1. 思路
- 准备好动态添加的数据
- 向tbody中创建行,行数有人数决定(即由datas的长度决定)
- 创建“删除”操作单元格
- 实现删除操作
2. 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>动态生成表单</title>
<style>
table {
width: 500px;
margin: 100px auto;
border-collapse: collapse;
text-align: center;
}
td,
th {
border: 1px solid #333;
}
thead tr {
height: 40px;
background-color: #ccc;
}
</style>
</head>
<body>
<table cellspacing="0">
<thead>
<tr>
<th>科目</th>
<th>姓名</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody></tbody>
</table>
<script>
var datas = [
{
name: "张三",
subject: "python",
score: 100,
},
{
name: "李四",
subject: "js",
score: 99,
},
{
name: "王五",
subject: "java",
score: 90,
},
{
name: "刘能",
subject: "c",
score: 60,
},
];
var tbody = document.querySelector('tbody');
for(var i=0;i<datas.length;i++) {
var tr = document.createElement('tr');
tbody.appendChild(tr);
for(var k in datas[i]) {
var td = document.createElement('td');
td.innerHTML = datas[i][k];
tr.appendChild(td);
}
var td = document.createElement('td');
td.innerHTML = '<a href="javascript:;">删除</a>';
tr.appendChild(td);
}
var as = document.querySelectorAll('a');
for(var i=0;i<as.length;i++) {
as[i].onclick = function(){
tbody.removeChild(this.parentNode.parentNode);
}
}
</script>
</body>
</html>
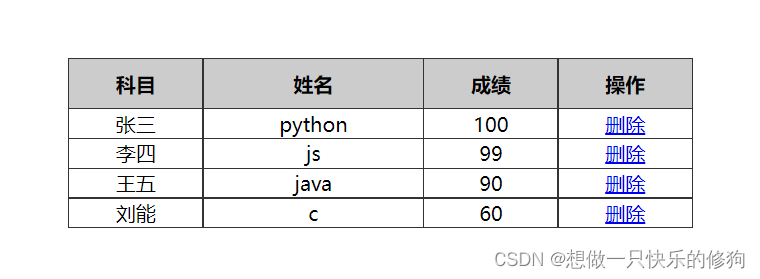
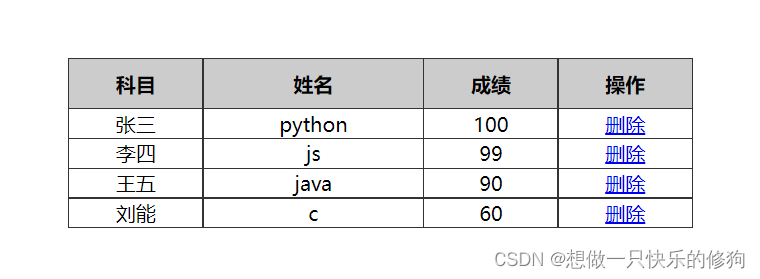
3. 效果
























 1809
1809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










