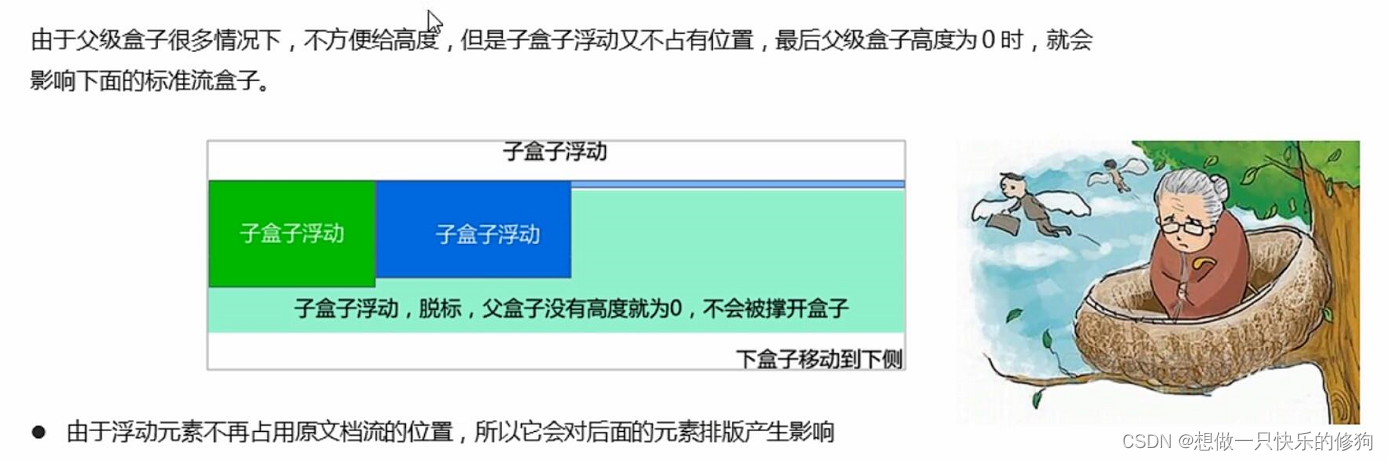
1. 为什么需要清除浮动?

总结:
- 父级没高度。
- 子盒子浮动了。
- 影响下面的布局了,我们就应该清除浮动了。
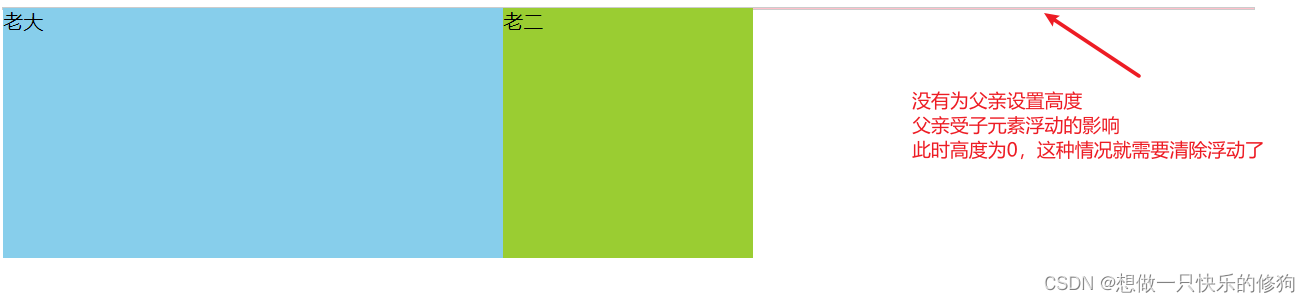
1.1 代码举例(需要清除浮动的情况)
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 1000px;
background-color: pink;
border: 1px solid #ccc;
}
.left {
float: left;
width: 400px;
height: 200px;
background-color: skyblue;
}
.right {
float: left;
width: 200px;
height: 200px;
background-color: yellowgreen;
}
</style>
</head>
<body>
<div class="box">
<div class="left">老大</div>
<div class="right">老二</div>
</div>
</body>
</html>
结果:

2. 清除浮动的本质
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
3.清除浮动
3.1 清除浮动的语法

3.2 清除浮动的方法
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法 | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差 |
| 父级overflow:hidden | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
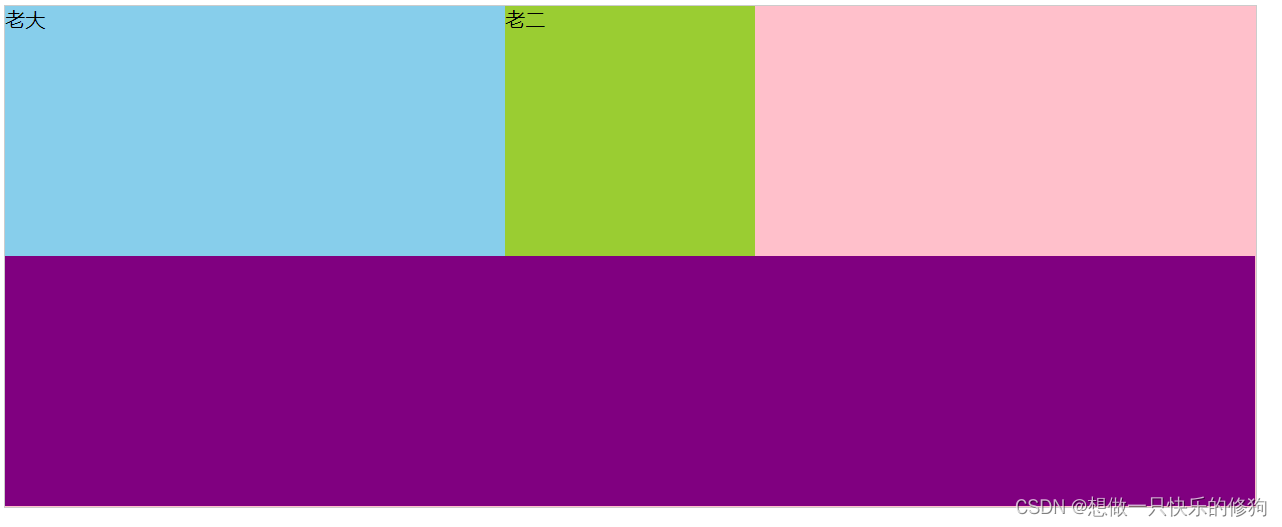
3.2.1 额外标签法
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 1000px;
background-color: pink;
border: 1px solid #ccc;
}
.left {
float: left;
width: 400px;
height: 200px;
background-color: skyblue;
}
.right {
float: left;
width: 200px;
height: 200px;
background-color: yellowgreen;
}
.extra {
height: 200px;
background-color: purple;
clear: both;
}
</style>
</head>
<body>
<div class="box">
<div class="left">老大</div>
<div class="right">老二</div>
<div class="extra"></div>
</div>
</body>
</html>
结果:

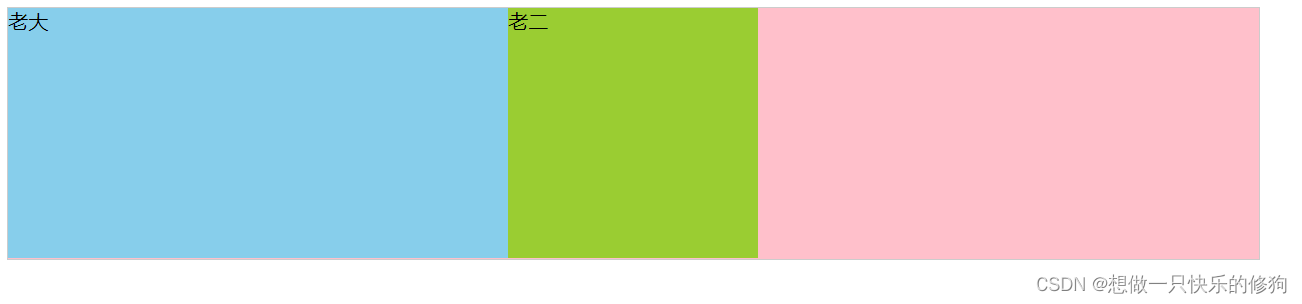
3.2.2 父级overflow:hidden

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 1000px;
background-color: pink;
border: 1px solid #ccc;
overflow: hidden;
}
.left {
float: left;
width: 400px;
height: 200px;
background-color: skyblue;
}
.right {
float: left;
width: 200px;
height: 200px;
background-color: yellowgreen;
}
</style>
</head>
<body>
<div class="box">
<div class="left">老大</div>
<div class="right">老二</div>
</div>
</body>
</html>
结果:

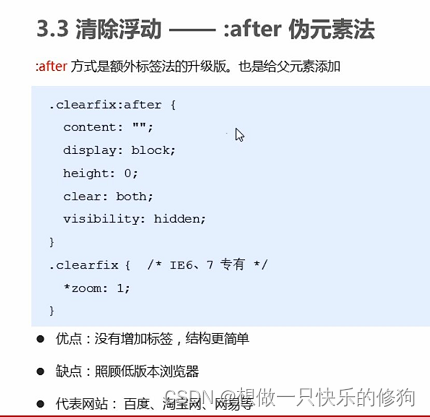
3.2.3 父级after伪元素

代码:
在这里插入代码片<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7专有 */
*zoom: 1;
}
.box {
width: 1000px;
background-color: pink;
border: 1px solid #ccc;
}
.left {
float: left;
width: 400px;
height: 200px;
background-color: skyblue;
}
.right {
float: left;
width: 200px;
height: 200px;
background-color: yellowgreen;
}
</style>
</head>
<body>
<div class="box clearfix">
<div class="left">老大</div>
<div class="right">老二</div>
</div>
</body>
</html>
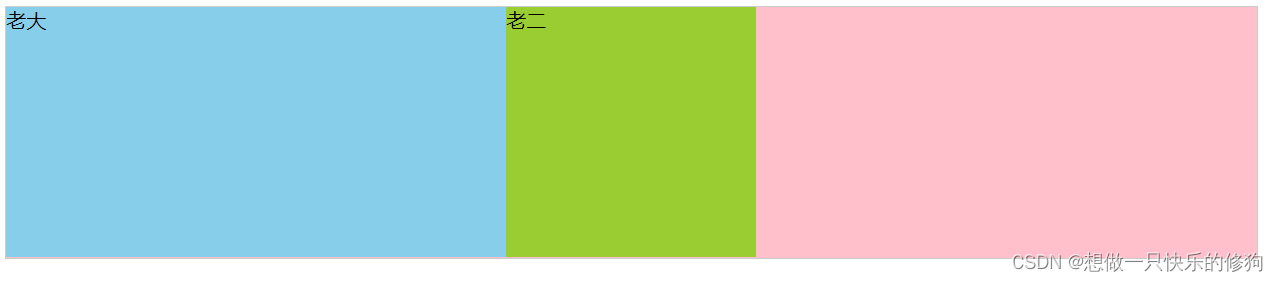
结果:

3.2.4 父级双伪元素

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
/* IE6、7专有 */
*zoom: 1;
}
.box {
width: 1000px;
background-color: pink;
border: 1px solid #ccc;
}
.left {
float: left;
width: 400px;
height: 200px;
background-color: skyblue;
}
.right {
float: left;
width: 200px;
height: 200px;
background-color: yellowgreen;
}
</style>
</head>
<body>
<div class="box clearfix">
<div class="left">老大</div>
<div class="right">老二</div>
</div>
</body>
</html>
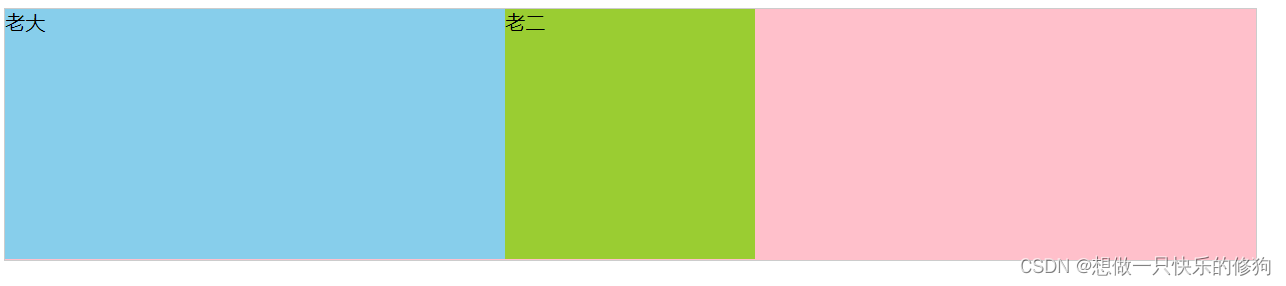
结果:























 2294
2294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










