1. 思路
- 一共3个div,宽度都是50%,高度都为100%
- 下面两个div左浮动
- html、body的高度设置为100%
- 为他们设置背景颜色
2. 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html, body {
width: 100%;
height: 100%;
}
.first {
width: 50%;
height: 50%;
margin: auto;
background-color: pink;
}
.second {
width: 50%;
height: 50%;
float: left;
background-color: greenyellow;
}
.third {
width: 50%;
height: 50%;
float: left;
background-color: yellow;
}
</style>
</head>
<body>
<div class="first"></div>
<div class="second"></div>
<div class="third"></div>
</body>
</html>
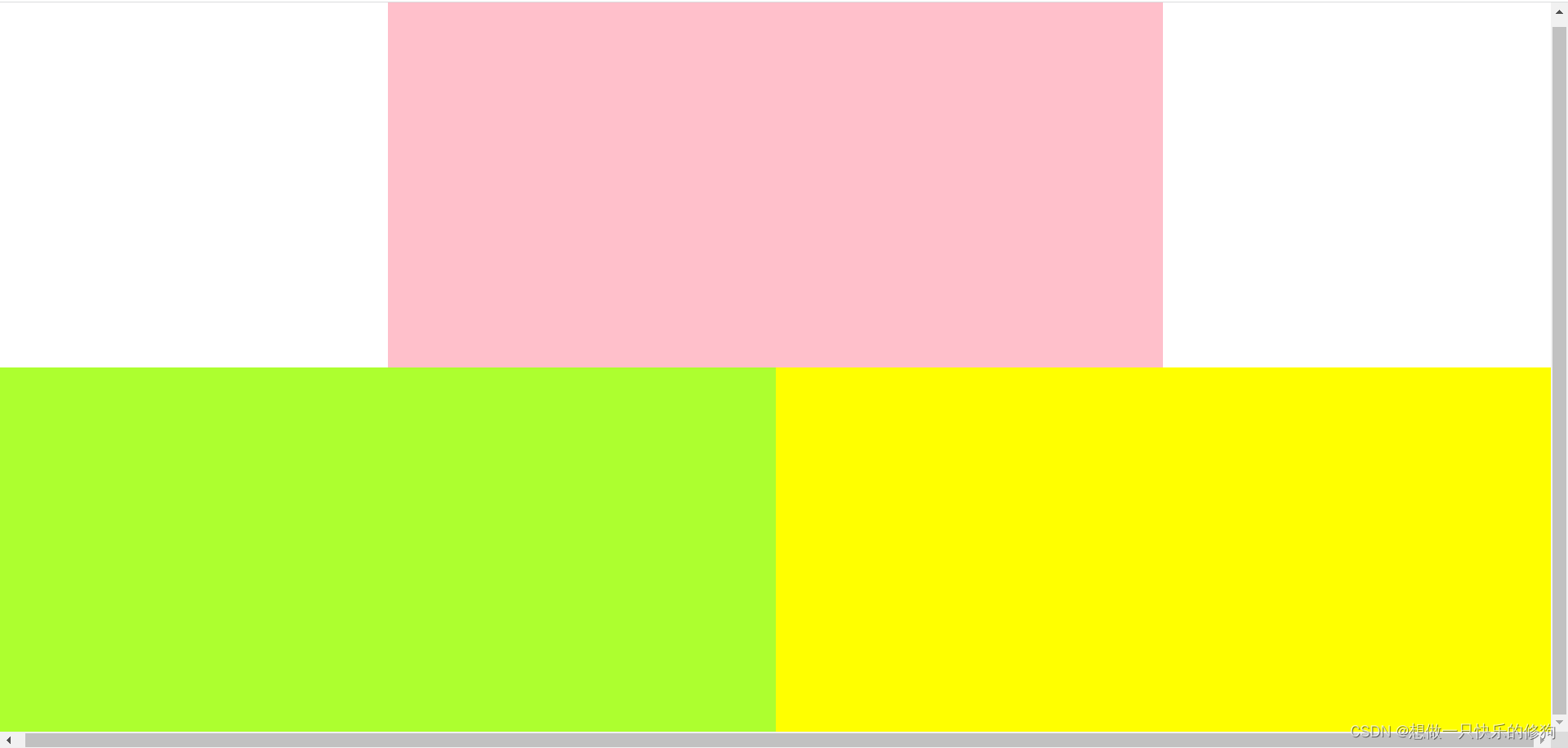
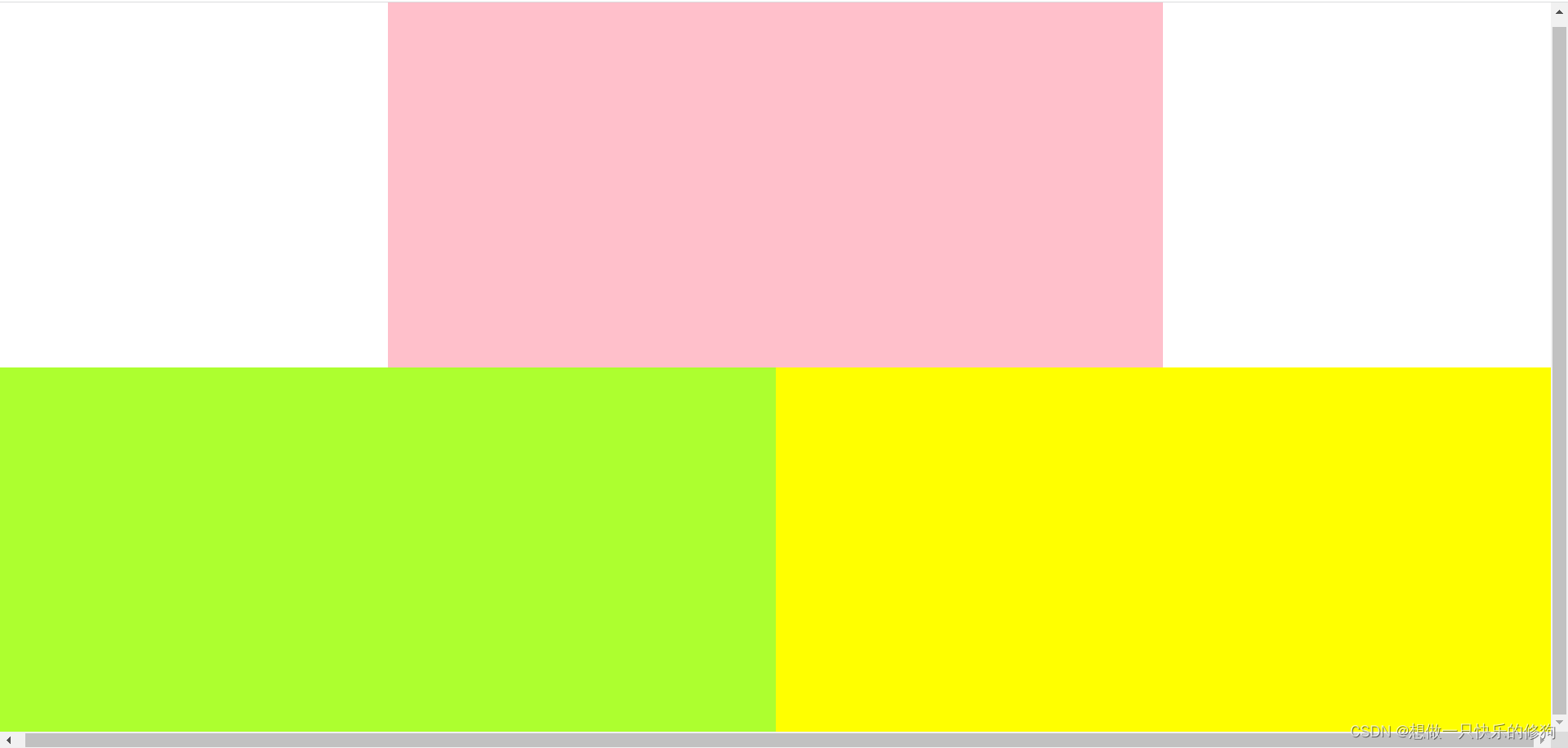
3. 效果
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










