网页中经常会见到盒子旁边出现小三角来美化页面,这里主要介绍一种通过控制边框属性来制作想要得到的三角形的两种方法。
第一种是制作简单的三角形。
可以通过只设置一个方向的边框颜色,其他三个方向的颜色都是透明来完成。
要求盒子的宽高都为0;
给边框设置透明属性为border-color:transparent;
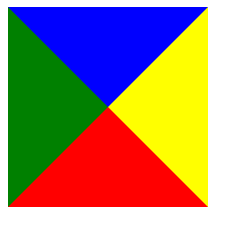
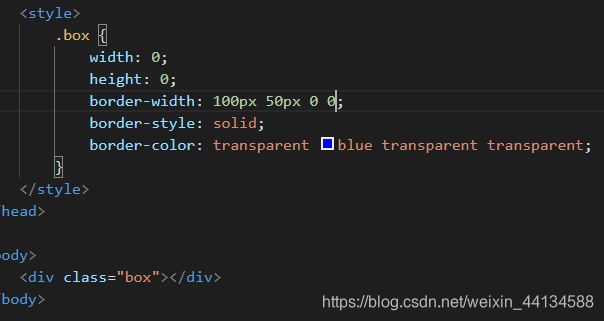
例如给box设置属性
可以得到一个向下的蓝色三角形。

设置四个方向属性可以得到四个方向的三角形。


如果想得到单一方向的三角形,只需要设置其他三个方向为透明(transparent)。
第二种是制作直角三角形*
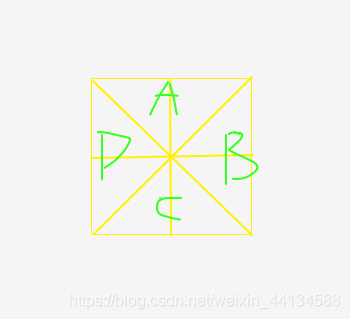
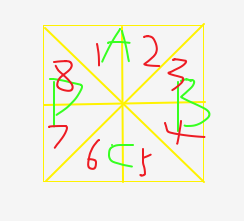
制作直角三角形稍微复杂一点。需要设置两个边框的宽度和一个边框的颜色。如下图,有abcd四个三角形,这四个三角形的制作方法上面已经介绍过。我将每个三角形又分为两个直角三角形。

首先确定自己想要制作的三角形的形状。
例如我想制作如下三角形
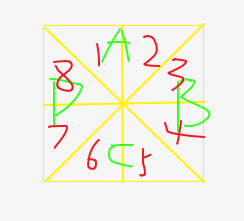
首先比较与下面8个三角形哪个比较相似,根据观察可得,与3号,6号三角形形状相似,知识高度不同。

3号三角形如何制作呢?
三号三角形属于B三角里面的一半,因此,
第一步,我们先随便给边框一个宽度,样式为实线solid,设置给大盒子的右边框一个颜色,其他方向颜色为透明。这样就得到了B三角形。
第二步,因为3号三角形属于B三角形中的上半部分,因此下面部分就不需要了。可以设置大盒子的下边框为0,左边框为0,上边框控制了3号盒子的高度,右边框控制了底边宽度。代码如下
 这样就完成了一个底边为50px 高为100px的直角三角形。
这样就完成了一个底边为50px 高为100px的直角三角形。
我们可以通过设置高度来控制三角形的具体形状。
3号盒子的高度由大盒子上面框宽度决定,3号盒子底边宽度由大盒子右边框决定。
同理,6号盒子是需要设置下边框颜色,下面框和左边框宽度。下面框宽度决定了高度,左边框控制了6号三角形底边宽度。
代码如下:

得到如下三角形:

总结一下,
第一步先选择到三角形在大盒子中所处的位置:

第二步找到该三角形所处的大三角形位置(通过设置上下左右哪个边框得到)
第三步设置其他边框宽度为0,然后控制宽高得到具体三角形。




















 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








