简介
AE制作的JSON文件,可以在项目中通过插件lottie-web转换为SVG显示。
具体实现
第一步:项目中安装插件
pnpm install lottie-web -D
// or
npm i lottie-web -D
// or
...
第二步:vue3需要引入类型声明
方式一:安装types类型声明依赖
这种方式,我第一次可以,但是后续尝试,发现找不到这个type包了,也可能时指令记错了,有知道的大佬麻烦评论告知一下。
pnpm install @types/lottie-web
方式二:在声明文件中定义
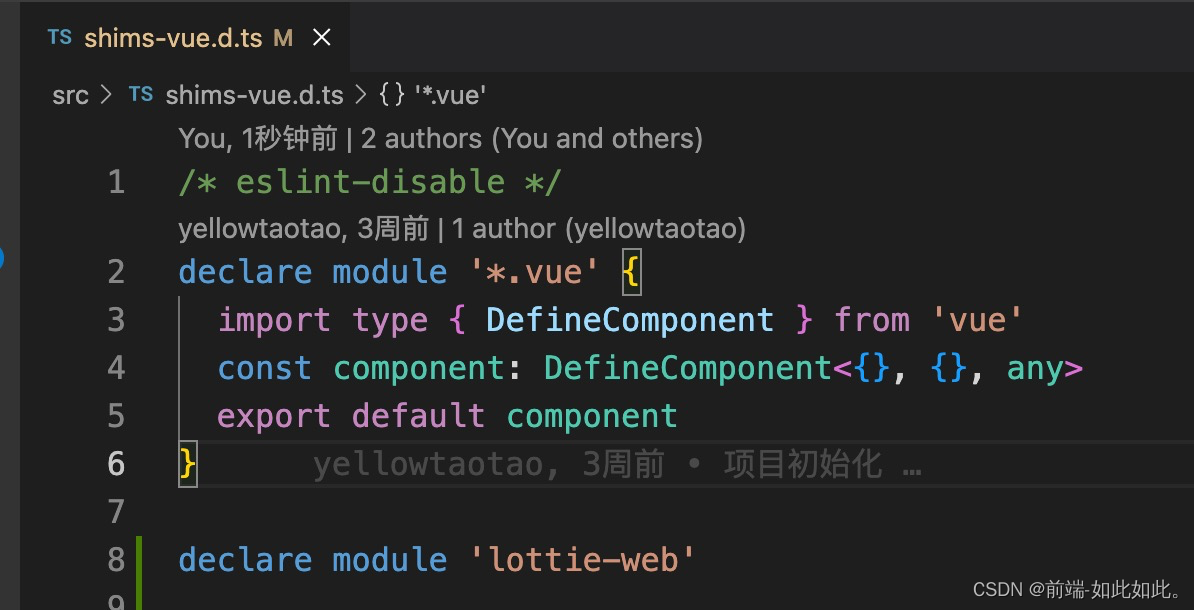
// shims-vue.d.ts
// 当然,若配置在其他文件中,也类似
declare module 'lottie-web'

第三步:页面使用
若json中有图片资源,建议在 AE 中就生成 base64 格式的。
当然,图片是文件格式,也可以,需要注意的是把图片资源放在 public 目录下,否则转换后的svg会访问不到图片资源。
<template>
<div class="penalty-goal-modal-box">
<div
ref="lottileRef"
class="lottile"
></div>
</div>
</template>
<script setup lang="ts">
import lottie from 'lottie-web'
import { onMounted, ref } from 'vue'
import dataJson from './json/penaltyGoal.json'
const lottileRef = ref() // 这就类似vue2的this.$refs.lottileRef
const getImg = () => {
const params1: any = {
container: lottileRef.value,
renderer: 'svg',
loop: false,
autoplay: true,
animationData: dataJson
}
lottie.loadAnimation(params1)
}
onMounted(() => {
getImg()
})
</script>
<style scoped lang="less">
.penalty-goal-modal-box {
position: absolute;
top: 10%;
right: 10%;
bottom: 10%;
left: 10%;
#lottile {
width: 100%;
height: 100%;
}
}
</style>
最后
觉得有用的朋友请用你的金手指点一下赞,或者评论留言一起探讨技术!





















 7777
7777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








