水平居中
- text-align: center
- margin: 0 auto;
- 通过计算方式居中
因为50%是按照盒子的最左边居中,所以还需要减去盒子的一半宽度
padding: 0 calc(50% - 500px)
垂直居中
- 第一种方式:
vertical-align: top;
vertical-align: middle;
vertical-align: bottom;
vertical-align: baseline; (默认情况下是这个,基于基线对齐)


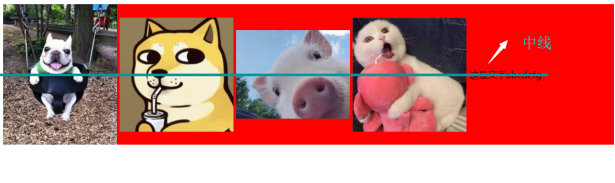
居中对齐的时候,根据页面中,最高的元素的中心点作为中线,进行对齐 - 第二种方式:
display: table-cell; 转换为单元格
在单元格中,给父级设置vertical-align,内容会根据设置进行垂直排列 - 第三种
行高line-height 设置与盒子高度等高
再设置中线对齐,这个居中方法不是绝对的






















 1665
1665











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








