项目优化策略
1.生成打包报告
2.第三方库启用CDN
3.Element UI组件按需加载
4.路由懒加载
5.首页内容定制
6.Babel-plugin-transform-removed-console
优化一、通过nprogress添加进度条效果
通过命令安装

通过ui控制面板安装


进度条添加思路
通过拦截器
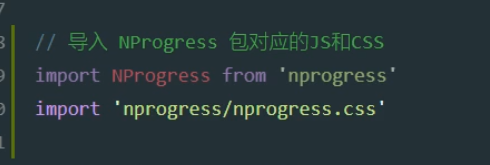
当请求拦截器被触发的时候证明发起了请求 则打开进度条NProgress.start()
当响应拦截器被处罚的时候证明数据响应回来了则隐藏进度条 NProgress.done()
二、优化在执行build命令间移除所有的console(移除console.log())
Babel-plugin-transform-remove-console 开发依赖

打开babel.config.js文件在plugin里面增加 transform-remove-console
三、生成打包报告

四、修改webpack默认配置

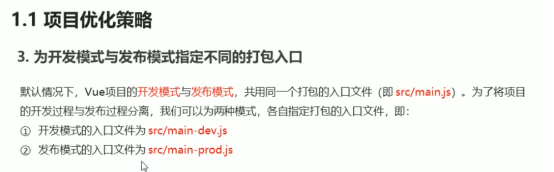
五、为开发模式与发布模式指定不同的打包入口

两种方式来修改webpack的默认配置

通过使用chainwebpack自定义打包入口
下图使用chainWebpack方法
module.exports = {
chainWebpack: config => {
config.when(process.env.NODE_ENV === 'production', config => {
config.entry('app').clear().add('./src/main-prod.js')
})
config.when(process.env.NODE_ENV === 'development', config => {
config.entry('app').clear().add('./src/main-dev.js')
})
}
}
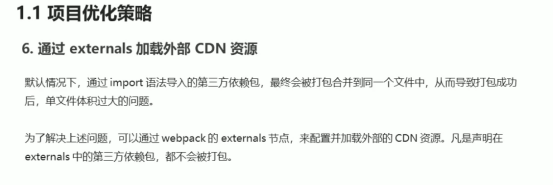
六、通过externals加载外部CDN资源 减小 打包后dist的体积


代码放入vue.config.js
module.exports = {
lintOnSave: false,
chainWebpack: config => {
// 发布模式
config.when(process.env.NODE_ENV === 'production', config => {
config.entry('app').clear().add('./src/main-prod.js')
// 通过externals加载外币CDN资源
// 还需要在index.html配置jss和css 并且删除mian.js下已经引入的样式表
config.set('externals', {
vue: 'vue',
'vue-router': 'VueRouter',
axios: 'axios',
lodash: '_',
echarts: 'NProgress',
'vue-quill-editor': 'VueQuillEditor'
})
})
// 开发模式
config.when(process.env.NODE_ENV === 'development', config => {
config.entry('app').clear().add('./src/main-dev.js')
})
}
}
把样式表文件 和js放入index.html 删除main-prod.js里面的代码

七、通过CDN优化Element UI的打包

八、首页内容的定制


九、实现路由懒加载

在babel.config.js配置文件中声明该插件

























 1075
1075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








