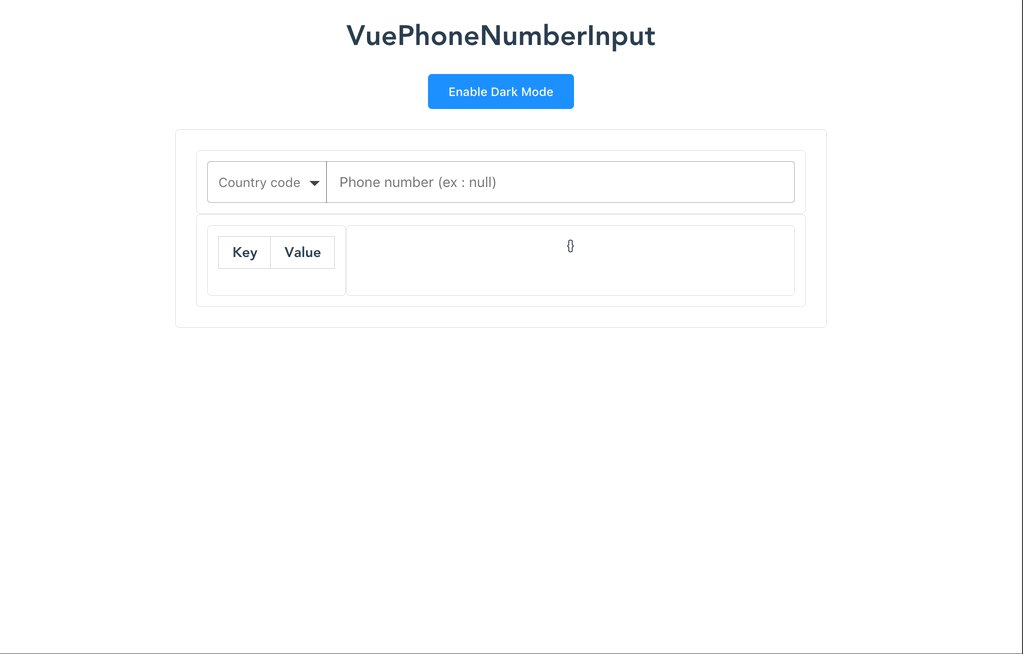
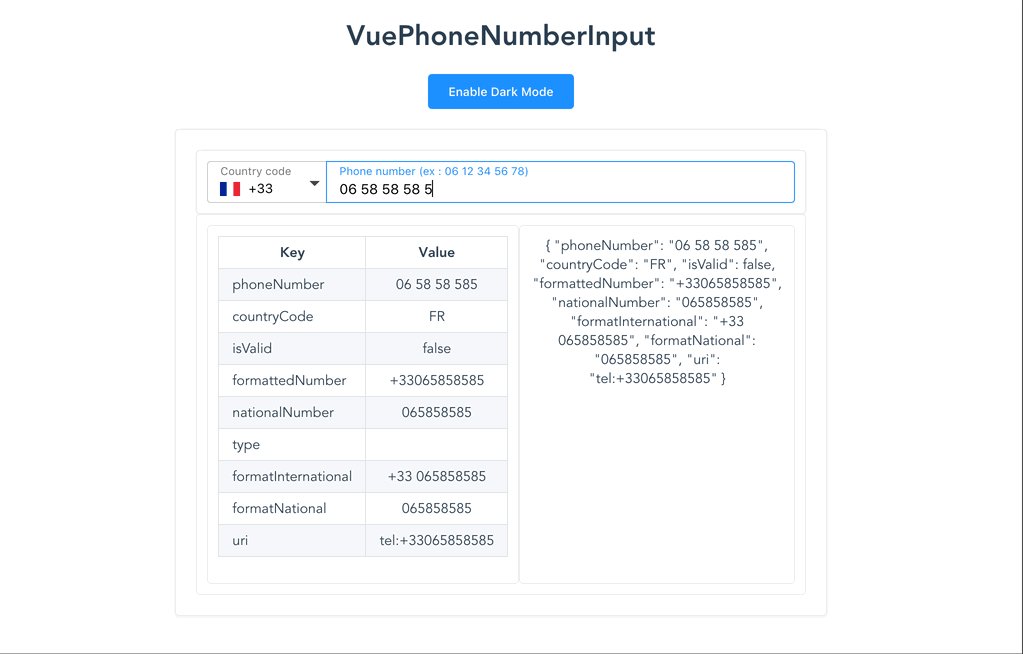
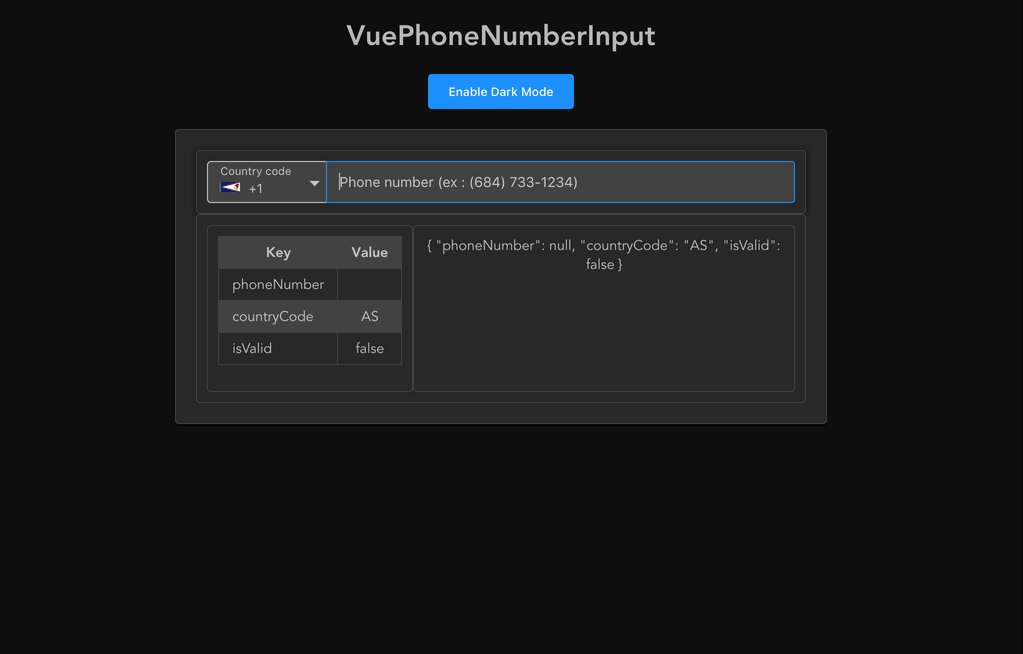
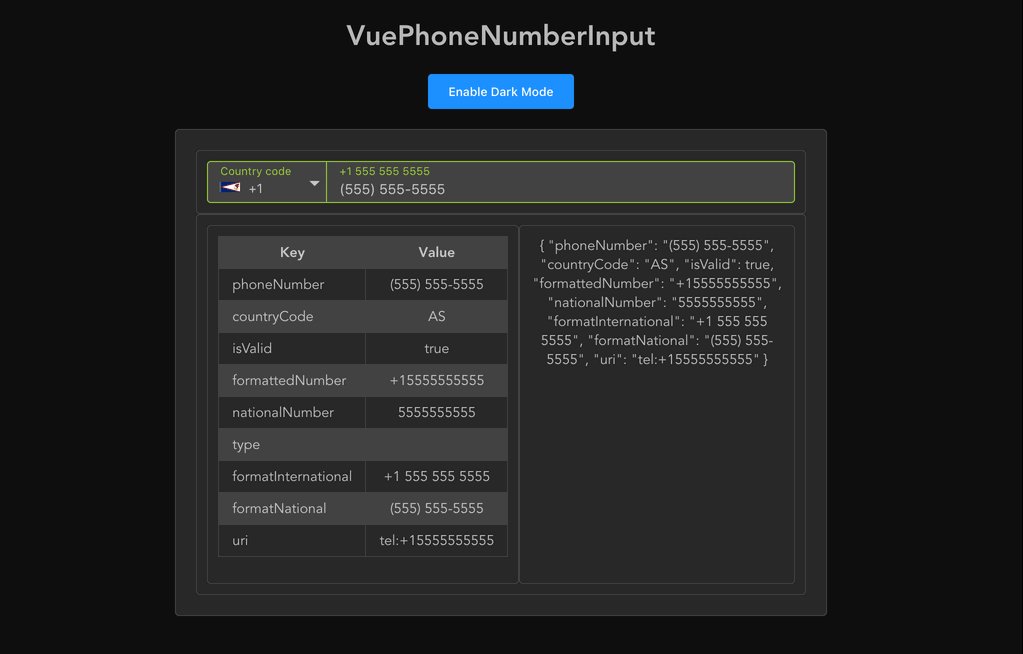
phone-number-input
组件描述:国际电话输入组件。
适用场景:电话号码输入框。
特点:
- 包含各个国家的区号;
- 输入一串号码,可给出是否是正确号码的校验结果;
- 灵活性、可变性强;可满足绝大多数场景下的业务需要。

props
| props | type | default | explain |
|---|---|---|---|
| value | String | ‘’ | 组件绑定的值,默认为空 |
| error | Boolean | false | 值为true时展示校验失败的外观 |
| no-example | Boolean | false | 是否展示输入示例 |
| disabled | Boolean | false | 是否禁用 |
| clearable | Boolean | false | 是否可清空 |
| show-code-on-list | Boolean | false | 是否在国家选择器内展示国家区号 |
| no-flags | Boolean | false | 是否在国家选择器内展示国家的国旗 |
| border-radius | Number | 0 | 边框圆角大小 |
| color | String | dodgerblue | 默认外观 |
| valid-color | String | yellowgreen | 校验通过的边框颜色 |
| translations | Object | { | 自定义文案 |
| countrySelectorLabel: ‘国家’, | 有4个属性可配置不同地方的显示文案; | ||
| countrySelectorError: ‘请选择国家’, | 详见左侧单元格内 | ||
| phoneNumberLabel: ‘号码’, | |||
| example: ‘示例 :’ | |||
| } | |||
| no-country-selector | Boolean | false | 是否不展示国家选择框,默认展示 |
| preferred-countries | Array | [] | 将国家选择框中指定countryCode的国家前置,如中国:[‘CN’] |
event
| event | return | explain |
|---|---|---|
| update | allValue | 组件值更改时触发;返回参数:国际电话组件的全部数据,包括组件绑定的值、各种号码格式以及校验结果等; |
| input | value | 组件值更改时触发;返回参数:国际电话组件绑定的值 |
| PhoneNumberBlur | 无 | 输入框失去焦点时触发 |
usage
- 引用
import PhoneNumberInput from 'fe-coms/components/business/phone-number-input'
- 注册
components: {
PhoneNumberInput
}
- 使用
<template>
<PhoneNumberInput value="yourValue" />
</template>
源码
以下代码对VuePhoneNumberInput的大部分属性做了封装,满足绝大多数使用场景;
<template>
<div
>
<VuePhoneNumberInput
v-model="value"
@update="update"
@input="input"
@phone-number-blur="PhoneNumberBlur"
:error="error"
:valid-color="ValidColor"
:color="color"
:no-country-selector="NoCountrySelector"
:preferred-countries="PreferredCountries"
:disabled="disabled"
:clearable="clearable"
:show-code-on-list="showCodeOnList"
:no-flags="NoFlags"
:border-radius="BorderRadius"
:no-example='NoExample'
:translations="translations"
>
</VuePhoneNumberInput>
</div>
</template>
<script>
import VuePhoneNumberInput from 'vue-phone-number-input'
import 'vue-phone-number-input/dist/vue-phone-number-input.css'
export default {
name: 'PhoneNumberInput',
components: {
VuePhoneNumberInput
},
data () {
return {
}
},
props: {
value: { //组件绑定的值
type: String,
default: ''
},
error: { //校验失败
type: Boolean,
default: false
},
disabled: { //禁用
type: Boolean,
default: false
},
clearable: { //是否可清空
type: Boolean,
default: false
},
ValidColor: { //验证通过的颜色
type: String,
default: 'yellowgreen'
},
color: { //默认外观
type: String,
default: 'dodgerblue'
},
translations: { //自定义文案
type: Object,
default: {
countrySelectorLabel: '国家',
countrySelectorError: '请选择国家',
phoneNumberLabel: '号码',
example: '示例 :'
}
},
NoCountrySelector: { //是否不使用国家选择器,默认使用
type: Boolean,
default: false
},
PreferredCountries: { //默认展示在前面的国家,数组格式,值是国家代码的集合,如中国“CN”
type: Array,
default: []
},
BorderRadius: {
type: Number,
default: 0
},
ShowCodeOnList: { //是否在国家选择器内展示国际号
type: Boolean,
default: false
},
NoFlags: { //是否在国家选择器内展示国家的国旗
type: Boolean,
default: false
},
NoExample: { //是否展示输入示例
type: Boolean,
default: false
}
},
methods: {
input (value) {
console.log(value)
this.$emit('input', value)
},
update (allValue) {
this.$emit('update', allValue)
},
PhoneNumberBlur () {
this.$emit('PhoneNumberBlur')
}
}
}
</script>
<style lang="scss" scoped>
/deep/ .country-selector__label,
/deep/ .input-tel__label {
line-height: 1;
}
</style>
























 309
309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








