Android工具栏Toolbar的简单使用
- 在xml中配置Toolbar
<androidx.appcompat.widget.Toolbar
android:id="@+id/myToolbar"
android:background="@color/blue"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/ic_keyboard_arrow_left_black_24dp"
app:title="六位帝皇玩"
app:titleTextColor="@color/write"
app:titleMarginStart="90dp"
/>
这里的height表示和actionBarSize一样高
app:navigationIcon表示左上角的返回按钮,本质是一张图片(图片可以在drawable下new找到Vector Asset中添加)
app:title是工具栏的标题内容
在Java代码中,可以使用toolbar对象的setNavigationOnClickListener方法去设置返回按钮的监听器
这里的代码实现了点击返回按钮即弹窗提示点击了返回按钮
toolbar = (Toolbar)findViewById(R.id.myToolbar);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "您点击了返回按钮", Toast.LENGTH_SHORT).show();
}
});
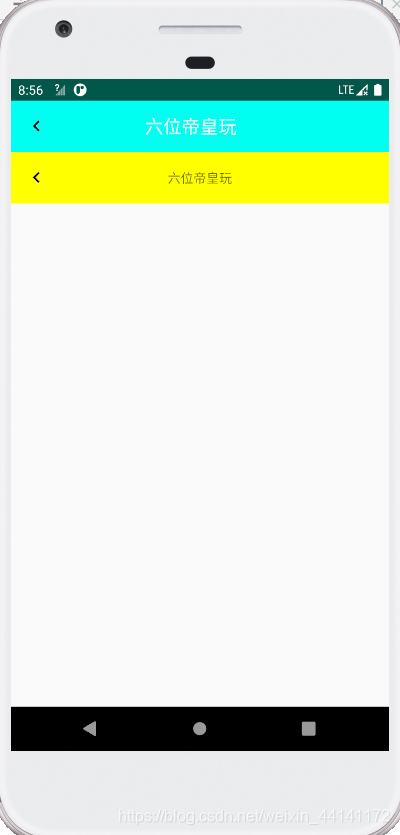
- 在xml中设置标题的居中
在Toorbar标签中插入一个TextView标签,然后就可以使用
android:layout_gravity="center" android:gravity="center"实现标题的居中
<androidx.appcompat.widget.Toolbar
android:id="@+id/myToolbar2"
android:background="@color/yellow"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/ic_keyboard_arrow_left_black_24dp"
app:titleTextColor="@color/write"
app:titleMarginStart="90dp"
>
<TextView
android:text="六位帝皇玩"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
/>
</androidx.appcompat.widget.Toolbar>
- 简单模仿手机 qq的聊天页面工具栏

<androidx.appcompat.widget.Toolbar
android:id="@+id/myToolbar"
android:background="@color/blue"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/ic_keyboard_arrow_left_black_24dp"
app:title="六位帝皇玩"
app:titleTextColor="@color/write"
app:titleMarginStart="90dp"
/>






















 980
980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










