h3>6.自定义列表</h3>
<dl>
<dt>电脑</dt>
<dd>是一种能够按照程序运行的电子设备……</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置……</dd>
</dl>
</body>
</html>






















 948
948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








