本节将开启React框架高阶学习第四篇
如果还没有学习 1-1 ~ 1-6 React框架基础的话,建议点我开始React框架基础学习
大家好,我是Counterrr
不忘初心,砥砺前行
本文目录
一、回顾3-3、React中Redux的action生成器使用,以及初识Reducers。中我们在最后写了各国疫情数据的两个Reducers;
二、添加各国疫情数据Reducers;
1、回顾各国疫情数据的两个Reducers:
还记得我们在初识Reducers的时候,写了各国疫情的Reducers,如果忘记了可以再去看看3-3、React中Redux的action生成器使用,以及初识Reducers。。在最后我们写了两个Reducers:
- 一个是处理疫情数据的
reducer - 另一个是处理疫情数据排序的
reducer
2、添加各国疫情数据Reducers:
在esNumHandler这个reducer里,我们传入了2个数据,那我们现在增加3个dispatch,一个是往这个数组里增加数据,一个是往这个数组里修改数据,另一个是移除这个数组里的数据,具体代码如下:
import { createStore, combineReducers } from 'redux'
// 各国疫情数据
const esNum = [
{
country: 'USA',
esNumber: 1000000
},
{
country: 'Japan',
esNumber: 100000
}
]
// 处理疫情数据的reducer
const esNumHandler = (state = esNum, action) => {
switch(action.type) {
case 'ADDNUM':
return [
...state,
action
]
default:
return state
}
}
// 疫情数据排序
const filter = {
sortByNum: 'esNumber'
}
// 处理疫情数据排序的reducer
const filterHandler = (state = filter, action) => {
switch(action.type) {
default:
return state
}
}
//结合两个reducer数据用到combineReducers方法
const store = createStore(combineReducers({
esNum: esNumHandler,
filter: filterHandler
}))
console.log(store.getState())
store.subscribe(() => {
console.log(store.getState())
})
let esNumAdd = ( {
country,
esNumber
} ) => ({
type: 'ADDNUM',
country,
esNumber
})
store.dispatch(esNumAdd({
country: 'Korea',
esNumber: 110000
}))
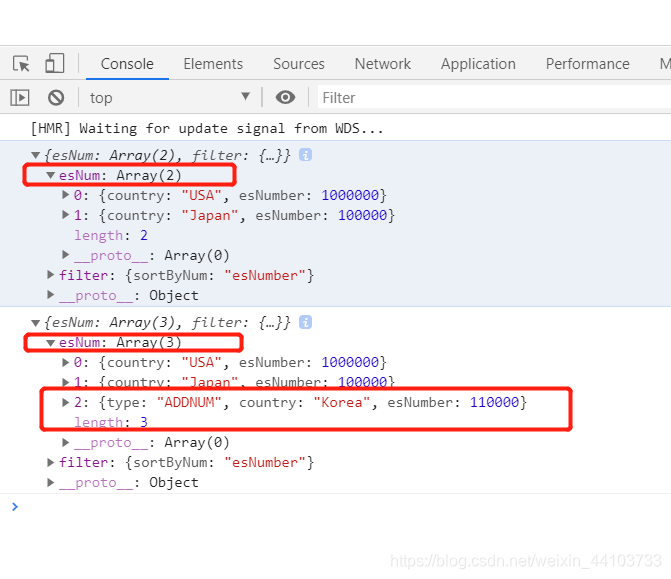
可以看到我们定义了一个esNumAdd action生成器,可以看到我们传入country和esNumber,这2个字段是必传的所以就没有给默认值,然后在esNumHandler reducer里用了es6的扩展运算符,将数据添加,控制台:

可以看到数据添加成功,接下来我们把移除dispatch也写下,index.js代码如下:
import { createStore, combineReducers } from 'redux'
// 各国疫情数据
const esNum = [
{
country: 'USA',
esNumber: 1000000
},
{
country: 'Japan',
esNumber: 100000
}
]
// 处理疫情数据的reducer
const esNumHandler = (state = esNum, action) => {
switch(action.type) {
case 'ADDNUM':
return [
...state,
action
]
case 'REMOVENUM':
return state.filter((item) => {
return item.country !== action.country
})
default:
return state
}
}
// 疫情数据排序
const filter = {
sortByNum: 'esNumber'
}
// 处理疫情数据排序的reducer
const filterHandler = (state = filter, action) => {
switch(action.type) {
default:
return state
}
}
//结合两个reducer数据用到combineReducers方法
const store = createStore(combineReducers({
esNum: esNumHandler,
filter: filterHandler
}))
console.log(store.getState())
store.subscribe(() => {
console.log(store.getState())
})
// 添加数据
let esNumAdd = ( {
country,
esNumber
} ) => ({
type: 'ADDNUM',
country,
esNumber
})
// 移除数据
let esNumRemove = ({country}) => {
return {
type: 'REMOVENUM',
country
}
}
// dispatch一个添加的action
store.dispatch(esNumAdd({
country: 'Korea',
esNumber: 110000
}))
// dispatch一个移除的action
store.dispatch(esNumRemove({
country: 'Korea'
}))
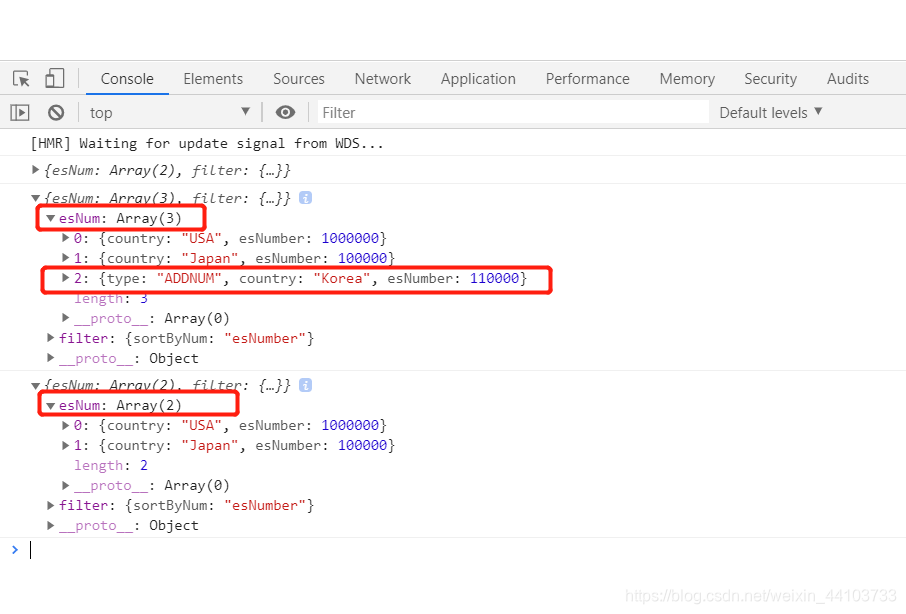
可以看到我们增加了移除的action esNumRemove,那么传入的国家名也是必须的,可以看到我们传入了Korea,然后定义了REMOVENUM这个类型,在esNumHandler 这个reducer里,当传入的类型为REMOVENUM时,我们用了数组的filter过滤方法将匹配到的国家名过滤删除了,可以看到控制台:

我们也实现了删除一个指定数据。接下来 修改的dispatch如下:
import { createStore, combineReducers } from 'redux'
// 各国疫情数据
const esNum = [
{
country: 'USA',
esNumber: 1000000
},
{
country: 'Japan',
esNumber: 100000
}
]
// 处理疫情数据的reducer
const esNumHandler = (state = esNum, action) => {
switch(action.type) {
case 'ADDNUM':
return [
...state,
action
]
case 'REMOVENUM':
return state.filter((item) => {
return item.country !== action.country
})
case 'UPDATENUM':
return state.map((item) => {
if (item.country === action.country) {
return {
...item,
...action.updateData
}
}
else {
return item
}
})
default:
return state
}
}
// 疫情数据排序
const filter = {
sortByNum: 'esNumber'
}
// 处理疫情数据排序的reducer
const filterHandler = (state = filter, action) => {
switch(action.type) {
default:
return state
}
}
//结合两个reducer数据用到combineReducers方法
const store = createStore(combineReducers({
esNum: esNumHandler,
filter: filterHandler
}))
console.log(store.getState())
store.subscribe(() => {
console.log(store.getState())
})
// 添加数据
let esNumAdd = ( {
country,
esNumber
} ) => ({
type: 'ADDNUM',
country,
esNumber
})
// 移除数据
let esNumRemove = ({country}) => {
return {
type: 'REMOVENUM',
country
}
}
// 修改数据
let esNumUpdate = (country, updateData) => {
return {
type: 'UPDATENUM',
country,
updateData
}
}
// dispatch一个添加的action
store.dispatch(esNumAdd({
country: 'Korea',
esNumber: 110000
}))
// dispatch一个移除的action
store.dispatch(esNumRemove({
country: 'Korea'
}))
// dispatch一个修改的action
store.dispatch(esNumUpdate('Japan', {
esNumber: 120000
}))
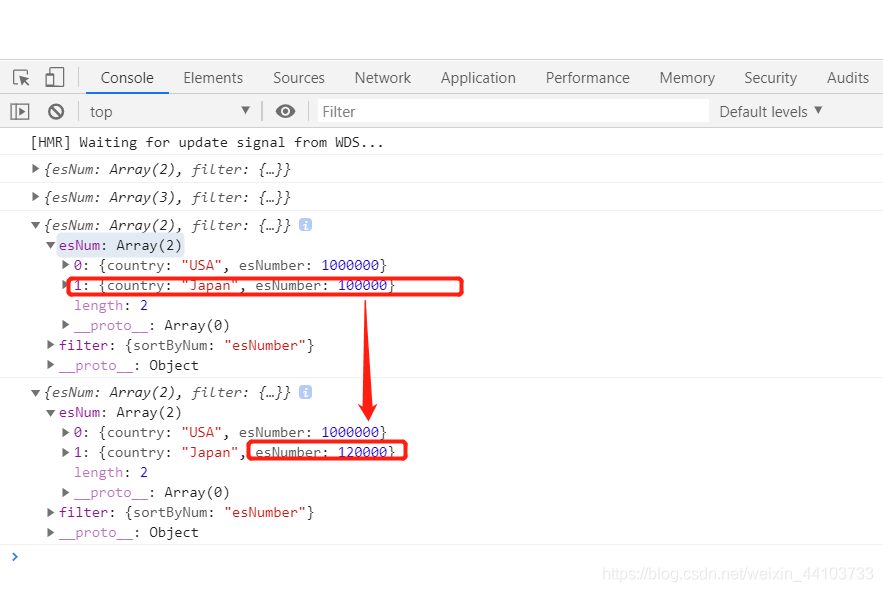
我们以国家名进行一个修改数量的操作,在esNumHandler 中类型为UPDATENUM进行map数组循环,如果传入的国家名与原有数组国家名一样,我们就用扩展运算符进行覆盖更新操作,如果不是的话直接返回当前项。此时看到控制台已经修改成功:
























 579
579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










