1.作用域
1.1 理解
- 就是一块"地盘", 一个代码段所在的区域
- 它是静态的(相对于上下文对象), 在编写代码时就确定了
1.2 分类
- 全局作用域
- 函数作用域
- 没有块作用域(ES6有了)
1.2 作用
- 隔离变量,不同作用域下同名变量不会有冲突
var a = 10,
b = 20
function fn(x) {
var a = 100,
c = 300;
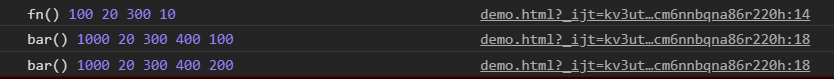
console.log('fn()', a, b, c, x) //100, 20, 300, 10
function bar(x) {
var a = 1000,
d = 400
console.log('bar()', a, b, c, d, x) // 1000, 20, 300, 400, 100/200
}
bar(100)
bar(200)
}
fn(10)

2.作用域与执行上下文区别
1. 区别
区别一:
- 全局作用域之外,每个函数都会创建自己的作用域,作用域在函数定义时就已经确定了。而不是在函数调用时
- 全局执行上下文环境是在全局作用域确定之后, js代码马上执行之前创建
- 函数执行上下文是在调用函数时, 函数体代码执行之前创建
区别二: - 作用域是静态的, 只要函数定义好了就一直存在, 且不会再变化
- 执行上下文是动态的, 调用函数时创建, 函数调用结束时就会自动释放
2.联系
- 执行上下文(对象)是从属于所在的作用域
- 全局上下文环境==>全局作用域
- 函数上下文环境==>对应的函数使用域
3.作用域与作用域链
3.1理解
- 多个上下级关系的作用域形成的链, 它的方向是从下向上的(从内到外)
- 查找变量时就是沿着作用域链来查找的
3.2查找一个变量的查找规则
- 在当前作用域下的执行上下文中查找对应的属性, 如果有直接返回, 否则进入2
- 在上一级作用域的执行上下文中查找对应的属性, 如果有直接返回, 否则进入3
- 再次执行2的相同操作, 直到全局作用域, 如果还找不到就抛出找不到的异常
4.面试题
4.1
var fn = function () {
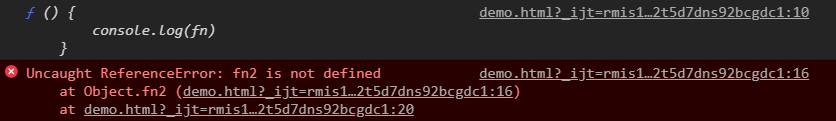
console.log(fn)
}
fn()
var obj = {
fn2: function () {
console.log(fn2)
//console.log(this.fn2)
}
}
obj.fn2()

4.2易错
var x = 10;
function fn() {
console.log(x);
}
function show(f) {
var x = 20;
f();
}
show(fn);
-->10























 261
261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








