1.用方法调用自动生成可识别的路径
setup() {
const getImageUrl = (index) => {
return new URL(`../../assets/yjjyTwo/active_${index+1}.png`, import.meta.url).href
}
const getImageUrls = (name) => {
return new URL(`../../assets/yjjyTwo/${name}`, import.meta.url).href
}
return {
getImageUrl,
getImageUrls
}
},

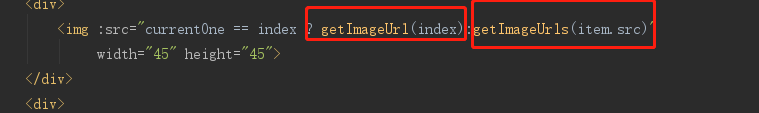
.2.循环调用的时候传递图片路径






















 1761
1761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








