大家好,我是Counterrr
继上篇配置好React环境,以及启动live-server服务器和babel配置后,继续来熟悉我们的React。今天主要讲讲React中的两小块基础。即jsx中的变量绑定和三种渲染语句。
(tips: 在我们写
const template = <p>我是一个P标签</p>时,可以个html写过括号括起来
const template = (<p>我是一个P标签</p>)
这样可读性就会比较好。)
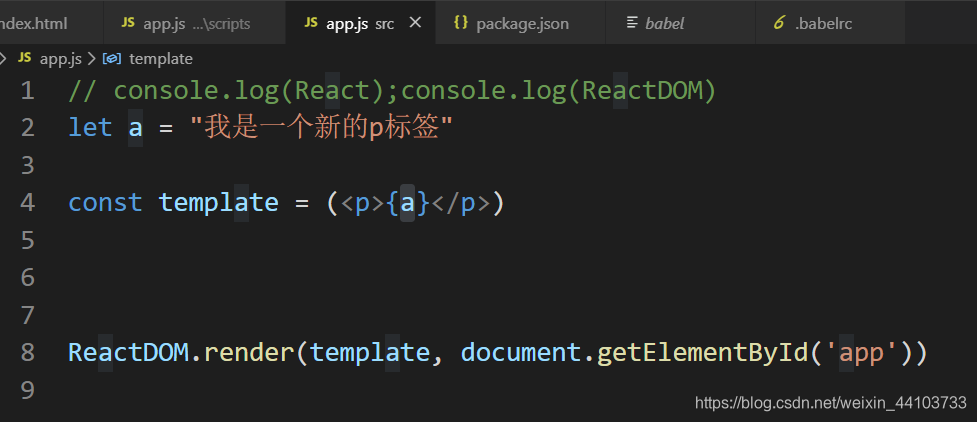
1、变量的绑定:在src文件夹下app.js中我们写了html代码,费劲心思转换为html真正能运行的代码,那为什么不直接在index.html直接写呢,其实不然,我们还可以进行变量的绑定。例如下图:

我们定义了一个a变量,并且在html中用了{ }花括号将变量写入,这就是变量的绑定语法,(熟悉Vue的应该知道,在Vue里用双大花括号{{}}去绑定变量。)
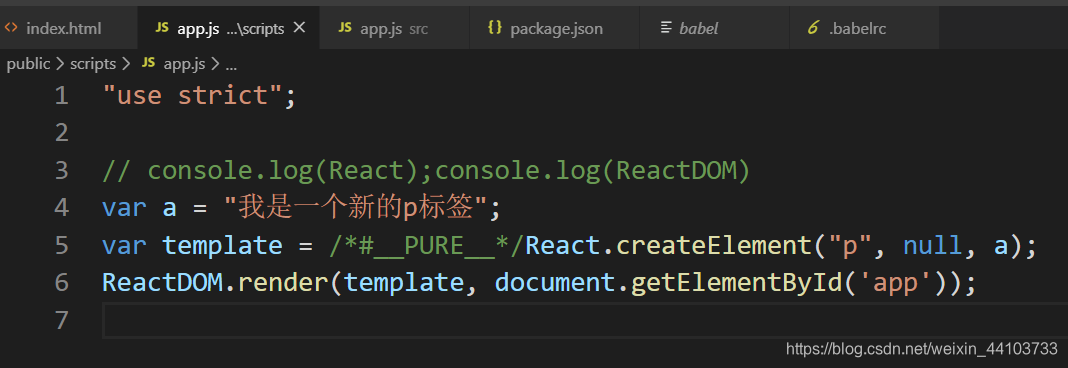
我们打开public文件夹下的scripts文件夹下的app.js如下图:

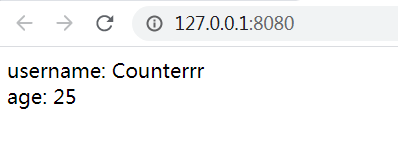
我们发现已经渲染并且生效好了,而且在浏览器里也展示了:
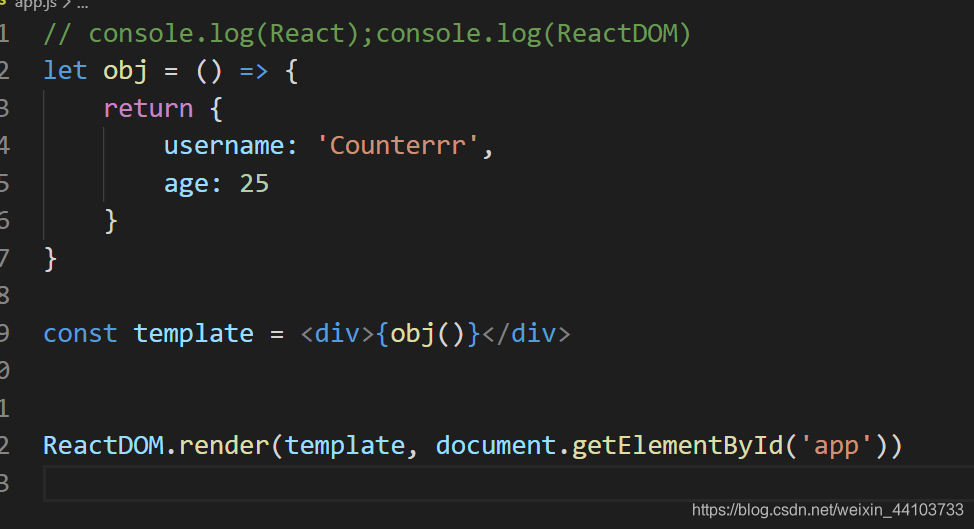
我们还可以绑定一个函数,如下图:

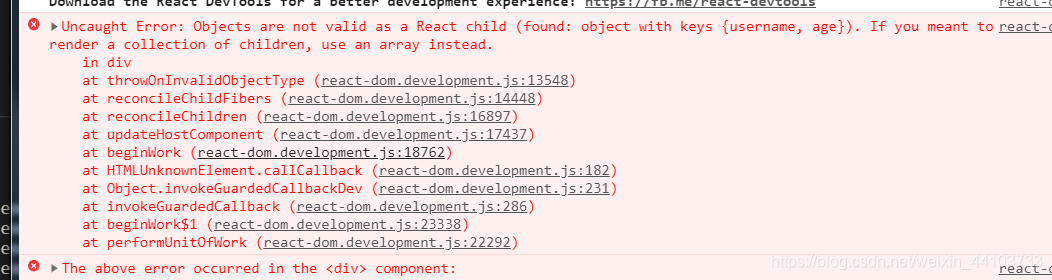
此时打开浏览发现浏览变空白了,打开终端发现报错了:

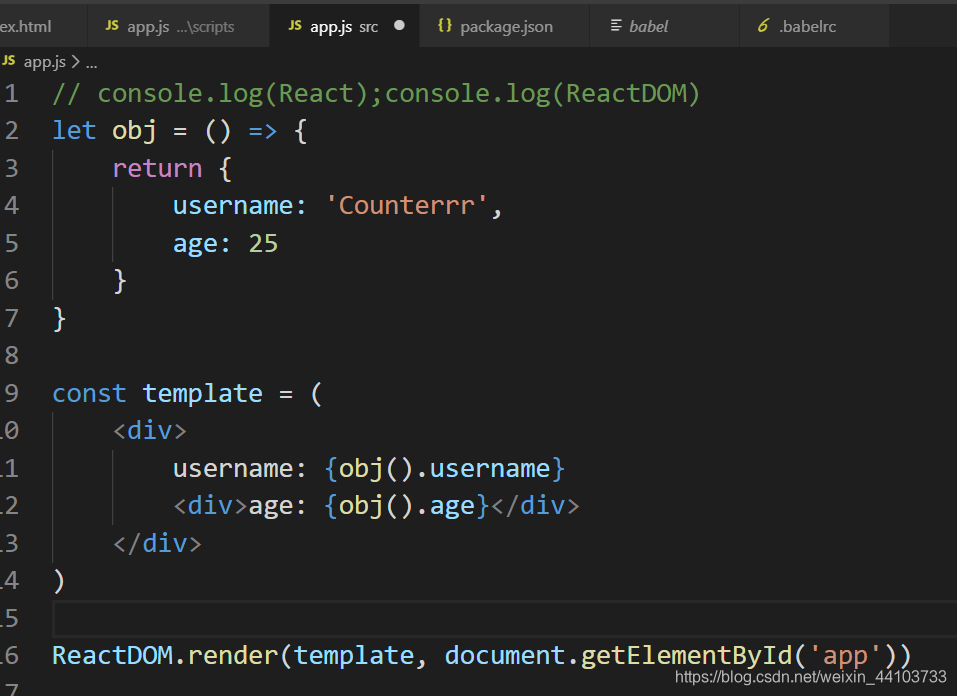
这是为什么呢?因为在react中数据绑定不能绑定一个对象,因为在这里它不知道你要渲染对象里的哪个值,所以报错了,我们改成:

看见浏览器正确输出:

2、三种渲染语句:
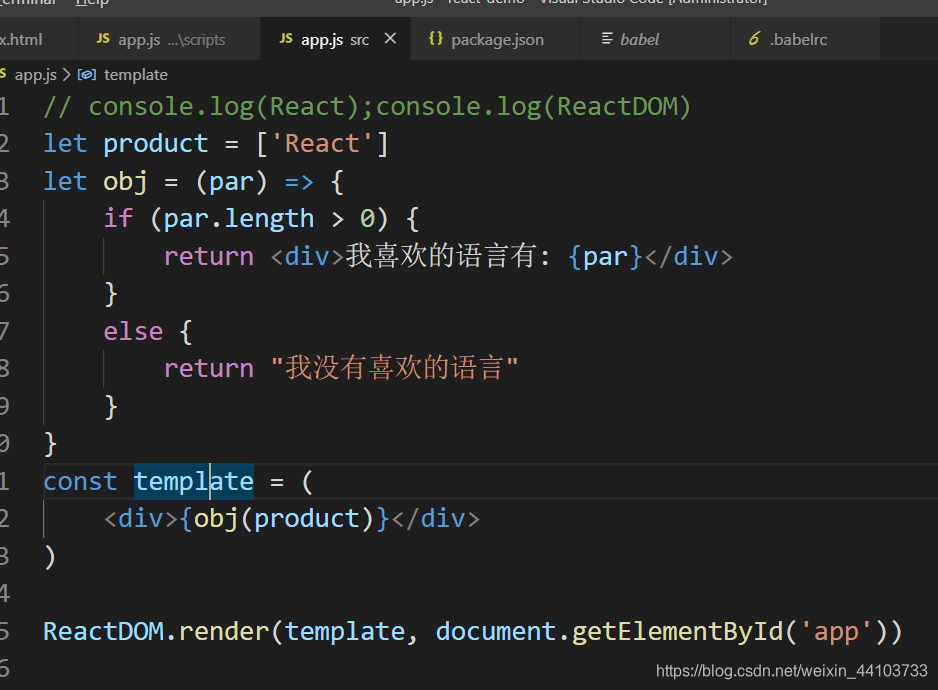
2-1、if 语句进行条件渲染,如下图:
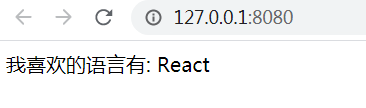
可以看到浏览器输出:

当我们修改product为空数组可以发现浏览器显示:
这就是jsx可以在一个函数里面去写html设计类语言,并且可以根据值是否有而决定渲染的语句。
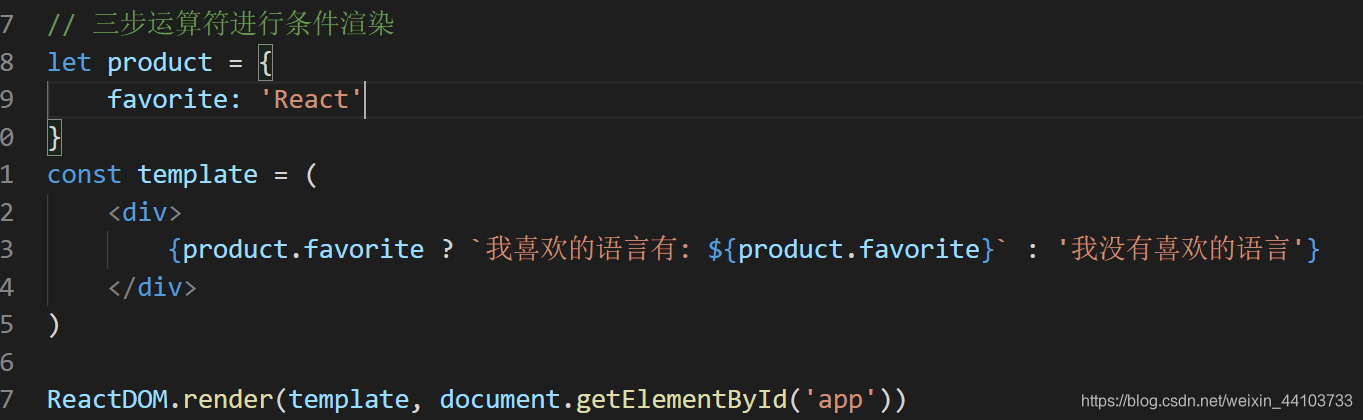
2-2、三步运算符进行条件渲染
如下图:

可以看到浏览器显示:

将删除product里的favorite字段,浏览器显示:

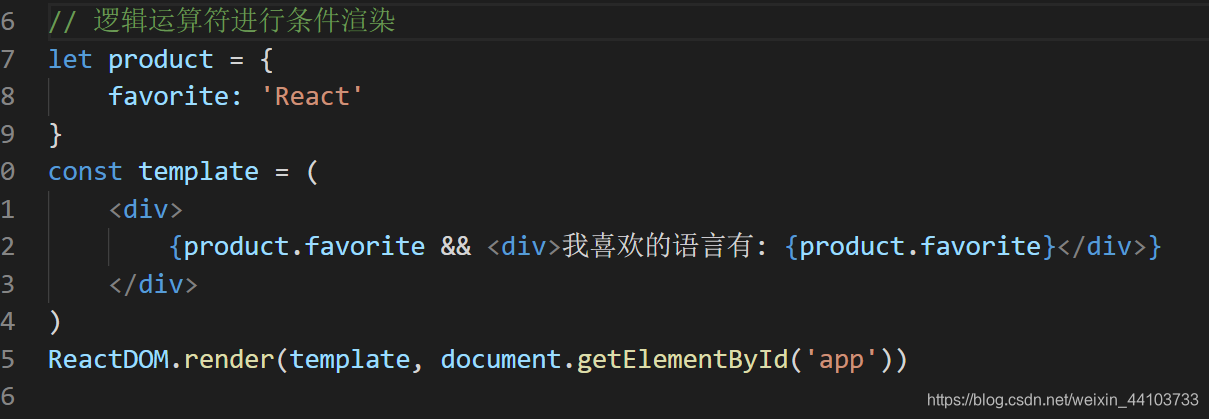
2-3、逻辑运算符进行条件语句渲染:

可以看到浏览器显示:

同样的将favorite属性删除,浏览器什么都不显示。
至此,我们简单的熟悉了React中的两小块基础。























 1142
1142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










