技术:
http请求库:umi-request,基于fetch封装
ui组件库:element
代码检查工具:eslint + prettier
css预处理器:scss
工具库:lodash
开发中遇到的问题:
1、关于Fiddler打开之后,浏览器无法打开HTTPS网页的解决方法
这个问题是我下载了Fidddler抓包,但是他默认的打开fiddler浏览器就不能正常的搜索了,上述文章是我看到比较好的解决方案,记录下来
2、 如何优雅的撤销commit和add操作
为什么要撤销commit和add,这里是因为我git要push的时候提示邮箱错误,这个时候我需要修改邮箱,但是修改邮箱必须是在add和commit之前才会有效,这个时候就需要退回到add之前,用下面方法解决
- 不删除工作空间改动代码,撤销commit,并且撤销git add(常用)
git reset --mixed HEAD^ 或者git reset HEAD^
3、封装vant组件popup的时候报错
说我子组件修改父组件中的值,我寻思着我写的代码也没有修改父组件的值啊,但是一直报错,终于找到了问题所在

van-popup默认的使用方式是自定义组件的v-model
<van-popup v-model="showPicker">内容</van-popup>
改成下面就可以了
<van-popup
:value="showPicker"
@input="val => this.$emit('input', val)"
>
内容
</van-popup>
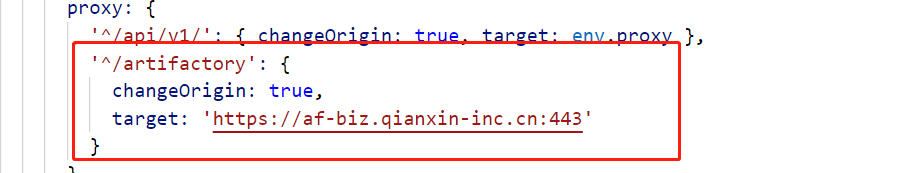
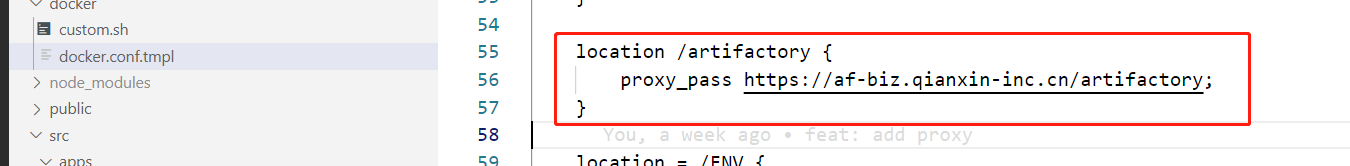
4、上传资源包到JFrog ,有跨域问题,开发时需要在本地proxy代理,项目上线时,需要在docker中配置

在docker中的docker.conf.tmpl中添加以下配置,需要注意,配置的关键字“/artifactory"也需要补充到路径最后,这点和proxy是有区别的

5、上传文件到JFrog,必须用put请求方式,具体上传api可查看https://www.jfrog.com/confluence/display/JFROG/Artifactory+REST+API
需要注意:上传文件必须采用二进制流的方式,不能采用formData,如果使用formData,会使上传的文件中自动添加content-type等头部信息(如下图红框中的内容),会损坏文件的原有结构,采用二进制流上传可避免此情况

6、下载文件
正常的下载实现方式最简单可以用window.open(url, '_self')或者window.localhost.href = url方式实现,这样直接跳转一个新的页面请求接口就可以下载该文件,但是我们下载文件接口请求需要在request Header中添加X-JFrog-Art-Api(值可从服务端获取),这就使得我们不能使用跳转的方式。
最终采用以下方式
请求下载接口(注意请求接口要设置responseType: ‘blob’,)后,获取到接口返回的二进制流,然后生成一个唯一的对象URL,创建一个不在页面显示的a标签,设置它的href为URL,设置a标签的download属性,此属性指示浏览器下载 URL 而不是导航到它,因此将提示用户将其保存为本地文件。
const blob= await downloadResource(url, {
'X-JFrog-Art-Api': artifactoryAPIKey
});
let downloadUrl = window.URL.createObjectURL(blob);//产生一个唯一的对象URL
let link = document.createElement('a');
link.style.display = 'none';
link.href = downloadUrl;
link.setAttribute('download', row.name); //指定下载的文件名
document.body.appendChild(link);
link.click();

























 4663
4663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










