文章目录
在日常前端开发中,经常需要进行背景或背景图的处理。但是大多数前端er并未真正清楚背景的正确使用方式。经过本章的学习,相信你一定可以解决99%的背景处理问题。
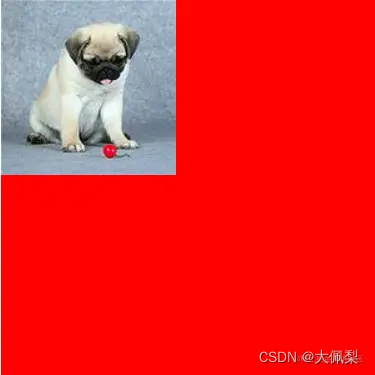
一:简单使用
背景颜色和背景图片是可以共同出现的
div {
width: 300px;
height: 300px;
background-color: red;
background-image: url(./imgs/1.jpg);
background-repeat: no-repeat;
}

一:background-repeat
background-repeat决定背景图片的平铺方式
background-repeat:repeat (默认值)
background-repeat:no-repeat (不平铺)
background-repeat:repeat-x (水平方向平铺)
background-repeat:repeat-y (垂直方向平铺)
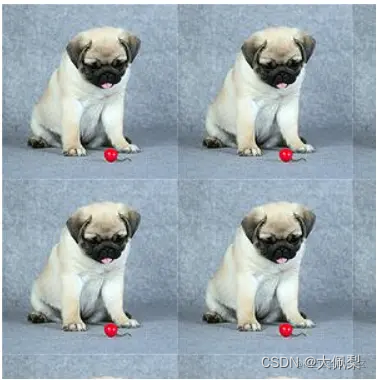
- repeat
默认情况下,如果背景图片不能铺满整个盒子时,系统会在水平和垂直方向同时平铺直到覆盖整个盒子
div {
width: 300px;
height: 300px;
background-color: red;
background-image: url(./imgs/1.jpg);
background-repeat: repeat;
}

2.repeat-x
如果背景图片不能将盒子的水平方向铺满,则在水平方向采取平铺处理直到铺满盒子的水平方向。
div {
width: 300px;
height: 300px;
background-color: red;
background-image: url(./imgs/1.jpg);
background-repeat: repeat-x;
}

3.repeat-y
如果背景图片不能将盒子的垂直方向铺满,则在垂直方向采取平铺处理直到铺满盒子的垂直方向。
div {
width: 300px;
height: 300px;
background-color: red;
background-image: url(./imgs/1.jpg);
background-repeat: repeat-y;
}

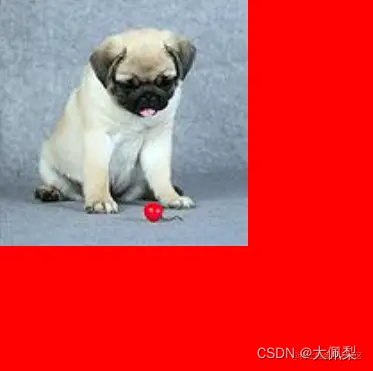
二:background-position
background-positiont决定背景图片在盒子区域的定位位置。其方位由水平和垂直决定
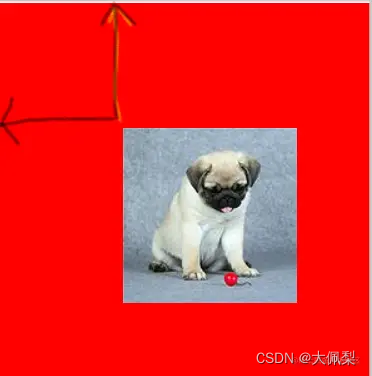
1.px设置
px决定了背景图片在盒子水平和垂直方向偏移指定px的距离。
div {
width: 300px;
height: 300px;
background-color: red;
background-image: url(./imgs/1.jpg);
background-repeat: no-repeat;
background-position: 100px 100px;
}

2.方位词
水平方向:left,center,right
垂直方向:top,center,bottom
背景图居中显示
div {
width: 300px;
height: 300px;
background-color: red;
background-image: url(./imgs/1.jpg);
background-repeat: no-repeat;
background-position: center center;
}

3.比例
水平方向= |盒子宽-图片宽| * scale
垂直方向= |盒子高-图片高| * scale
水平和垂直方向的比例偏移位置是按照上面公式计算完成。
如下是背景图居中显示的设置方式
div {
width: 300px;
height: 300px;
background-color: red;
background-image: url(./imgs/1.jpg);
background-repeat: no-repeat;
background-position: 50% 50%;
}

三:background缩写方式
background有背景颜色,背景图片,是否平铺等多种样式,为了简化css样式,系统提供了背景的简写方式
background:color url repeat postion
复制代码
背景的简写可以任意省略其中几个属性
三:background-size
background-size决定背景图在盒子中显示的具体大小,属性值需要同时设置背景图的宽和高。
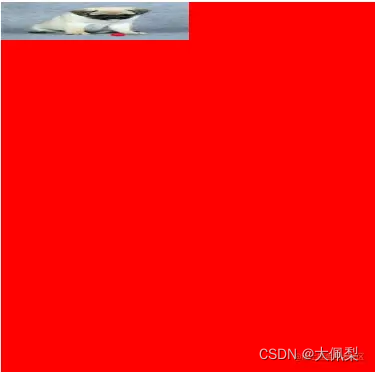
1.具体px
直接指定了背景图的宽和高
设置宽高存在背景图变形问题:我们都清楚每张图片都有自己原始的像素,如果我们每次都直接指定其宽和高那么图片的宽和高直接被压缩到指定像素,图片会存在变形的问题,这样十分影响用户体验。
div {
width: 300px;
height: 300px;
background-color: red;
background-image: url(./imgs/1.jpg);
background-repeat: no-repeat;
background-size: 200px 50px;
}

2. 百分比
百分比是相对于盒子的宽和高决定
百分比也存在背景图变形问题
div {
width: 300px;
height: 300px;
background-color: red;
background-image: url(./imgs/1.jpg);
background-repeat: no-repeat;
background-size: 50% 10%;
}

3.auto
如果宽度是具体数值,高度设置auto,则背景图片的高会根据宽度数值等比拉伸
如果高度是具体数值,宽度设置auto,则背景图片的宽会根据高度数值等比拉伸
如果宽高都设置auto,直接使用原背景图的宽高
如下图所示,图片的高度随着宽度等比拉伸,并未出现图片变形问题。
div {
width: 300px;
height: 300px;
background-color: red;
background-image: url(./imgs/1.jpg);
background-repeat: no-repeat;
background-size: 200px auto;
}

4.cover
cover英文意思覆盖,那么其涵义就是要求背景图片覆盖整个盒子。
规则
选择背景图片的宽和高较小的一方
选择背景图小的一边作为参考,进行背景图的放大或缩小,直到背景图小的一方刚好填充盒子,此时背景图大的一方也会填充盒子。
特点
宽和高等比拉伸或缩小填满整个盒子,宽和高必须同时填满盒子
图片不变形
div {
width: 300px;
height: 300px;
background-color: red;
background-image: url(./imgs/1.jpg);
background-repeat: no-repeat;
background-size:cover;
}

5.contain
contain,要求背景图片的宽和高必须满足其中一个覆盖盒子就行,当图片宽和高都小于盒子时图片会被等比拉伸,如果图片宽或高大于等于盒子宽或者高就停止拉伸。
规则
选择背景图片的宽和高较大的一方
选择背景图大的一边作为参考,进行背景图的放大或缩小,直到背景图大的一方刚好填充盒子。忽略背景图小的一方是否填充。
特点
宽和高等比拉伸或缩,宽或者高满足一个和盒子宽高相同就行。
图片不变形
div {
width: 300px;
height: 300px;
background-color: red;
background-image: url(./imgs/1.jpg);
background-repeat: no-repeat;
background-size: contain;
}
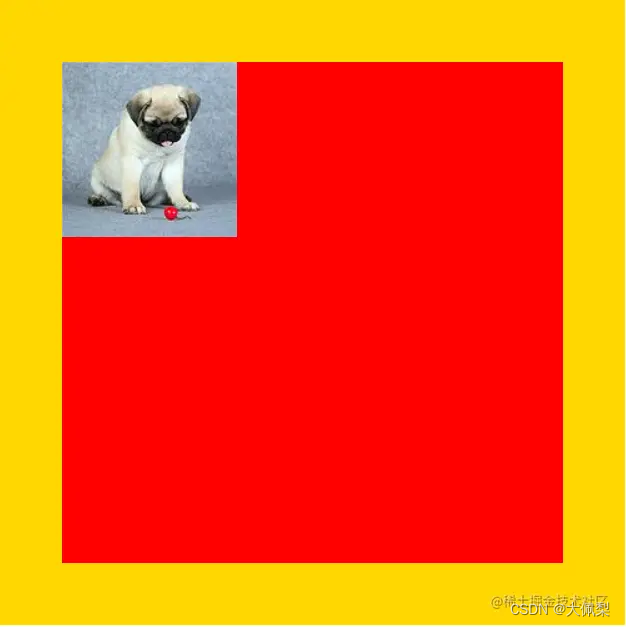
四:background-origin
background-origin决定了背景图片从盒子的什么位置开始渲染
1.background-origin: padding-box(默认值)
从盒子的padding位置开始
.box{
margin: 20px auto;
width: 300px;
height: 300px;
padding: 50px;
border: 50px solid gold;
background-color: red;
background-image: url(./imgs/1.jpg);
background-repeat: no-repeat;
background-origin: padding-box;
}

2.background-origin: content-box
从盒子的内容区域位置开始
.box{
margin: 20px auto;
width: 300px;
height: 300px;
padding: 50px;
border: 50px solid gold;
background-color: red;
background-image: url(./imgs/1.jpg);
background-repeat: no-repeat;
background-origin: content-box;
}

3.background-origin: border-box
从盒子的边框区域位置开始
五:background-clip
background-clip决定了背景颜色从盒子的什么位置开始渲染
background-clip: border-box(从盒子边距开始)
background-clip: content-box(从盒子内容开始)
background-clip: padding-box(默认值,从盒子padding开始)
感谢观看,有帮助的话点点赞点点关注谢谢哈。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








