typescript环境搭建
首先确保你的电脑里已经有了node,如果没有的话请先安装node,点击此链接地址安装node
页面如下,选择适合自己电脑的版本进行安装即可。已经安装node了那么请跳过此部分介绍,往下看。

检查Node.js 安装是否成功:
快捷键 win+R 打开运行面板,输入命令 cmd ,打开命令窗口 输入命令:node -v 查看Node.js版本号,如果看到版本号代表安装成功了,若没有则表示安装不成功


安装typescript
刚才的窗口中,输入npm install typescript -g 进行全局安装。等待安装完成。
检查typescript是否安装成功
刚才的窗口中,输入tsc -v,看到版本号就安装成功啦

typescript编译运行
1.新建一个hello.ts文件,里面内容如下:

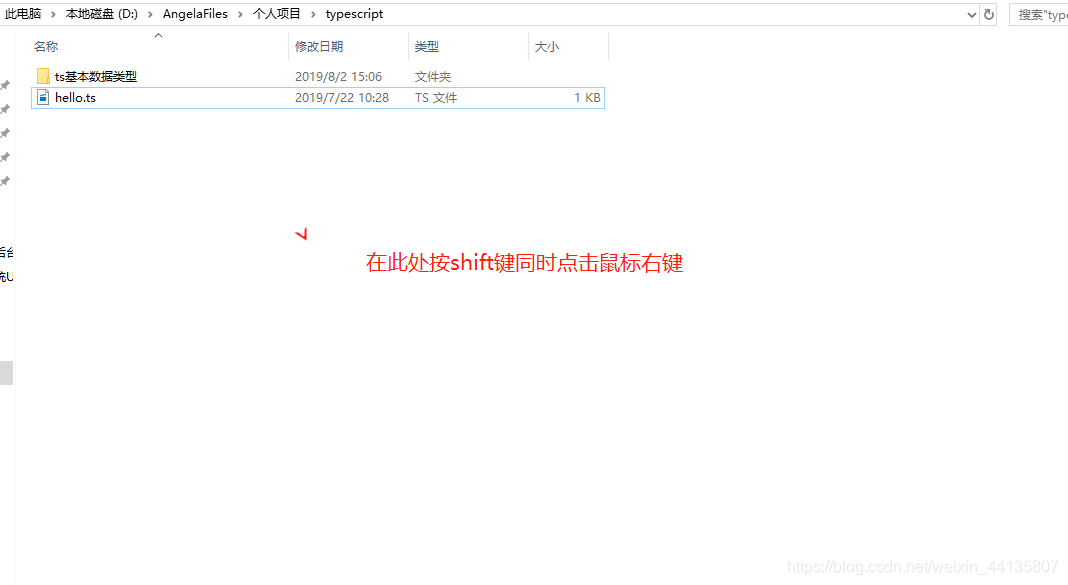
2.找到文件所在的位置,在此处按住shift键并且单击鼠标右键会出现在此处打开powshell窗口,单击这一选项,如图:


看到这个窗口后输入 tsc hello.js

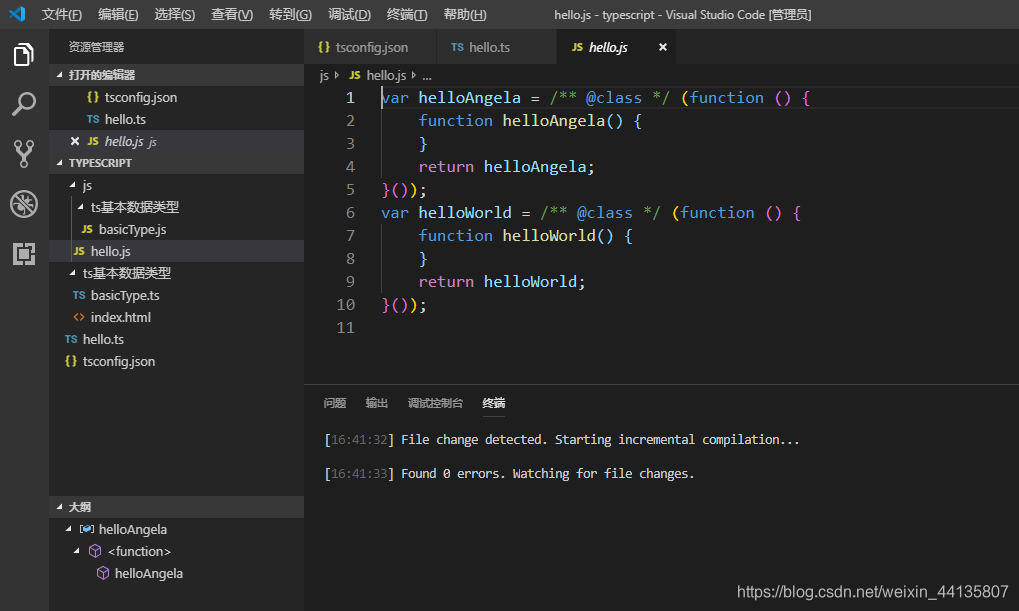
此时该目录下会出现一个编译生成的hello.js文件,ts文件编译完成了,让我们打开新生成的hello.js文件看一看吧

每次写完ts文件都要输入一次命令是不是很麻烦呢,能不能保存文件时就自动编译运行ts文件呢,让我们来看看如何实现的吧~
使用IDE,以vscode为例,在如图位置打开powershell—cmd—回车—tsc -init 或cmd打开当前目录下输入tsc -init,回车,会生成tsconfig.json 文件

快速修改配置,删掉原来的代码,粘贴如下代码即可:
{
"compilerOptions": {
"target": "es5",
"noImplicitAny": false,
"module": "amd",
"removeComments": false,
"sourceMap": false,
"outDir": "js"//你要生成js的目录
}
}

vscode–> 终端–>运行任务 选择tsc:监视-tsconfig.json 文件,然后会生成一个js文件夹,编译后的hello.js就在这个目录下。

这样以后对hello.ts文件进行修改,保存后hello.js会自动更新啦,是不是方便了很多呢。如图:


若您需要引用、转载,请注明来源及原文链接哦~ (▽)。






















 328
328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








