目录
- day01 HTML&CSS
- day02 JavaScript&正则表达式
- JS导图
- 第一章 JavaScript
- 第二章 正则表达式
- day03 Vue&书城项目第一阶段
day01 HTML&CSS
第一章 Web基本概念
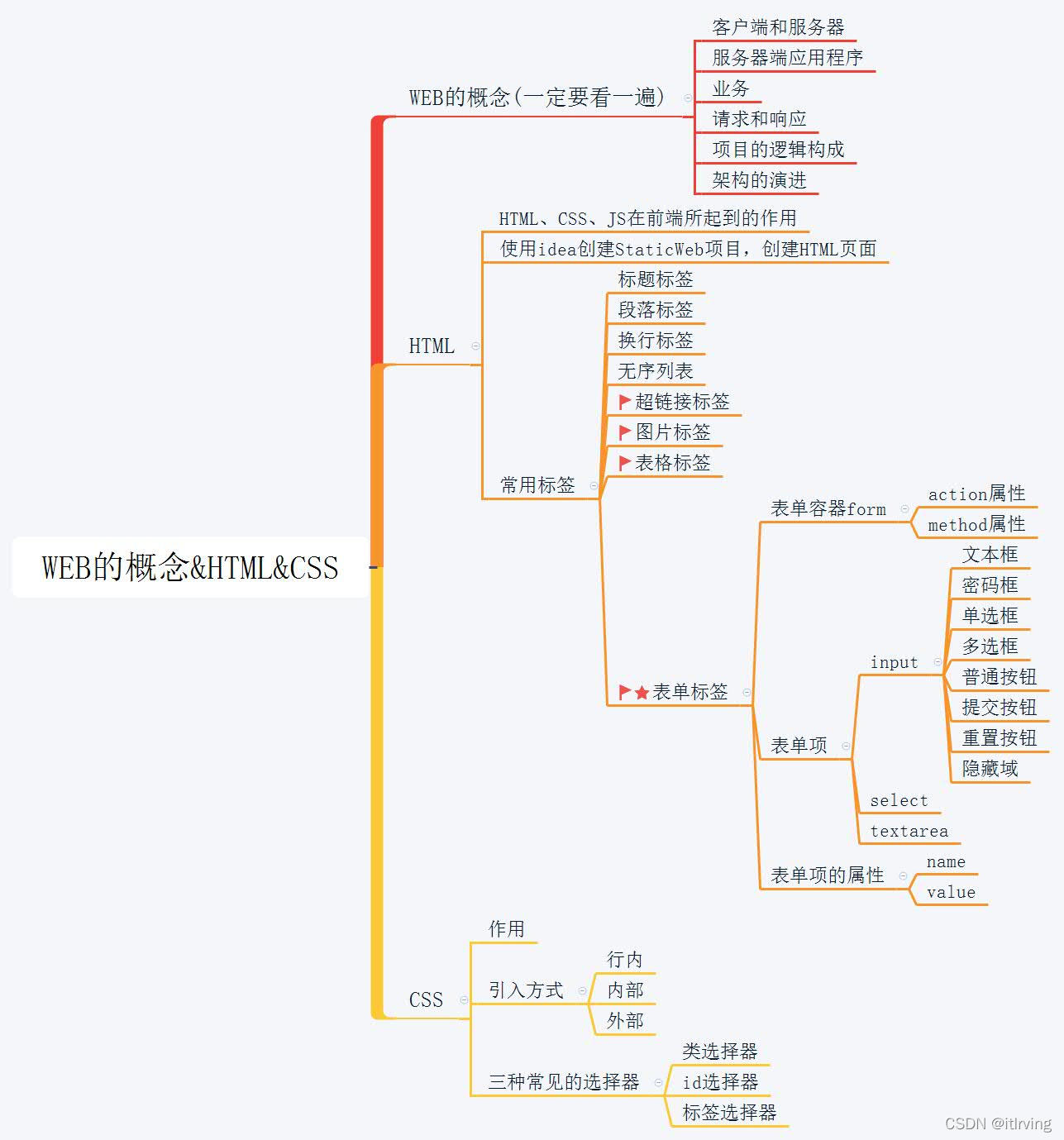
导图

1. 学习目标
-
掌握服务器和客户端的概念
-
了解常见的服务器分类和软件
-
掌握服务器应用程序和业务
-
掌握请求响应模型
-
了解架构的演进以及掌握单一架构体系
2. 内容讲解
2.1 服务器和客户端的概念

2.1.1 客户端的作用
与用户进行交互,用于接收用户的输入(操作)、展示服务器端的数据以及向服务器传递数据
2.1.2 常见的客户端
- PC端网页

- 移动端

- Iot设备

2.2.3 服务器的作用
与客户端进行交互,接收客户端的数据、处理具体的业务逻辑、传递给客户端其需要的数据
2.2.4 服务器的概念
“服务器”是一个非常宽泛的概念,**从硬件而言:**服务器是计算机的一种,它比普通计算机运行更快、负载更高、价格更贵。服务器在网络中为其它客户机(如PC机、智能手机、ATM等终端甚至是火车系统等大型设备)提供计算或者应用服务。**从软件而言:**服务器其实就是安装在计算机上的一个软件,根据其作用的不同又可以分为各种不同的服务器,例如应用服务器、数据库服务器、Redis服务器、DNS服务器、ftp服务器等等
**综上所述:**用我们自己的话来总结的话,服务器其实就是一台(或者一个集群)安装了服务器软件的高性能计算机
2.2.5 常见的服务器硬件设备
- 刀片服务器

- 塔式服务器

- 机房

2.2.6 常见的服务器操作系统
服务器是一台计算机,它必须安装操作系统之后才能够安装使用服务器软件
- Linux系统: 使用最多的服务器系统,安全稳定、性能强劲、开源免费(或少许费用)。

-
Unix系统: 和硬件服务器捆绑销售,版权不公开,用法和Linux一样。
-
Windows Server系统: 源代码不开放,费用高昂,漏洞较多,性能较差,运维成本高。
2.2.7 常见的服务器软件
硬件服务器装好系统,就可以安装应用软件了,像我们熟知的Tomcat、MySQL、Redis、FastDFS、ElasticSearch等等都是服务器应用软件。它们分别提供自己特定的服务器功能。如果一台服务器上安装了Tomcat,我们会就会把这台服务器叫做Tomcat服务器;如果装了MySQL,就叫做MySQL服务器。很显然,开发过程中需要很多这样的服务器。
2.2.8 虚拟机服务器
- VMWare虚拟机
通常来说VMWare用于开发人员在本地电脑上搭建一个模拟的服务器环境,或自己装一些东西测试,不是团队共同使用的正式环境。

- 弹性云服务器
使用弹性云服务器最大的好处就是弹性伸缩。什么是弹性伸缩呢?我现在的服务器是20G内存,因为访问量暴涨我需要把内存扩容到80G,要是物理的硬件服务器就需要买来新的内存条插入主板上的内存插槽。而弹性云服务器只需要改一下内存容量的参数就行了,非常方便。等访问量下降了,再把内存容量调回来就可以,不仅方便,而且可以精准的在访问高峰期提高服务器配置而不是一直维持高配,节约成本。

2.2 服务器端应用程序
服务器端应用程序就是运行在应用服务器软件上,用于处理具体业务功能的一个应用程序,而我们学习JavaEE开发的目的就是编写服务器端应用程序。例如: 淘宝、滴滴、京东等等项目都是服务器端应用程序

2.3 业务
业务就是服务器应用程序中的各个功能,例如商城里面的: 注册、登录、添加购物车、提交订单、结算订单等等都称之为业务
2.4 请求和响应
2.4.1 请求
请求是从客户端发送给服务器,主要用于将客户端的数据传递给服务器
2.4.2 响应
响应是从服务器发送给客户端,主要用于将服务器的数据传递给客户端

2.5 项目的逻辑构成
2.5.1 请求响应对
请求响应对是构成项目的最基本的逻辑单元,一个项目是由非常非常多的请求响应对构成的
举例:点超链接跳转到注册页面
2.5.2 功能: 一个功能包含多个请求响应对
举例:注册用户功能
请求1:点超链接跳转到注册页面
请求2:发送请求获取短信验证码
请求3:检查用户名是否可用
请求4:提交表单完成注册
2.5.3 模块:一个模块包含很多功能
举例:用户信息管理模块
功能1:用户注册功能
功能2:用户登录功能
功能3:个人中心——账户安全功能
功能4:个人中心——账户绑定功能
功能5:个人中心——收货地址功能
功能6:个人中心——我的银行卡功能
2.5.4 子系统
根据项目规模的不同,子系统这层逻辑概念可能有也可能没有。如果设置了子系统,那么子系统中也必然包含很多模块。其实庞大项目的子系统已经相当于一个项目了,甚至比小型项目整个都大。
举例:认证中心子系统
模块1:用户信息管理模块
模块2:权限管理模块
模块3:授权管理模块
模块4:权限检查模块
2.5.5 项目
为了解决现实生活中的实际问题开发一个项目,这个项目就是为这个需求提供的一整套解决方案。
举例:电商项目
子系统1:认证中心子系统
子系统2:商品管理子系统
子系统3:购物车子系统
子系统4:仓储子系统
子系统5:物流子系统
子系统6:订单子系统

2.6 架构
2.6.1 架构的概念
『架构』其实就是项目的『结构』。只不过『结构』这个词太小了,不适合用来描述项目这么大的东西,所以换了另一个更大的词:架构。所以当我们聊一个项目的架构时,我们聊的是项目是由哪些部分组成的、每部分的作用、以及各个部分之间是怎么联系(通讯)、以及这些部分是怎么功能组成一个系统(项目)
2.6.2 架构的演进过程
2.6.2.1 单一应用架构(all in one)
当网站流量很小时,只需一个应用,将所有功能都部署在一起,以减少部署节点和成本。此时,用于简化增删改查工作量的数据访问框架(ORM)是关键。我们现在的JavaWeb阶段、SSM阶段都是学习单一架构开发技术。

-
架构优点:
架构简单,前期开发成本低、开发周期短,适合小型项目(OA、CRM、ERP 企业内部应用)。
-
架构缺点:
全部功能集成在一个工程中
(1)业务代码耦合度高,不易维护。
(2)维护成本高,不易拓展
(3)并发量大,不易解决
(4)技术栈受限,只能使用一种语言开发。
2.6.2.2 垂直架构
当访问量逐渐增大,单一应用增加机器带来的加速度越来越小,将应用拆成互不相干的几个应用,以提升效率。此时,用于加速前端页面开发的Web框架(MVC)是关键。

-
架构优点:
(1)业务代码相对解耦
(2)维护成本相对易于拓展(修改一个功能,可以直接修改一个项目,单独部署)
(3)并发量大相对易于解决(搭建集群)
(4)技术栈可扩展(不同的系统可以用不同的编程语言编写)。
-
架构缺点:
功能集中在一个项目中,不利于开发、扩展、维护。粒度不够细
代码之间存在数据、方法的冗余
2.6.2.3 分布式架构
当垂直应用越来越多,应用之间交互不可避免,将核心业务抽取出来,作为独立的服务,逐渐形成稳定的服务中心,使前端应用能更快速的响应多变的市场需求。此时,用于提高业务复用及整合的分布式服务框架(RPC)是关键。

-
架构优点:
(1)业务代码完全解耦,并可实现通用
(2)维护成本易于拓展(修改一个功能,可以直接修改一个项目,单独部署)
(3)并发量大易于解决(搭建集群)
(4)技术栈完全扩展(不同的系统可以用不同的编程语言编写)。
-
架构缺点:
缺少统一管理资源调度的框架
2.6.2.4 流动计算架构(SOA)
服务越来越多,容量的评估,小服务资源的浪费等问题逐渐显现,此时需增加一个调度中心基于访问压力实时管理集群容量,提高集群利用率。此时,用于提高机器利用率的资源调度和治理中心(SOA)是关键。

资源调度和治理中心的框架:dubbo、spring cloud
-
架构优点:
(1)业务代码完全解耦,并可实现通用
(2)维护成本易于拓展(修改一个功能,可以直接修改一个项目,单独部署)
(3)并发量大易于解决(搭建集群)
(4)技术栈完全扩展(不同的系统可以用不同的编程语言编写)。
( 5 ) 框架实现了服务治理,不去担心集群的使用情况(失败会尝试其它服务…)
2.6.3 单一架构中的技术体系
- 视图:用户的操作界面+数据的动态显示
- 前端技术:HTML/CSS/JavaScript/vue
- 异步交互:Ajax
- 服务器端页面模板技术:Thymeleaf
- 控制层:处理请求+跳转页面
- 服务器:Tomcat
- 控制器:Servlet
- 域对象:request、session、servletContext
- 过滤器:Filter
- 监听器:Listener
- 业务逻辑层:业务逻辑计算
- 持久化层:操作数据库

第二章 本阶段技术体系
1. 学习目标
-
了解本阶段技术体系,以及每部分技术在当前体系中的作用
-
了解书城项目的构成
2. 内容讲解
2.1 本阶段技术体系
2.1.1 客户端技术
HTML、CSS、JavaScript、Vue、Ajax、Axios
2.1.2 服务器端技术
Tomcat、Servlet、Request、Response、Cookie、Session、Filter、Listener、Thymeleaf
2.1.3 持久层技术(数据库技术)
MySql、JDBC、连接池、DBUtils
2.2 书城项目简介

第三章 HTML
1. 学习目标
-
掌握HTML的简介和入门
-
掌握文本相关标签的使用
-
掌握超链接标签的使用
-
掌握div和span标签的使用
-
掌握图片标签的使用
-
掌握表格标签的使用
-
掌握表单标签的使用
2. 内容讲解
2.1 HTML概念
HTML是Hyper Text Markup Language的缩写。意思是『超文本标记语言』。它的作用是搭建网页结构,在网页上展示内容
2.1.1 超文本
HTML文件本质上是文本文件,而普通的文本文件只能显示字符。但是HTML技术则通过HTML标签把其他网页、图片、音频、视频等各种多媒体资源引入到当前网页中,让网页有了非常丰富的呈现方式,这就是超文本的含义——本身是文本,但是呈现出来的最终效果超越了文本。
2.1.2 标记语言
说HTML是一种『标记语言』是因为它不是向Java这样的『编程语言』,因为它是由一系列『标签』组成的,没有常量、变量、流程控制、异常处理、IO等等这些功能。HTML很简单,每个标签都有它固定的含义和确定的页面显示效果。
标签是通过一组尖括号+标签名的方式来定义的:
<p>HTML is a very popular fore-end technology.</p>
这个例子中使用了一个p标签来定义一个段落,<p>叫『开始标签』,</p>叫『结束标签』。开始标签和结束标签一起构成了一个完整的标签。开始标签和结束标签之间的部分叫『文本标签体』,也简称『标签体』。
有的时候标签里还带有『属性』:
<a href="http://www.xxx.com">show detail</a>
href="http://www.xxx.com"就是属性,href是『属性名』,"http://www.xxx.com"是『属性值』。
还有一种标签是『单标签』:
<input type="text" name="username" />
2.2 HTML的入门程序

2.3 HTML的结构
-
文档声明: HTML文件中第一行的内容,用来告诉浏览器当前HTML文档的基本信息,其中最重要的就是当前HTML文档遵循的语法标准。这里我们只需要知道HTML有4和5这两个大的版本,HTML4版本的文档类型声明是:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">HTML5版本的文档类型声明是:
<!DOCTYPE html>现在主流的技术选型都是使用HTML5,之前的版本基本不用了。
-
**根标签:**html标签是整个文档的根标签,所有其他标签都必须放在html标签里面。
-
**头部:**head标签用于定义文档的头部,其他头部元素都放在head标签里。头部元素包括title标签、script标签、style标签、link标签、meta标签等等。
-
**主体:**body标签定义网页的主体内容,在浏览器窗口内显示的内容都定义到body标签内。
-
**注释:**HTML注释的写法是:
<!-- 注释内容 -->注释的内容不会显示到浏览器窗口内,是开发人员用来对代码内容进行解释说明。
2.4 HTML语法规则
- 根标签有且只能有一个
- 无论是双标签还是单标签都必须正确关闭
- 标签可以嵌套但不能交叉嵌套
- 注释不能嵌套
- 属性必须有值,值必须加引号,单引号或双引号均可
- 标签名不区分大小写但建议使用小写
2.5 使用idea创建StaticWeb工程

2.6 HTML的各个标签的使用
2.6.1 标题标签
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>
</body>
</html>
页面效果

2.6.2 段落标签
代码
<p>There is clearly a need for CSS to be taken seriously by graphic artists. The Zen Garden aims to excite, inspire, and encourage participation. To begin, view some of the existing designs in the list. Clicking on any one will load the style sheet into this very page. The code remains the same, the only thing that has changed is the external .css file. Yes, really.</p>
页面效果

2.6.3 换行标签
代码
We would like to see as much CSS1 as possible. CSS2 should be limited to widely-supported elements only. The css Zen Garden is about functional, practical CSS and not the latest bleeding-edge tricks viewable by 2% of the browsing public. <br/>The only real requirement we have is that your CSS validates.

2.6.4 无序列表标签
代码
<ul>
<li>Apple</li>
<li>Banana</li>
<li>Grape</li>
</ul>
页面效果

2.6.5 超链接标签(重要)
代码
<body>
<!--
超链接标签a的作用: 进行资源跳转
href: 你要跳转到的资源的路径
target: 新页面的打开方式
-->
<!--
1. 跳转到本项目的资源: 使用相对路径
相对路径: 以当前路径作为基准,如果资源跟我说同一个目录下的则直接写资源名就行了
如果在不同目录下,要找上一级目录,则使用../
. 当前目录
.. 上一级目录
2. 跳转到其它服务器的资源: 此时就要使用完整的url访问路径
-->
<a href="../01_html的入门/start.html">跳转到start.html页面</a><br/>
<!--
target属性表示新页面的打开方式,我们目前只需要掌握两种取值:
_self 表示新页面在当前页面打开
_blank 表示新页面会新打开一个标签页
-->
<a href="https://www.baidu.com" target="_blank">跳转到百度</a>
</body>
点击后跳转到href属性指定的页面
2.6.6 图片标签(重点)
准备图片文件

代码
<!--
img标签是用于显示图片的,它有如下属性
1. src: 用于指定要显示的图片的路径,建议使用相对路径
项目中的图片一般存放在一个img的文件夹中
2. width: 图片的宽度
3. height: 图片的高度
-->
<img src="../img/mm.jpg" width="409" height="292"/>
页面效果

2.6.7 块标签(重点)
『块』并不是为了显示文章内容的,而是为了方便结合CSS对页面进行布局。块有两种,div是前后有换行的块,span是前后没有换行的块。
把下面代码粘贴到HTML文件中查看他们的区别:
<div style="border: 1px solid black;width: 100px;height: 100px;">This is a div block</div>
<div style="border: 1px solid black;width: 100px;height: 100px;">This is a div block</div>
<span style="border: 1px solid black;width: 100px;height: 100px;">This is a span block</span>
<span style="border: 1px solid black;width: 100px;height: 100px;">This is a span block</span>

2.6.8 HTML实体(了解)
在HTML文件中,<、>等等这样的符号已经被赋予了特定含义,不会作为符号本身显示到页面上,此时如果我们想使用符号本身怎么办呢?那就是使用HTML实体来转义。

2.6.9 小结
| 标签名称 | 功能 |
|---|---|
| h1~h6 | 1级标题~6级标题 |
| p | 段落 |
| a | 超链接 |
| 换行 | |
| ul/li | 无序列表 |
| img | 图片 |
| div | 定义一个前后有换行的块 |
| span | 定义一个前后无换行的块 |
2.7 路径介绍
在我们整个Web开发技术体系中,『路径』是一个贯穿始终的重要概念。凡是需要获取另外一个资源的时候都需要用到路径。要想理解路径这个概念,我们首先要认识一个概念:『文件系统』。
2.7.1 文件系统
我们写代码的时候通常都是在Windows系统来操作,而一个项目开发完成后想要让所有人都能够访问到就必须『部署』到服务器上,也叫『发布』。而服务器通常是Linux系统。
Windows系统和Linux系统的文件系统有很大差别,为了让我们编写的代码不会因为从Windows系统部署到了Linux系统而出现故障,实际开发时不允许使用物理路径。
物理路径举例:
D:\aaa\pro01-HTML\page01-article-tag.html
D:\aaa\pro01-HTML\page02-anchor-target.html
幸运的是不管是Windows系统还是Linux系统环境下,目录结构都是树形结构,编写路径的规则是一样的。

所以我们以项目的树形目录结构为依据来编写路径就不用担心操作系统平台发生变化之后路径错误的问题了。有了这个大前提,我们具体编写路径时有两种具体写法:
- 相对路径
- 绝对路径(建议使用)
2.7.2 相对路径
相对路径都是以『当前位置』为基准来编写的。假设我们现在正在浏览a页面,想在a页面内通过超链接跳转到z页面。

那么按照相对路径的规则,我们现在所在的位置是a.html所在的b目录:

z.html并不在b目录下,所以我们要从b目录出发,向上走,进入b的父目录——c目录:

c目录还是不行,继续向上走,进入c的父目录——d目录:

在从d目录向下经过两级子目录——e目录、f目录才能找到z.html:

所以整个路径的写法是:
<a href="../../../e/f/z.html">To z.html</a>
可以看到使用相对路径有可能会很繁琐,而且在后面我们结合了在服务器上运行的Java程序后,相对路径的基准是有可能发生变化的,所以不建议使用相对路径。
2.7.3 绝对路径
-
通过IDEA服务器打开HTML文件

-
服务器访问地址的组成

-
绝对路径写法
绝对路径要求必须是以『正斜线』开头。这个开头的正斜线在整个服务器访问地址中对应的位置如下图所示:

这里标注出的这个位置代表的是『服务器根目录』,从这里开始我们就是在服务器的内部查找一个具体的Web应用。
所以我们编写绝对路径时就从这个位置开始,按照目录结构找到目标文件即可。拿前面相对路径中的例子来说,我们想在a.html页面中通过超链接访问z.html。此时路径从正斜线开始,和a.html自身所在位置没有任何关系:

<a href="/d/e/f/z.html">To z.html</a>
具体例子:

<a href="/aaa/pro01-HTML/animal/cat/miao.html">Cat Page</a>
2.7.4 小结
强烈建议使用绝对路径
2.8 使用表格标签展示数据(重要)
2.8.1 目标页面效果

2.8.2 第一版代码
<!-- 使用table标签定义表格 -->
<table>
<!-- 使用tr标签定义表格的行 -->
<tr>
<!-- 使用th标签定义表头,表头有字体加粗效果 -->
<th>姓名</th>
<th>属性</th>
<th>级别</th>
<th>忍村</th>
</tr>
<tr>
<!-- 使用td标签定义单元格 -->
<td>漩涡鸣人</td>
<td>风</td>
<td>下忍</td>
<td>木叶</td>
</tr>
<tr>
<td>宇智波佐助</td>
<td>雷&火</td>
<td>下忍</td>
<td>木叶</td>
</tr>
<tr>
<td>我爱罗</td>
<td>沙</td>
<td>影</td>
<td>砂隐村</td>
</tr>
</table>
如果只有上面的代码,页面显示效果是:

没有表格边框。想要显示好看的表格边框可以把下面的style标签代码复制粘贴到head标签里,CSS还没讲,不必在意语法细节,整体照搬即可。
<style type="text/css">
table,th,td {
border-collapse: collapse;
border: 1px solid black;
padding: 5px;
}
</style>

我们发现,相较于目标效果而言,还未实现横纵向合并单元格
2.8.3 合并单元格
2.8.3.1 横向合并单元格(列合并)
使用colspan属性将两个横向相邻的单元格跨列合并:
<tr>
<td>宇智波佐助</td>
<td>雷&火</td>
<td colspan="2">下忍</td>
</tr>

注意: 『被合并』的单元格要删掉。
2.8.3.2 纵向合并单元格(行合并)
使用rowspan属性将两个纵向相邻的单元格跨行合并:
<tr>
<td>宇智波佐助</td>
<td rowspan="2">雷&火</td>
<td colspan="2">下忍</td>
</tr>
<tr>
<td>我爱罗</td>
<td>影</td>
<td>砂隐村</td>
</tr>

注意: 『被合并』的单元格要删掉。
2.9 表单标签(最重要)
2.9.1 表单标签的作用
在项目开发过程中,凡是需要用户填写的信息都需要用到表单。它的作用是接收用户的输入信息,并且将用户输入的信息提交给服务器
2.9.2 form标签的介绍
在HTML中我们使用form标签来定义一个表单。而对于form标签来说有两个最重要的属性:action和method。
<form action="/aaa/pro01-HTML/page05-form-target.html" method="post">
</form>
2.9.2.1 action属性
用户在表单里填写的信息需要发送到服务器端,对于Java项目来说就是交给Java代码来处理。那么在页面上我们就必须正确填写服务器端的能够接收表单数据的地址。
这个地址要写在form标签的action属性中。但是现在暂时我们还没有服务器端环境,所以先借用一个HTML页面来当作服务器端地址使用。
2.9.2.2 method属性
『method』这个单词的意思是『方式、方法』,在form标签中method属性用来定义提交表单的『请求方式』。method属性只有两个可选值:get或post,没有极特殊情况的话使用post即可。
什么是『请求方式』?
浏览器和服务器之间在互相通信时有大量的『数据』需要传输。但是不论是浏览器还是服务器都有很多不同厂商提供的不同产品。
常见的浏览器有:
- Chrome
- Firefox
- Safari
- Opera
- Edge
常见的Java服务器有:
- Tomcat
- Weblogic
- WebSphere
- Glassfish
- Jetty
这么多不同厂商各自开发的应用程序怎么能保证它们彼此之间传输的『数据』能够被对方正确理解呢?
很简单,我们给这些数据设定『格式』,发送端按照格式发送数据,接收端按照格式解析数据,这样就能够实现数据的『跨平台传输』了。
而这里定义的『数据格式』就是应用程序之间的『通信协议』。
在JavaSE阶段的网络编程章节我们接触过TCP/IP、UDP这样的协议,而我们现在使用的『HTTP协议』的底层就是TCP/IP协议。
HTTP1.1中共定义了八种请求方式:
- GET
- POST
- PUT
- DELETE
- HEAD
- CONNECT
- OPTIONS
- TRACE
但是在HTML标签中,点击超链接是GET方式的请求,提交一个表单可以通过form标签的method属性指定GET或POST请求,其他请求方式无法通过HTML标签实现。除了GET、POST之外的其他请求方式暂时我们不需要涉及(到我们学习SpringMVC时会用到PUT和DELETE)。至于GET请求和POST请求的区别我们会在讲HTTP协议的时候详细介绍,现在大家可以从表面现象来观察一下。
2.10 表单项标签
表单中的每一项,包括: 文本框、密码框、单选框、多选框等等,都称之为表单项,一个表单中可以包含多个表单项
2.10.1 name和value属性
在用户使用一个软件系统时,需要一次性提交很多数据是非常正常的现象。我们肯定不能要求用户一个数据一个数据的提交,而肯定是所有数据填好后一起提交。那就带来一个问题,服务器怎么从众多数据中识别出来收货人、所在地区、详细地址、手机号码……?
很简单,给每个数据都起一个『名字』,发送数据时用『名字』携带对应的数据,接收数据时通过『名字』获取对应的数据。
在各个具体的表单标签中,我们通过『name属性』来给数据起『名字』,通过『value属性』来保存要发送给服务器的『值』。
但是名字和值之间既有可能是『一个名字对应一个值』,也有可能是『一个名字对应多个值』。
这么看来这样的关系很像我们Java中的Map,而事实上在服务器端就是使用Map类型来接收请求参数的。具体的是类型是:Map<String,String[]>。
name属性就是Map的键,value属性就是Map的值。
有了上面介绍的基础知识,下面我们就可以来看具体的表单项标签了。
2.10.2 单行文本框
代码
个性签名:<input type="text" name="signal"/><br/>
显示效果

2.10.3 密码框
代码
密码:<input type="password" name="secret"/><br/>
显示效果

2.10.4 单选框
代码
你最喜欢的季节是:
<input type="radio" name="season" value="spring" />春天
<input type="radio" name="season" value="summer" checked="checked" />夏天
<input type="radio" name="season" value="autumn" />秋天
<input type="radio" name="season" value="winter" />冬天
<br/><br/>
你最喜欢的动物是:
<input type="radio" name="animal" value="tiger" />路虎
<input type="radio" name="animal" value="horse" checked="checked" />宝马
<input type="radio" name="animal" value="cheetah" />捷豹
显示效果

说明:
- name属性相同的radio为一组,组内互斥
- 当用户选择了一个radio并提交表单,这个radio的name属性和value属性组成一个键值对发送给服务器
- 设置checked="checked"属性设置默认被选中的radio
2.10.5 多选框
代码
你最喜欢的球队是:
<input type="checkbox" name="team" value="Brazil"/>巴西
<input type="checkbox" name="team" value="German" checked="checked"/>德国
<input type="checkbox" name="team" value="France"/>法国
<input type="checkbox" name="team" value="China" checked="checked"/>中国
<input type="checkbox" name="team" value="Italian"/>意大利
显示效果

2.10.6 下拉框
代码
你喜欢的运动是:
<select name="interesting">
<option value="swimming">游泳</option>
<option value="running">跑步</option>
<option value="shooting" selected="selected">射击</option>
<option value="skating">溜冰</option>
</select>
显示效果

说明:
- 下拉列表用到了两种标签,其中select标签用来定义下拉列表,而option标签设置列表项。
- name属性在select标签中设置。
- value属性在option标签中设置。
- option标签的标签体是显示出来给用户看的,提交到服务器的是value属性的值。
- 通过在option标签中设置selected="selected"属性实现默认选中的效果。
2.10.7 按钮
代码
<button type="button">普通按钮</button>
<button type="reset">重置按钮</button>
<button type="submit">提交按钮</button>
显示效果

说明:
- 普通按钮: 点击后无效果,需要通过JavaScript绑定单击响应函数
- 重置按钮: 点击后将表单内的所有表单项都恢复为默认值 提交按钮
- 提交按钮: 点击后提交表单
2.10.8 隐藏域
代码
<input type="hidden" name="userId" value="2233"/>
说明:
通过表单隐藏域设置的表单项不会显示到页面上,用户看不到。但是提交表单时会一起被提交。用来设置一些需要和表单一起提交但是不希望用户看到的数据,例如:用户id等等。
2.10.9 多行文本框
代码
自我介绍:<textarea name="desc"></textarea>
显示效果

说明:
textarea没有value属性,如果要设置默认值需要写在开始和结束标签之间。
第四章 CSS
1. 学习目标
简单了解CSS
2. 内容讲解
2.1 CSS的作用
CSS是用于设置HTML页面标签的样式,用于美化HTML页面
2.2 CSS的引入方式
2.2.1 行内样式
也就是在要设置样式的标签中添加style属性,编写css样式; 行内样式仅对当前标签生效
<!--给div设置边框-->
<div style="border: 1px solid black;width: 100px; height: 100px;"> </div>
2.2.2 内部样式
一般是在当前页面的head标签中添加style标签,在style标签中编写css样式代码; 内部样式仅对当前页面生效
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.one {
border: 1px solid black;
width: 100px;
height: 100px;
background-color: lightgreen;
margin-top: 5px;
}
</style>
</head>
<body>
<div style="border: 1px solid black;width: 100px; height: 100px;"> </div>
<div class="one"> </div>
<div class="one"> </div>
<div class="one"> </div>
</body>

2.2.3 外部样式
- 创建CSS文件

-
编辑CSS文件
.two { border: 1px solid black; width: 100px; height: 100px; background-color: yellow; margin-top: 5px; } -
引入外部CSS文件
在需要使用这个CSS文件的HTML页面的head标签内加入:
<link rel="stylesheet" type="text/css" href="/aaa/pro01-HTML/style/example.css" />于是下面HTML代码的显示效果是:
<div class="two"> </div> <div class="two"> </div> <div class="two"> </div>

2.3 CSS代码语法
- CSS样式由选择器和声明组成,而声明又由属性和值组成。
- 属性和值之间用冒号隔开。
- 多条声明之间用分号隔开。
- 使用/* … */声明注释

2.4 CSS选择器
2.4.1 标签选择器
HTML代码
<p>Hello, this is a p tag.</p>
<p>Hello, this is a p tag.</p>
<p>Hello, this is a p tag.</p>
<p>Hello, this is a p tag.</p>
<p>Hello, this is a p tag.</p>
CSS代码
p {
color: blue;
font-weight: bold;
}
页面效果

2.4.2 id选择器
HTML代码:
<p>Hello, this is a p tag.</p>
<p>Hello, this is a p tag.</p>
<p id="special">Hello, this is a p tag.</p>
<p>Hello, this is a p tag.</p>
<p>Hello, this is a p tag.</p>
CSS代码:
#special {
font-size: 20px;
background-color: aqua;
}
显示效果

2.4.3 类选择器
HTML代码:
<div class="one"> </div>
<div class="one"> </div>
<div class="one"> </div>
CSS代码:
.one {
border: 1px solid black;
width: 100px;
height: 100px;
background-color: lightgreen;
margin-top: 5px;
}
显示效果

day02 JavaScript&正则表达式
JS导图


第一章 JavaScript
1. 学习目标
- 了解JavaScript的起源与特性
- 掌握JavaScript的基本语法
- 掌握JavaScript的DOM
- 掌握JavaScript的事件绑定
2. 内容讲解
2.1 JavaScript的起源
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。Netscape在最初将其脚本语言命名为LiveScript,因为Netscape与Sun合作,网景公司管理层希望蹭Java的热度,因此取名为JavaScript。
JavaScript总共分成三部分: ECMAScript(基本语法)、BOM(浏览器对象模型)、DOM(文档对象模型)
2.2 JavaScript的特性
2.2.1 脚本语言
JavaScript是一种解释型的脚本语言。不同于C、C++、Java等语言先编译后执行, JavaScript不会产生编译出来的字节码文件,而是在程序的运行过程中对源文件逐行进行解释。
2.2.2 基于对象
JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。但是面向对象的三大特性:『封装』、『继承』、『多态』中,JavaScript能够实现封装,可以模拟继承,不支持多态,所以它不是一门面向对象的编程语言。
2.2.3 弱类型
JavaScript中也有明确的数据类型,但是声明一个变量后它可以接收任何类型的数据,并且会在程序执行过程中根据上下文自动转换类型。
2.2.4 事件驱动
JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。
2.2.5 跨平台性
JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提是机器上的浏览器支持JavaScript脚本语言。目前JavaScript已被大多数的浏览器所支持。
2.3 入门程序
功能效果图

代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS的入门程序</title>
</head>
<body>
<!-- 在HTML代码中定义一个按钮 -->
<button type="button" id="helloBtn">SayHello</button>
<!--
目标: 点击按钮的时候弹出一个警告框
-->
<script type="text/javascript">
//1. 通过js代码获取到按钮对象
//document代表当前HTML文档
var btn = document.getElementById("helloBtn");
//2. 给获取到的btn对象绑定点击事件
btn.onclick = function () {
//弹出警告框
alert("hello world")
}
</script>
</body>
</html>
2.4 JavaScript的基本语法
2.4.1 JavaScript的引入方式
2.4.1.1 内部脚本方式
- JavaScript代码要写在script标签内
- script标签可以写在文档内的任意位置
- 为了能够方便查询或操作HTML标签(元素)script标签可以写在body标签后面
在我们的入门程序中使用的就是内部脚本方式引入的JavaScript
2.4.1.2 外部脚本方式
在script标签内通过src属性指定外部xxx.js文件的路径即可。但是要注意以下两点:
- 引用外部JavaScript文件的script标签里面不能写JavaScript代码
- 先引入,再使用
- script标签不能写成单标签

引入方式如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS的引入方式</title>
<!--
建议在head中引入外部的js文件
-->
<script src="../js/outer.js"></script>
</head>
<body>
<!--
第一种引入方式: 内部引入方式,在HTML文档内部,通过script标签去编写js代码
-->
<!--
第二种引入方式: 外部引入方式,在当前项目中创建一个js文件,然后在需要引入的HTML里面使用script标签引入
一个script标签要么负责编写内部的js代码,要么负责引入外部的js文件
-->
<script type="text/javascript">
//调用外部js文件中的方法
showMessage()
alert("hello world")
</script>
</body>
</html>
2.4.2 声明和使用变量
2.4.2.1 JavaScript数据类型
-
基本数据类型
-
数值型number:JavaScript不区分整数、小数
-
字符串string:JavaScript不区分字符、字符串;单引号、双引号意思一样。
-
布尔型boolean:true、false
在JavaScript中,其他类型和布尔类型的自动转换。
true:非零的数值,非空字符串,非空对象
false:零,空字符串,null,undefined
例如:"false"放在if判断中
// "false"是一个非空字符串,直接放在if判断中会被当作『真』处理 if("false"){ alert("true"); }else{ alert("false"); }
-
-
引用类型
- 所有new出来的对象
- 用[]声明的数组
- 用{}声明的对象
2.4.2.2 变量
-
关键字:var,其实ECMAScript6之后建议使用let
-
数据类型:JavaScript变量是弱类型的,可以接收任意类型的数据
-
标识符:严格区分大小写
-
变量使用规则
-
如果使用了一个没有声明的变量,那么会在运行时报错
Uncaught ReferenceError: b is not defined
-
如果声明一个变量没有初始化,那么这个变量的值就是undefined
-
2.4.3 函数(重点)
2.4.3.1 内置函数
内置函数就是JavaScript中内置好的函数,我们可以直接使用
- 弹出警告框
alert("警告框内容");
- 弹出确认框
var result = confirm("确定要删除吗?");
if(result) {
// 执行删除
}
用户点击『确定』返回true,点击『取消』返回false
var result = confirm("老板,你真的不加个钟吗?");
if(result) {
console.log("老板点了确定,表示要加钟");
}else{
console.log("老板点了确定,表示不加钟");
}
- 在控制台打印日志
console.log("日志内容");
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cknydjlH-1651062564810)(images/img009.png)]
2.4.3.2 声明函数
声明函数就是使用者自己定义一个函数,它有两种写法:
写法1:
function sum(a, b) {
return a+b;
}
写法2:
var total = function() {
return a+b;
};
写法2可以这样解读:声明一个函数,相当于创建了一个『函数对象』,将这个对象的『引用』赋值给变量total。如果不给这个对象赋值,我们可以将其作为匿名函数使用(在后续学习内容中会用到)
2.4.3.3 调用函数
JavaScript中函数本身就是一种对象,函数名就是这个『对象』的『引用』。而调用函数的格式是:函数引用()。
function sum(a, b) {
return a+b;
}
var result = sum(2, 3);
console.log("result="+result);
或:
var total = function() {
return a+b;
}
var totalResult = total(3,6);
console.log("totalResult="+totalResult);
2.4.4 对象(重点)
JavaScript中没有『类』的概念,对于系统内置的对象可以直接创建使用。
2.4.4.1 使用new关键字创建对象
// 创建对象
var obj01 = new Object();
// 给对象设置属性和属性值
obj01.stuName = "tom";
obj01.stuAge = 20;
obj01.stuSubject = "java";
// 在控制台输出对象
console.log(obj01);
2.4.4.2 使用{}创建对象(常用)
// 创建对象
var obj02 = {
"soldierName":"john",
"soldierAge":35,
"soldierWeapon":"gun"
};
// 在控制台输出对象
console.log(obj02);
2.4.4.3 给对象设置函数属性
// 创建对象
var obj01 = new Object();
// 给对象设置属性和属性值
obj01.stuName = "tom";
obj01.stuAge = 20;
obj01.stuSubject = "java";
obj01.study = function() {
console.log(this.stuName + " is studying");
};
// 在控制台输出对象
console.log(obj01);
// 调用函数
obj01.study();
或者
// 创建对象
var obj02 = {
"soldierName":"john",
"soldierAge":35,
"soldierWeapon":"gun",
"soldierShoot":function(){
console.log(this.soldierName + " is using " + this.soldierWeapon);
}
};
// 在控制台输出对象
console.log(obj02);
// 调用函数
obj02.soldierShoot();
2.4.4.4 this关键字
this关键字只有两种情况:
- 在函数外面:this关键字指向window对象(代表当前浏览器窗口)
- 在函数里面:this关键字指向调用函数的对象
// 直接打印this
console.log(this);
// 函数中的this
// 1.声明函数
function getName() {
console.log(this.name);
}
// 2.创建对象
var obj01 = {
"name":"tom",
"getName":getName
};
var obj02 = {
"name":"jerry",
"getName":getName
};
// 3.调用函数
obj01.getName();
obj02.getName();
2.4.5 数组(重点)
2.4.5.1 使用new关键字创建数组
// 1.创建数组对象
var arr01 = new Array();
// 2.压入数据
arr01.push("apple");
arr01.push("orange");
arr01.push("banana");
arr01.push("grape");
// 3.遍历数组
for (var i = 0; i < arr01.length; i++) {
console.log(arr01[i]);
}
// 4.数组元素反序
arr01.reverse();
for (var i = 0; i < arr01.length; i++) {
console.log(arr01[i]);
}
// 5.数组元素拼接成字符串
var arrStr = arr01.join(",");
console.log(arrStr);
// 6.字符串拆分成数组
var arr02 = arrStr.split(",");
for (var i = 0; i < arr02.length; i++) {
console.log(arr02[i]);
}
// 7.弹出数组中最后一个元素
var ele = arr01.pop();
console.log(ele);
2.4.5.2 使用[]创建数组(常用)
// 8.使用[]创建数组
var arr03 = ["cat","dog","tiger"];
console.log(arr03);
2.4.6 JSON(最重点)
2.4.6.1 JSON格式的用途
在开发中凡是涉及到『跨平台数据传输』,JSON格式一定是首选。
2.4.6.2 JSON格式的说明
- JSON数据两端要么是{},要么是[]
- {}定义JSON对象
- []定义JSON数组
- JSON对象的格式是:
{key:value,key:value,...,key:value}
- JOSN数组的格式是:
[value,value,...,value]
- key的类型固定是字符串
- value的类型可以是:
- 基本数据类型
- 引用类型:JSON对象或JSON数组
正因为JSON格式中value部分还可以继续使用JSON对象或JSON数组,所以JSON格式是可以『多层嵌套』的,所以JSON格式不论多么复杂的数据类型都可以表达。
//json的格式: {key:value,key:value}
var person1 = {
"name":"张三疯",
"age":189,
"address":"武当山"
}
//其实JSON对于前端而言,就是一个对象
//console.log(person1.name)
var person2 = {
"name":"张三疯",
"age":189,
"address":"武当山",
"wife":{
"name":"小花",
"age":18,
"address":"武当山下的小村庄"
}
}
//console.log(person2.wife.name)
var person3 = {
"name":"张三疯",
"age":189,
"address":"武当山",
"wife":{
"name":"小花",
"age":18,
"address":"武当山下的小村庄"
},
"sons":[
{
"name":"奥巴马",
"age":1,
"address":"武当山"
},
{
"name":"奥拉夫",
"age":2,
"address":"少林寺"
}
]
}
//json数组的格式: [{key:value,key:value},{key:value,key:value}]
//var personList = [person1,person2]
2.4.6.3 JSON对象和JSON字符串互转
- JSON对象转JSON字符串
var jsonObj = {"stuName":"tom","stuAge":20};
var jsonStr = JSON.stringify(jsonObj);
console.log(typeof jsonObj); // object
console.log(typeof jsonStr); // string
- JSON字符串转JSON对象
jsonObj = JSON.parse(jsonStr);
console.log(jsonObj); // {stuName: "tom", stuAge: 20}
2.5 JavaScript的DOM(最重点)
2.5.1 DOM的概念
DOM是Document Object Model的缩写,意思是『文档对象模型』——将HTML文档抽象成模型,再封装成对象方便用程序操作。
这是一种非常常用的编程思想:将现实世界的事物抽象成模型,这样就非常容易使用对象来量化的描述现实事物,从而把生活中的问题转化成一个程序问题,最终实现用应用软件协助解决现实问题。而在这其中『模型』就是那个连通现实世界和代码世界的桥梁。
2.5.2 DOM树的概念
浏览器把HTML文档从服务器上下载下来之后就开始按照『从上到下』的顺序『读取HTML标签』。每一个标签都会被封装成一个『对象』。
而第一个读取到的肯定是根标签html,然后是它的子标签head,再然后是head标签里的子标签……所以从html标签开始,整个文档中的所有标签都会根据它们之间的『父子关系』被放到一个『树形结构』的对象中。

这个包含了所有标签对象的整个树形结构对象就是JavaScript中的一个可以直接使用的内置对象:document。
例如,下面的标签结构:

会被解析为:

2.5.3 各个组成部分的类型
整个文档中的一切都可以看做Node。各个具体组成部分的具体类型可以看做Node类型的子类。
其实严格来说,JavaScript并不支持真正意义上的『继承』,这里我们借用Java中的『继承』概念,从逻辑上来帮助我们理解各个类型之间的关系。
| 组成部分 | 节点类型 | 具体类型 |
|---|---|---|
| 整个文档 | 文档节点 | Document |
| HTML标签 | 元素节点 | Element |
| HTML标签内的文本 | 文本节点 | Text |
| HTML标签内的属性 | 属性节点 | Attr |
| 注释 | 注释节点 | Comment |
2.5.4 父子关系

2.5.5 先辈后代关系

2.5.6 DOM操作
由于实际开发时基本上都是使用JavaScript的各种框架来操作,而框架中的操作方式和我们现在看到的原生操作完全不同,所以下面罗列的API仅供参考,不做要求。
2.5.6.1 在整个文档范围内查询元素节点
| 功能 | API | 返回值 |
|---|---|---|
| 根据id值查询 | document.getElementById(“id值”) | 一个具体的元素节 |
| 根据标签名查询 | document.getElementsByTagName(“标签名”) | 元素节点数组 |
| 根据name属性值查询 | document.getElementsByName(“name值”) | 元素节点数组 |
| 根据类名查询 | document.getElementsByClassName(“类名”) | 元素节点数组 |
2.5.6.2 在具体元素节点范围内查找子节点
| 功能 | API | 返回值 |
|---|---|---|
| 查找子标签 | element.children | 返回子标签数组 |
| 查找第一个子标签 | element.firstElementChild 【W3C考虑换行,IE≤8不考虑】 | 标签对象 |
| 查找最后一个子标签 | element.lastElementChild 【W3C考虑换行,IE≤8不考虑】 | 节点对象 |
2.5.6.3 查找指定元素节点的父节点
| 功能 | API | 返回值 |
|---|---|---|
| 查找指定元素节点的父标签 | element.parentElement | 标签对象 |
2.5.6.4 查找指定元素节点的兄弟节点
| 功能 | API | 返回值 |
|---|---|---|
| 查找前一个兄弟标签 | node.previousElementSibling 【W3C考虑换行,IE≤8不考虑】 | 标签对象 |
| 查找后一个兄弟标签 | node.nextElementSibling 【W3C考虑换行,IE≤8不考虑】 | 标签对象 |
扩展内容(根据选择器查找标签)
| 功能 | API | 返回值 |
|---|---|---|
| 根据选择器查找一个标签 | document.querySelector(“选择器”) | 标签对象 |
| 根据选择器查找多个标签 | document.querySelectorAll(“选择器”) | 标签数组 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM查找节点</title>
</head>
<body>
<input type="text" id="username">
<input type="text" class="c1">
<input type="text" class="c1">
<div>
<div></div>
<div></div>
</div>
<script>
//根据id查询标签
var elementById = document.getElementById("username");
//console.log(elementById)
//根据类名查询标签
var elementsByClassName = document.getElementsByClassName("c1");
//console.log(elementsByClassName)
//根据标签名查询标签
var elementsByTagName = document.getElementsByTagName("input");
//console.log(elementsByTagName)
//查找子节点: 查找body的所有子标签,要注意文本也属于子节点
/*var childNodes = document.getElementsByTagName("body")[0].childNodes;
console.log(childNodes)*/
//查找子标签: children
var children = document.getElementsByTagName("body")[0].children;
//console.log(children)
//查找id为username的标签的父节点
var parentNode = document.getElementById("username").parentNode;
//console.log(parentNode)
//查找id为username的标签的前一个兄弟标签
var previousElementSibling = document.getElementById("username").previousElementSibling;
//console.log(previousElementSibling)
//查找id为username的标签的后一个兄弟标签
var nextElementSibling = document.getElementById("username").nextElementSibling;
//console.log(nextElementSibling)
//根据选择器查找标签:document.querySelector("选择器")根据选择器查找一个标签, document.querySelectorAll("选择器")根据选择器查找多个标签
//什么是选择器: 用于查找标签的一些表达式,其中最基本的三种选择器是:ID选择器、类选择器、标签选择器
//选择器参考jQuery的文档
//查找id为username的标签,使用的是id选择器
var ipt1 = document.querySelector("#username");
//console.log(ipt1)
//查找body内的所有后代div,用的是层级选择器
var ipts = document.querySelectorAll("body div");
//查找id为username的标签的后面第一个兄弟
var i1 = document.querySelector("#username+input");
//查找id为username的标签的后面的所有兄弟
var i2 = document.querySelectorAll("#username~input");
console.log(i2)
</script>
</body>
</html>
2.5.6.5 属性操作
| 需求 | 操作方式 |
|---|---|
| 读取属性值 | 元素对象.属性名 |
| 修改属性值 | 元素对象.属性名=新的属性值 |
2.5.6.6 标签体的操作
| 需求 | 操作方式 |
|---|---|
| 获取或者设置标签体的文本内容 | element.innerText |
| 获取或者设置标签体的内容 | element.innerHTML |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作标签的属性和文本</title>
</head>
<body>
<input type="text" id="username" name="username" />
<div id="d1">
<h1>你好世界</h1>
</div>
<script>
//目标: 获取id为username的输入框的value
//1. 找到要操作的标签
var ipt = document.getElementById("username");
//2. 设置标签的value属性值
ipt.value = "张三"
//3. 获取标签的value属性的值
var value = ipt.value;
console.log(value)
//获取id为d1的div中的文本内容
//获取标签的文本: element.innerText,获取文本的时候会将左右两端的空格去掉
var innerText = document.getElementById("d1").innerText;
console.log(innerText)
//获取标签体的内容: element.innerHTML,获取标签体的内容
var innerHTML = document.getElementById("d1").innerHTML;
console.log(innerHTML)
//设置标签体的内容:建议使用innerHTML,如果是使用innerText的话它会将标签当做普通文本处理
document.getElementById("d1").innerHTML = "<h1>hello world</h1>"
</script>
</body>
</html>
2.5.6.7 DOM增删改操作
| API | 功能 |
|---|---|
| document.createElement(“标签名”) | 创建元素节点并返回,但不会自动添加到文档中 |
| document.createTextNode(“文本值”) | 创建文本节点并返回,但不会自动添加到文档中 |
| element.appendChild(ele) | 将ele添加到element所有子节点后面 |
| parentEle.insertBefore(newEle,targetEle) | 将newEle插入到targetEle前面 |
| parentEle.replaceChild(newEle, oldEle) | 用新节点替换原有的旧子节点 |
| element.remove() | 删除某个标签 |
| element.innerHTML | 读写HTML代码 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建和删除标签</title>
</head>
<body>
<ul id="city">
<li id="bj">北京</li>
<li id="sh">上海</li>
<li id="sz">深圳</li>
<li id="gz">广州</li>
</ul>
<script>
//目标1: 在城市列表的最后添加一个子标签 <li id="cs">长沙</li>
//1. 创建一个li标签 <li></li>
var liElement = document.createElement("li");
//2. 给创建的li标签设置id属性和文本 <li id="cs">长沙</li>
liElement.id = "cs"
liElement.innerText = "长沙"
//3. 将创建的li标签添加到城市列表中(ul)
var cityUl = document.getElementById("city");
//父.appendChild(子)将子标签添加到父标签的最后面
//cityUl.appendChild(liElement)
//目标2:在城市列表的深圳之前添加一个子标签 <li id="cs">长沙</li>
//获取到深圳这个标签
var szElement = document.getElementById("sz");
//父.insertBefore(新标签,参照标签)
//cityUl.insertBefore(liElement,szElement)
//目标3: 在城市列表中添加一个子标签替换深圳 <li id="cs">长沙</li>
//父.replaceChild(新标签,被替换的标签)
//cityUl.replaceChild(liElement,szElement)
//目标4: 在城市列表中删除深圳
//szElement.remove()
//目标5: 清除城市列表中的所有城市,保留城市列表标签ul
cityUl.innerHTML = ""
</script>
</body>
</html>
2.5.7 JavaScript的事件驱动(很重要)
2.5.7.1 事件的概念
- HTML 事件是发生在 HTML 元素上的“事情”, 是浏览器或用户做的某些事情
- 事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行。
2.5.7.2 常见事件
| 属性 | 此事件发生在何时… |
|---|---|
| onclick | 当用户点击某个对象时调用的事件句柄。 |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 |
| onchange | 域的内容被改变。 |
| onblur | 元素失去焦点。 |
| onfocus | 元素获得焦点。 |
| onload | 一张页面或一幅图像完成加载。 |
| onsubmit | 确认按钮被点击;表单被提交。 |
| onkeydown | 某个键盘按键被按下。 |
| onkeypress | 某个键盘按键被按住。 |
| onkeyup | 某个键盘按键被松开。 |
| onmousedown | 鼠标按钮被按下。 |
| onmouseup | 鼠标按键被松开。 |
| onmouseout | 鼠标从某元素移开。 |
| omouseover | 鼠标移到某元素之上。 |
| onmousemove | 鼠标被移动。 |
2.5.7.3 事件绑定的方式
2.5.7.3.1 普通函数方式
说白了设置标签的属性
<标签 属性="js代码,调用函数"></标签>
2.5.7.3.2 匿名函数方式
<script>
标签对象.事件属性 = function(){
//执行一段代码
}
</script>
2.5.7.4 事件的使用介绍
-
点击事件
需求: 每点击一次按钮 弹出hello…
<input type="button" value="按钮" onclick="fn1()">
<input type="button" value="另一个按钮" id="btn">
<script>
//当点击的时候要调用的函数
function fn1() {
alert("我被点击了...")
}
//给另外一个按钮,绑定点击事件:
//1.先根据id获取标签
let btn = document.getElementById("btn");
//2. 设置btn的onclick属性(绑定事件)
//绑定命名函数
//btn.onclick = fn1
//绑定匿名函数
btn.onclick = function () {
console.log("点击了另外一个按钮")
}
</script>
-
获得焦点(onfocus)和失去焦点(onblur)
需求:给输入框设置获得和失去焦点
var ipt = document.getElementById("ipt");
//绑定获取焦点事件
ipt.onfocus = function () {
console.log("获取焦点了...")
}
//绑定失去焦点事件
ipt.onblur = function () {
console.log("失去焦点了...")
}
-
内容改变(onchange)
需求: 给select设置内容改变事件
<body>
<!--内容改变(onchange)-->
<select onchange="changeCity(this)">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="sz">深圳</option>
</select>
</body>
<script>
function changeCity(obj) {
console.log("城市改变了"+obj.value);
}
</script>
- 键盘相关的, 键盘按下(onkeydown) 键盘抬起(onkeyup)
//给输入框绑定键盘按键按下和抬起事件
ipt.onkeydown = function () {
//当按键按下的时候,数据并没有到达输入框
//输出输入框里面的内容
//console.log(ipt.value)
}
ipt.onkeyup = function () {
//输出输入框的内容:当键盘按键抬起的时候,数据已经到达了输入框
console.log(ipt.value)
}
- 鼠标相关的, 鼠标在xx之上(onmouseover ), 鼠标按下(onmousedown),鼠标离开(onmouseout)
//给输入框绑定鼠标移入事件
ipt.onmouseover = function () {
console.log("鼠标移入了...")
}
//给输入框绑定鼠标移出事件
ipt.onmouseout = function () {
console.log("鼠标移出了...")
}
2.5.7.5 综合案例
需求

代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>综合案例</title>
<style>
table,tr,td,th{
border: 1px solid black;
width: 500px;
text-align: center;
margin: auto;
}
div{
text-align: center;
}
</style>
</head>
<body>
<table cellspacing="0" id="tb">
<tr>
<th>序号</th>
<th>用户名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
<td>
<button onclick="deletePerson(this)">删除</button>
</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>女</td>
<td>
<button onclick="deletePerson(this)">删除</button>
</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>男</td>
<td>
<button onclick="deletePerson(this)">删除</button>
</td>
</tr>
</table>
<div>
<form action="#">
序号<input type="text" name="num" id="num"><br/>
用户<input type="text" name="username" id="username"/><br/>
性别<input type="text" name="gender" id="gender"/><br/>
<input type="button" value="添加用户" onclick="addPerson()"/>
</form>
</div>
<script>
//目标1:点击删除按钮,删除当前行
//给所有按钮绑定点击事件
function deletePerson(obj) {
//此时obj就是你点击的那个按钮
//我们要删除的就是obj的爷爷
obj.parentElement.parentElement.remove()
}
function addPerson() {
//添加用户
//1. 获取序号、用户名、性别
var numElement = document.getElementById("num");
var num = numElement.value;
var usernameElement = document.getElementById("username");
var username = usernameElement.value;
var genderElement = document.getElementById("gender");
var gender = genderElement.value;
//2. 将获取到的序号、用户名、性别添加到td中,td放到tr中,tr添加到table中
//2.1 创建一行 <tr></tr>
var trElement = document.createElement("tr");
//2.2 往tr中添加标签体内容
trElement.innerHTML = "<td>"+num+"</td>\n" +
" <td>"+username+"</td>\n" +
" <td>"+gender+"</td>\n" +
" <td>\n" +
" <button οnclick=\"deletePerson(this)\">删除</button>\n" +
" </td>"
//2.3 将tr添加到表格中
var tb = document.getElementById("tb");
tb.appendChild(trElement)
//3. 清空序号、用户名、性别
numElement.value = ""
usernameElement.value = ""
genderElement.value = ""
}
</script>
</body>
</html>
第二章 正则表达式
1. 学习目标
- 掌握正则表达式的作用
- 掌握正则表达式的语法
- 了解常见的正则表达式
2. 内容讲解
2.1 正则表达式的概念
正则表达式是对字符串操作的一种逻辑公式,就是用事先定义好的一些特定字符、及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑。用我们自己的话来说: 正则表达式用来校验字符串是否满足一定的规则的公式
2.2 正则表达式的用途
所以正则表达式有三个主要用途:
- 模式验证: 检测某个字符串是否符合规则,例如检测手机号、身份证号等等是否符合规范
- 匹配读取: 将目标字符串中满足规则的部分读取出来,例如将整段文本中的邮箱地址读取出来
- 匹配替换: 将目标字符串中满足标准的部分替换为其他字符串,例如将整段文本中的"hello"替换成"haha"
2.3 正则表达式的语法
2.3.1 创建正则表达式对象
- 对象形式:
var reg = new RegExp("正则表达式")当正则表达式中有"/"那么就使用这种 - 直接量形式:
var reg = /正则表达式/一般使用这种声明方式
2.3.2 正则表达式入门案例
2.3.2.1 模式验证: 校验字符串中是否包含’o’字母
注意:这里是使用正则表达式对象来调用方法。
// 创建一个最简单的正则表达式对象
var reg = /o/;
// 创建一个字符串对象作为目标字符串
var str = 'Hello World!';
// 调用正则表达式对象的test()方法验证目标字符串是否满足我们指定的这个模式,返回结果true
console.log("字符串中是否包含'o'="+reg.test(str));
2.3.2.2 匹配读取: 读取字符串中的所有’o’
// 在目标字符串中查找匹配的字符,返回匹配结果组成的数组
var resultArr = str.match(reg);
// 数组长度为1
console.log("resultArr.length="+resultArr.length);
// 数组内容是o
console.log("resultArr[0]="+resultArr[0]);
2.3.2.3 匹配替换: 将字符串中的第一个’0’替换成’@’
var newStr = str.replace(reg,'@');
// 只有第一个o被替换了,说明我们这个正则表达式只能匹配第一个满足的字符串
console.log("str.replace(reg)="+newStr);//Hell@ World!
// 原字符串并没有变化,只是返回了一个新字符串
console.log("str="+str);//str=Hello World!
2.3.3 正则表达式的匹配模式
2.3.3.1 全文查找
如果不使用g对正则表达式对象进行修饰,则使用正则表达式进行查找时,仅返回第一个匹配;使用g后,返回所有匹配。
// 目标字符串
var targetStr = 'Hello World!';
// 没有使用全局匹配的正则表达式
var reg = /[A-Z]/;
// 获取全部匹配
var resultArr = targetStr.match(reg);
// 数组长度为1
console.log("resultArr.length="+resultArr.length);
// 遍历数组,发现只能得到'H'
for(var i = 0; i < resultArr.length; i++){
console.log("resultArr["+i+"]="+resultArr[i]);
}
对比代码:
// 目标字符串
var targetStr = 'Hello World!';
// 使用了全局匹配的正则表达式
var reg = /[A-Z]/g;
// 获取全部匹配
var resultArr = targetStr.match(reg);
// 数组长度为2
console.log("resultArr.length="+resultArr.length);
// 遍历数组,发现可以获取到“H”和“W”
for(var i = 0; i < resultArr.length; i++){
console.log("resultArr["+i+"]="+resultArr[i]);
}
2.3.3.2 忽略大小写
//目标字符串
var targetStr = 'Hello WORLD!';
//没有使用忽略大小写的正则表达式
var reg = /o/g;
//获取全部匹配
var resultArr = targetStr.match(reg);
//数组长度为1
console.log("resultArr.length="+resultArr.length);
//遍历数组,仅得到'o'
for(var i = 0; i < resultArr.length; i++){
console.log("resultArr["+i+"]="+resultArr[i]);
}
对比代码:
//目标字符串
var targetStr = 'Hello WORLD!';
//使用了忽略大小写的正则表达式
var reg = /o/gi;
//获取全部匹配
var resultArr = targetStr.match(reg);
//数组长度为2
console.log("resultArr.length="+resultArr.length);
//遍历数组,得到'o'和'O'
for(var i = 0; i < resultArr.length; i++){
console.log("resultArr["+i+"]="+resultArr[i]);
}
2.3.3.3 多行查找
不使用多行查找模式,目标字符串中不管有没有换行符都会被当作一行。
//目标字符串1
var targetStr01 = 'Hello\nWorld!';
//目标字符串2
var targetStr02 = 'Hello';
//匹配以'Hello'结尾的正则表达式,没有使用多行匹配
var reg = /Hello$/;
console.log(reg.test(targetStr01));//false
console.log(reg.test(targetStr02));//true
对比代码:
//目标字符串1
var targetStr01 = 'Hello\nWorld!';
//目标字符串2
var targetStr02 = 'Hello';
//匹配以'Hello'结尾的正则表达式,使用了多行匹配
var reg = /Hello$/m;
console.log(reg.test(targetStr01));//true
console.log(reg.test(targetStr02));//true
2.3.4 元字符
在正则表达式中被赋予特殊含义的字符,不能被直接当做普通字符使用。如果要匹配元字符本身,需要对元字符进行转义,转义的方式是在元字符前面加上“\”,例如:^
2.3.4.1 常用的元字符
| 代码 | 说明 |
|---|---|
| . | 匹配除换行字符以外的任意字符。 |
| \w | 匹配字母或数字或下划线等价于[a-zA-Z0-9_] |
| \W | 匹配任何非单词字符。等价于[^A-Za-z0-9_] |
| \s | 匹配任意的空白符,包括空格、制表符、换页符等等。等价于[\f\n\r\t\v]。 |
| \S | 匹配任何非空白字符。等价于[^\f\n\r\t\v]。 |
| \d | 匹配数字。等价于[0-9]。 |
| \D | 匹配一个非数字字符。等价于[^0-9] |
| \b | 匹配单词的开始或结束 |
| ^ | 匹配字符串的开始,但在[]中使用表示取反 |
| $ | 匹配字符串的结束 |
2.3.4.2 例子一
var str = 'one two three four';
// 匹配全部空格
var reg = /\s/g;
// 将空格替换为@
var newStr = str.replace(reg,'@'); // one@two@three@four
console.log("newStr="+newStr);
2.3.4.3 例子二
var str = '今年是2014年';
// 匹配至少一个数字
var reg = /\d+/g;
str = str.replace(reg,'abcd');
console.log('str='+str); // 今年是abcd年
2.3.4.4 例子三
var str01 = 'I love Java';
var str02 = 'Java love me';
// 匹配以Java开头
var reg = /^Java/g;
console.log('reg.test(str01)='+reg.test(str01)); // flase
console.log("<br />");
console.log('reg.test(str02)='+reg.test(str02)); // true
2.3.4.5 例子四
var str01 = 'I love Java';
var str02 = 'Java love me';
// 匹配以Java结尾
var reg = /Java$/g;
console.log('reg.test(str01)='+reg.test(str01)); // true
console.log("<br />");
console.log('reg.test(str02)='+reg.test(str02)); // flase
2.3.5 字符集合
| 语法格式 | 示例 | 说明 |
|---|---|---|
| [字符列表] | 正则表达式:[abc] 含义:目标字符串包含abc中的任何一个字符 目标字符串:plain 是否匹配:是 原因:plain中的“a”在列表“abc”中 | 目标字符串中任何一个字符出现在字符列表中就算匹配。 |
| [^字符列表] | [^abc] 含义:目标字符串包含abc以外的任何一个字符 目标字符串:plain 是否匹配:是 原因:plain中包含“p”、“l”、“i”、“n” | 匹配字符列表中未包含的任意字符。 |
| [字符范围] | 正则表达式:[a-z] 含义:所有小写英文字符组成的字符列表 正则表达式:[A-Z] 含义:所有大写英文字符组成的字符列表 | 匹配指定范围内的任意字符。 |
var str01 = 'Hello World';
var str02 = 'I am Tom';
//匹配abc中的任何一个
var reg = /[abc]/g;
console.log('reg.test(str01)='+reg.test(str01));//flase
console.log('reg.test(str02)='+reg.test(str02));//true
2.3.6 出现次数
| 代码 | 说明 |
|---|---|
| * | 出现零次或多次 |
| + | 出现一次或多次 |
| ? | 出现零次或一次 |
| {n} | 出现n次 |
| {n,} | 出现n次或多次 |
| {n,m} | 出现n到m次 |
console.log("/[a]{3}/.test('aa')="+/[a]{3}/g.test('aa')); // flase
console.log("/[a]{3}/.test('aaa')="+/[a]{3}/g.test('aaa')); // true
console.log("/[a]{3}/.test('aaaa')="+/[a]{3}/g.test('aaaa')); // true
2.3.7 在正则表达式中表达『或者』
使用符号:|
// 目标字符串
var str01 = 'Hello World!';
var str02 = 'I love Java';
// 匹配'World'或'Java'
var reg = /World|Java/g;
console.log("str01.match(reg)[0]="+str01.match(reg)[0]);//World
console.log("str02.match(reg)[0]="+str02.match(reg)[0]);//Java
2.4 常用正则表达式
| 需求 | 正则表达式 |
|---|---|
| 用户名 | /^[a-zA-Z_][a-zA-Z_-0-9]{5,9}$/ |
| 密码 | /1{6,12}$/ |
| 前后空格 | /^\s+|\s+$/g |
| 电子邮箱 | /2+@([a-zA-Z0-9-]+[.]{1})+[a-zA-Z]+$/ |
day03 Vue&书城项目第一阶段
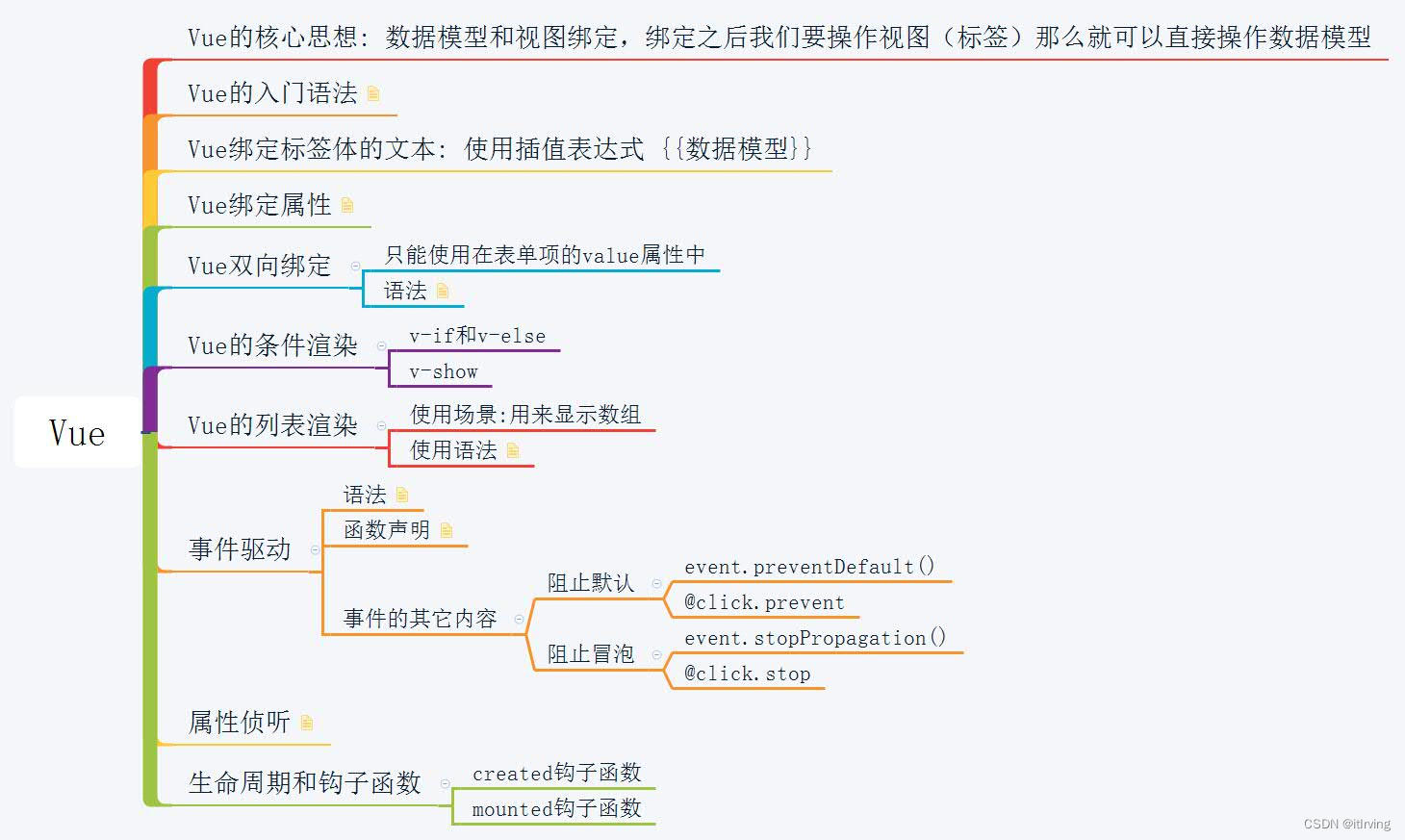
Vue导图


第一章 Vue
1. 学习目标
- 了解什么是框架
- 了解什么是Vue
- 掌握Vue的基本语法
- 了解Vue的生命周期
2. 内容讲解
2.1 什么是框架
任何编程语言在最初的时候都是没有框架的,后来随着在实际开发过程中不断总结『经验』,积累『最佳实践』,慢慢的人们发现很多『特定场景』下的『特定问题』总是可以『套用固定解决方案』。
于是有人把成熟的『固定解决方案』收集起来,整合在一起,就成了『框架』。
在使用框架的过程中,我们往往只需要告诉框架『做什么(声明)』,而不需要关心框架『怎么做(编程)』。
对于Java程序来说,我们使用框架就是导入那些封装了『固定解决方案』的jar包,然后通过『配置文件』告诉框架做什么,就能够大大简化编码,提高开发效率。我们使用过的junit其实就是一款单元测试框架。
而对于JavaScript程序来说,我们使用框架就是导入那些封装了『固定解决方案』的『js文件』,然后在框架的基础上编码。
用洗衣服来类比框架:
典型应用场景:洗衣服
输入数据:衣服、洗衣液、水
不使用框架:手洗
使用框架:使用洗衣机,对人来说,只需要按键,具体操作是洗衣机完成的。人只是告诉洗衣机做什么,具体的操作是洗衣机完成的。
实际开发中使用框架时,我们也主要是告诉框架要做什么,具体操作是框架完成的。
2.2 Vue的简介
2.2.1 Vue的作者介绍
在为AngularJS工作之后,Vue的作者尤雨溪开Vue.js。他声称自己的思路是提取Angular中自己喜欢的部分,构建出一款相当轻量的框架。
Vue最早发布于2014年2月。作者在Hacker News、Echo JS与 Reddit的JavaScript版块发布了最早的版本。一天之内,Vue 就登上了这三个网站的首页。
Vue是Github上最受欢迎的开源项目之一。同时,在JavaScript框架/函数库中, Vue所获得的星标数已超过React,并高于Backbone.js、Angular 2、jQuery等项目。
2.2.2 Vue的官网介绍
Vue (读音 /vjuː/,类似于view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
**官网地址:**https://cn.vuejs.org/
2.3 准备Vue.js环境
-
Vue框架的js文件获取
官网提供的下载地址:https://cdn.jsdelivr.net/npm/vue/dist/vue.js
-
创建空vue.js文件,将官网提供的vue.js文件的内容复制粘贴到本地vue.js文件中
2.4 Vue的入门案例
-
创建工程,导入vue.js文件放入工程的js文件夹中
-
创建demo01.html(引入vuejs,定义div,创建vue实例)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的入门</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<div>{{message}}</div>
</div>
<!--
使用vue获取div中的内容,以及设置div中的内容
使用vue的具体步骤:
1. 指定一个区域,在该区域中使用vue
2. 在该区域下方编写一个script标签,在script标签中创建Vue对象
3. 以json格式给Vue对象传入需要传入的参数
1. "el" 表示哪块区域可以使用vue
2. "data" 表示你需要定义的数据模型
4. 将message这个数据模型绑定给div的标签体: 使用插值表达式进行绑定
-->
<script>
var vue = new Vue({
"el":"#app",
"data":{
"message":"hello vue" //定义了一个数据模型,该数据模型的名字叫"message"
}
});
</script>
</body>
</html>
2.5 声明式渲染
2.5.1 概念
2.5.1.1 声明式
『声明式』是相对于『编程式』而言的。
- 声明式:告诉框架做什么,具体操作由框架完成
- 编程式:自己编写代码完成具体操作
2.5.1.2 渲染

上图含义解释:
- 蓝色方框:HTML标签
- 红色圆形:动态、尚未确定的数据
- 蓝色圆形:经过程序运算以后,计算得到的具体的,可以直接在页面上显示的数据、
- 渲染:程序计算动态数据得到具体数据的过程
2.5.2 案例讲解
HTML代码
<!-- 使用{{}}格式,指定要被渲染的数据 -->
<div id="app">{{message}}</div>
vue代码
// 1.创建一个JSON对象,作为new Vue时要使用的参数
var argumentJson = {
// el用于指定Vue对象要关联的HTML元素。el就是element的缩写
// 通过id属性值指定HTML元素时,语法格式是:#id
"el":"#app",
// data属性设置了Vue对象中保存的数据
"data":{
"message":"Hello Vue!"
}
};
// 2.创建Vue对象,传入上面准备好的参数
var app = new Vue(argumentJson);

2.5.3 查看声明式渲染的响应式效果
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kUi1I7q5-1651063039606)(D:/讲课资料/尚硅谷/JavaWeb课程升级试讲资料/笔记/code_heavy_industry/pro001-javaweb/lecture/chapter04/images/img005.png)]
通过验证Vue对象的『响应式』效果,我们看到Vue对象和页面上的HTML标签确实是始终保持着关联的关系,同时看到Vue在背后确实是做了大量的工作。
2.6 绑定元素属性
2.6.1 基本语法
v-bind:HTML标签的原始属性名
2.6.2 案例代码
HTML代码
<div id="app">
<!-- v-bind:value表示将value属性交给Vue来进行管理,也就是绑定到Vue对象 -->
<!-- vueValue是一个用来渲染属性值的表达式,相当于标签体中加{{}}的表达式 -->
<input type="text" v-bind:value="vueValue" />
<!-- 同样的表达式,在标签体内通过{{}}告诉Vue这里需要渲染; -->
<!-- 在HTML标签的属性中,通过v-bind:属性名="表达式"的方式告诉Vue这里要渲染 -->
<p>{{vueValue}}</p>
</div>
Vue代码
// 创建Vue对象,挂载#app这个div标签
var app = new Vue({
"el":"#app",
"data":{
"vueValue":"太阳当空照"
}
});
扩展:
v-bind:属性名="属性值"可以简写成 :属性名=“属性值”
2.7 双向数据绑定
2.7.1 提出问题

而使用了双向绑定后,就可以实现:页面上数据被修改后,Vue对象中的数据属性也跟着被修改。
2.7.2 案例代码
HTML代码
<div id="app">
<!-- v-bind:属性名 效果是从Vue对象渲染到页面 -->
<!-- v-model:属性名 效果不仅是从Vue对象渲染到页面,而且能够在页面上数据修改后反向修改Vue对象中的数据属性 -->
<input type="text" v-model:value="vueValue" />
<p>{{vueValue}}</p>
</div>
Vue代码
// 创建Vue对象,挂载#app这个div标签
var app = new Vue({
"el":"#app",
"data":{
"vueValue":"太阳当空照"
}
});
页面效果
p标签内的数据能够和文本框中的数据实现同步修改:

扩展:
-
v-model:value=“值” 可以简写成 v-model=“值”
-
trim修饰符
实际开发中,要考虑到用户在输入数据时,有可能会包含前后空格。而这些前后的空格对我们程序运行来说都是干扰因素,要去掉。在v-model后面加上.trim修饰符即可实现。
<input type="text" v-model.trim="vueValue" />
Vue会帮助我们在文本框失去焦点时自动去除前后空格。
2.8 条件渲染
根据Vue对象中,数据属性的值来判断是否对HTML页面内容进行渲染。
2.8.1 v-if
HTML代码
<div id="app">
<h3>if</h3>
<img v-if="flag" src="/pro03-vue/images/one.jpg" />
<img v-if="!flag" src="/pro03-vue/images/two.jpg" />
</div>
Vue代码
var app = new Vue({
"el":"#app",
"data":{
"flag":true
}
});
2.8.2 v-if和v-else
HTML代码
<div id="app02">
<h3>if/else</h3>
<img v-if="flag" src="/pro03-vue/images/one.jpg" />
<img v-else="flag" src="/pro03-vue/images/two.jpg" />
</div>
Vue代码
var app02 = new Vue({
"el":"#app02",
"data":{
"flag":true
}
});
2.8.3 v-show
HTML代码
<div id="app03">
<h3>v-show</h3>
<img v-show="flag" src="/pro03-vue/images/mi.jpg" />
</div>
Vue代码
var app03 = new Vue({
"el":"#app03",
"data":{
"flag":true
}
});
2.9 列表渲染
2.9.1 迭代一个简单的数组
HTML代码
<div id="app01">
<ul>
<!-- 使用v-for语法遍历数组 -->
<!-- v-for的值是语法格式是:引用数组元素的变量名 in Vue对象中的数组属性名 -->
<!-- 在文本标签体中使用{{引用数组元素的变量名}}渲染每一个数组元素 -->
<li v-for="fruit in fruitList">{{fruit}}</li>
</ul>
</div>
Vue代码
var app01 = new Vue({
"el":"#app01",
"data":{
"fruitList": [
"apple",
"banana",
"orange",
"grape",
"dragonfruit"
]
}
});
2.9.2 迭代一个对象数组
HTML代码
<div id="app">
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>专业</th>
</tr>
<tr v-for="employee in employeeList">
<td>{{employee.empId}}</td>
<td>{{employee.empName}}</td>
<td>{{employee.empAge}}</td>
<td>{{employee.empSubject}}</td>
</tr>
</table>
</div>
Vue代码
var app = new Vue({
"el":"#app",
"data":{
"employeeList":[
{
"empId":11,
"empName":"tom",
"empAge":111,
"empSubject":"java"
},
{
"empId":22,
"empName":"jerry",
"empAge":222,
"empSubject":"php"
},
{
"empId":33,
"empName":"bob",
"empAge":333,
"empSubject":"python"
}
]
}
});
2.10 事件驱动
2.10.1 案例一: 字符串顺序反转
HTML代码
<div id="app">
<p>{{message}}</p>
<!-- v-on:事件类型="事件响应函数的函数名" -->
<button v-on:click="reverseMessage">Click me,reverse message</button>
</div>
Vue代码
var app = new Vue({
"el":"#app",
"data":{
"message":"Hello Vue!"
},
"methods":{
"reverseMessage":function(){
this.message = this.message.split("").reverse().join("");
}
}
});
2.10.2 案例二:获取鼠标移动时的坐标信息
HTML代码
<div id="app">
<div id="area" v-on:mousemove="recordPosition"></div>
<p id="showPosition">{{position}}</p>
</div>
Vue代码
var app = new Vue({
"el":"#app",
"data":{
"position":"暂时没有获取到鼠标的位置信息"
},
"methods":{
"recordPosition":function(event){
this.position = event.clientX + " " + event.clientY;
}
}
});
扩展:
v-on:事件名="函数"可以简写成@事件名=“函数”
2.10.3 取消控件的默认行为
2.10.3.1 控件默认行为
- 点超链接会跳转页面
- 点表单提交按钮会提交表单
本来控件的默认行为是天经地义就该如此的,但是如果我们希望点击之后根据我们判断的结果再看是否要跳转,此时默认行为无脑跳转的做法就不符合我们的预期了。
2.10.3.2 取消方式
调用事件对象的**preventDefault()**方法。
超链接举例
HTML代码:
<a id="anchor" href="http://www.baidu.com">超链接</a>
JavaScript代码:
document.getElementById("anchor").onclick = function() {
console.log("我点击了一个超链接");
//event.preventDefault();
}
表单提交按钮举例
HTML代码:
<form action="http://www.baidu.com" method="post">
<button id="submitBtn" type="submit">提交表单</button>
</form>
JavaScript代码:
document.getElementById("submitBtn").onclick = function() {
console.log("我点击了一个表单提交按钮");
event.preventDefault();
}
2.10.4 阻止事件冒泡

图中的两个div,他们的HTML标签是:
<div id="outterDiv">
<div id="innerDiv"></div>
</div>
点击里面的div同时也等于点击了外层的div,此时如果两个div上都绑定了单击响应函数那么就都会被触发:
document.getElementById("outterDiv").onclick = function() {
console.log("外层div的事件触发了");
}
document.getElementById("innerDiv").onclick = function() {
console.log("内层div的事件触发了");
}
所以事件冒泡就是一个事件会不断向父元素传递,直到window对象。
如果这不是我们想要的效果那么可以使用事件对象的stopPropagation()函数阻止。
document.getElementById("innerDiv").onclick = function() {
console.log("内层div的事件触发了");
event.stopPropagation();
}
2.10.5 Vue事件修饰符
对于事件修饰符,Vue官网的描述是:
在事件处理程序中调用
event.preventDefault()或event.stopPropagation()是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
2.10.5.1 取消控件的默认行为
控件的默认行为指的是:
- 点击超链接跳转页面
- 点击表单提交按钮提交表单
实现这个需求使用的Vue事件修饰符是:.prevent
<a href="http://www.baidu.com" @click.prevent="clickAnchor">超链接</a>
<form action="http://www.baidu.com" method="post">
<button type="submit" @click.prevent="clickSubmitBtn">提交表单</button>
</form>
2.10.5.2 取消事件冒泡
实现这个需求使用的Vue事件修饰符是:.stop
<div id="outterDiv" @click="clickOutterDiv">
<div id="innerDiv" @click.stop="clickInnerDiv"></div>
</div>
2.11 侦听属性
2.11.1 提出需求
<div id="app">
<p>尊姓:{{firstName}}</p>
<p>大名:{{lastName}}</p>
尊姓:<input type="text" v-model="firstName" /><br/>
大名:<input type="text" v-model="lastName" /><br/>
<p>全名:{{fullName}}</p>
</div>
在上面代码的基础上,我们希望firstName或lastName属性发生变化时,修改fullName属性。此时需要对firstName或lastName属性进行『侦听』。
具体来说,所谓『侦听』就是对message属性进行监控,当firstName或lastName属性的值发生变化时,调用我们准备好的函数。
2.11.2 Vue代码
在watch属性中声明对firstName和lastName属性进行『侦听』的函数:
var app = new Vue({
"el":"#app",
"data":{
"firstName":"jim",
"lastName":"green",
"fullName":"jim green"
},
"watch":{
"firstName":function(inputValue){
this.fullName = inputValue + " " + this.lastName;
},
"lastName":function(inputValue){
this.fullName = this.firstName + " " + inputValue;
}
}
});
2.12 案例练习
2.12.1 功能效果演示

2.12.2 任务拆解
- 第一步:显示表格
- 第二步:显示四个文本框
- 第三步:创建一个p标签用来显示用户在文本框中实时输入的内容
- 第四步:点击添加记录按钮实现记录的添加
2.12.3 第一步:显示表格
HTML标签
<div id="app">
<table border="1" cellspacing="0" width="500px">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>专业</th>
<th>操作</th>
</tr>
<tr v-for="(user,index) in userList">
<td>{{user.empId}}</td>
<td>{{user.empName}}</td>
<td>{{user.empAge}}</td>
<td>{{user.empSubject}}</td>
<td><button>删除</button></td>
</tr>
</table>
</div>
Vue代码
var vue = new Vue({
"el":"#app",
"data":{
"userList":[
{
"empId":11,
"empName":"张三",
"empAge":20,
"empSubject":"Java"
},{
"empId":22,
"empName":"李四",
"empAge":21,
"empSubject":"PHP"
},{
"empId":33,
"empName":"王五",
"empAge":22,
"empSubject":"C++"
}
]
}
});
</script>
2.12.4 第二步:显示四个文本框
HTML标签
<div id="app">
<table border="1" cellspacing="0" width="500px">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>专业</th>
<th>操作</th>
</tr>
<tr v-for="(user,index) in userList">
<td>{{user.empId}}</td>
<td>{{user.empName}}</td>
<td>{{user.empAge}}</td>
<td>{{user.empSubject}}</td>
<td><button>删除</button></td>
</tr>
</table>
<form action="https://www.baidu.com" method="post">
编号<input type="text" v-model="user.empId" name="empId"/><br/>
姓名<input type="text" v-model="user.empName" name="empName"/><br/>
年龄<input type="text" v-model="user.empAge" name="empAge"/><br/>
专业<input type="text" v-model="user.empSubject" name="empSubject"/><br/>
<input type="submit" value="添加数据"/>
</form>
</div>
Vue代码
<script>
var vue = new Vue({
"el":"#app",
"data":{
"user":{}
,
"userList":[
{
"empId":11,
"empName":"张三",
"empAge":20,
"empSubject":"Java"
},{
"empId":22,
"empName":"李四",
"empAge":21,
"empSubject":"PHP"
},{
"empId":33,
"empName":"王五",
"empAge":22,
"empSubject":"C++"
}
]
}
});
</script>
测试是否正确的方式是:在控制台尝试修改Vue对象的数据属性值:

2.12.5 第四步:点击添加记录按钮
往表格中添加数据其实就是将表单上输入的数据this.user加入到数组this.userList中
添加完之后清空表单数据,其实就是设置this.user = {}
HTML标签
<div id="app">
<table border="1" cellspacing="0" width="500px">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>专业</th>
<th>操作</th>
</tr>
<tr v-for="(user,index) in userList">
<td>{{user.empId}}</td>
<td>{{user.empName}}</td>
<td>{{user.empAge}}</td>
<td>{{user.empSubject}}</td>
<td><button>删除</button></td>
</tr>
</table>
<form action="https://www.baidu.com" method="post">
编号<input type="text" v-model="user.empId" name="empId"/><br/>
姓名<input type="text" v-model="user.empName" name="empName"/><br/>
年龄<input type="text" v-model="user.empAge" name="empAge"/><br/>
专业<input type="text" v-model="user.empSubject" name="empSubject"/><br/>
<input type="submit" value="添加数据" @click.prevent="addUser"/>
</form>
</div>
Vue代码
<script>
var vue = new Vue({
"el":"#app",
"data":{
"user":{}
,
"userList":[
{
"empId":11,
"empName":"张三",
"empAge":20,
"empSubject":"Java"
},{
"empId":22,
"empName":"李四",
"empAge":21,
"empSubject":"PHP"
},{
"empId":33,
"empName":"王五",
"empAge":22,
"empSubject":"C++"
}
]
},
"methods":{
addUser(){
//1. 获取输入框中的用户信息 就是this.user
//2. 将用户信息加入到数组中
this.userList.push(this.user)
//添加完要清空表单内容
this.user = {}
}
}
});
</script>
2.12.6 第五步: 点击每行的删除按钮删除该行数据
删除该行数据其实就是根据下标从数组this.userList中移除元素
HTML代码
<div id="app">
<table border="1" cellspacing="0" width="500px">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>专业</th>
<th>操作</th>
</tr>
<tr v-for="(user,index) in userList">
<td>{{user.empId}}</td>
<td>{{user.empName}}</td>
<td>{{user.empAge}}</td>
<td>{{user.empSubject}}</td>
<td><button @click="deleteUser(index)">删除</button></td>
</tr>
</table>
<form action="https://www.baidu.com" method="post">
编号<input type="text" v-model="user.empId" name="empId"/><br/>
姓名<input type="text" v-model="user.empName" name="empName"/><br/>
年龄<input type="text" v-model="user.empAge" name="empAge"/><br/>
专业<input type="text" v-model="user.empSubject" name="empSubject"/><br/>
<input type="submit" value="添加数据" @click.prevent="addUser"/>
</form>
</div>
Vue代码
<script>
var vue = new Vue({
"el":"#app",
"data":{
"user":{}
,
"userList":[
{
"empId":11,
"empName":"张三",
"empAge":20,
"empSubject":"Java"
},{
"empId":22,
"empName":"李四",
"empAge":21,
"empSubject":"PHP"
},{
"empId":33,
"empName":"王五",
"empAge":22,
"empSubject":"C++"
}
]
},
"methods":{
addUser(){
//1. 获取输入框中的用户信息 就是this.user
//2. 将用户信息加入到数组中
this.userList.push(this.user)
//添加完要清空表单内容
this.user = {}
},
deleteUser(i){
//删除其实是从数组中根据下标移除一个元素
//splice(i,num)表示从下标为i的地方开始删除,一共删除num个元素
this.userList.splice(i,1)
}
}
});
</script>
2.13 Vue的生命周期
2.13.1 概念
在我们各种语言的编程领域中,『生命周期』都是一个非常常见的概念。一个对象从创建、初始化、工作再到释放、清理和销毁,会经历很多环节的演变。比如我们在JavaSE阶段学习过线程的生命周期,今天学习Vue对象的生命周期,将来还要学习Servlet、Filter等Web组件的生命周期。
2.13.2 Vue对象的生命周期

2.13.3 生命周期钩子函数
Vue允许我们在特定的生命周期环节中通过钩子函数来加入我们的代码。
<div id="app">
<p id="content">{{message}}</p>
<button @click="changeValue">点我</button>
</div>
new Vue({
"el":"#app",
"data":{
"message":"hello"
},
"methods":{
"changeValue":function(){
this.message = "new hello";
}
},
// 1.实例创建之前
"beforeCreate":function(){
console.log("beforeCreate:"+this.message);
},
// 2.实例创建完成
"created":function(){
console.log("created:"+this.message);
},
// 3.数据挂载前
"beforeMount":function(){
console.log("beforeMount:"+document.getElementById("content").innerText);
},
// 4.数据已经挂载
"mounted":function(){
console.log("mounted:"+document.getElementById("content").innerText);
},
// 5.数据更新前
"beforeUpdate":function(){
console.log("beforeUpdate:"+document.getElementById("content").innerText);
},
// 6.数据更新之后
"updated":function(){
console.log("updated:"+document.getElementById("content").innerText);
}
});
第二章 书城项目第一阶段
1. 学习目标
- 实现登录表单校验
- 实现注册表单校验
2. 内容讲解
2.1 准备工作
创建目录后,把一整套现成的前端页面复制到新建的目录下,然后把vue.js文件复制到script目录下。
2.2 登录页面的表单验证
2.2.1 规则设定
- 用户名非空
- 密码非空
2.2.2 在login.html页面中加入Vue的环境
<script src="../../static/script/vue.js"></script>
2.2.3 案例思路

2.2.4 代码实现
HTML代码
<div id="app">
<div id="login_header">
<a href="../../index.html">
<img class="logo_img" alt="" src="../../static/img/logo.gif" />
</a>
</div>
<div class="login_banner">
<div id="l_content">
<span class="login_word">欢迎登录</span>
</div>
<div id="content">
<div class="login_form">
<div class="login_box">
<div class="tit">
<h1>尚硅谷会员</h1>
</div>
<div class="msg_cont">
<b></b>
<span class="errorMsg" style="color: red">{{errorMessage}}</span>
</div>
<div class="form">
<form action="login_success.html">
<label>用户名称:</label>
<input
class="itxt"
type="text"
placeholder="请输入用户名"
autocomplete="off"
tabindex="1"
name="username"
id="username"
v-model="username"
/>
<br />
<br />
<label>用户密码:</label>
<input
class="itxt"
type="password"
placeholder="请输入密码"
autocomplete="off"
tabindex="1"
name="password"
id="password"
v-model="password"
/>
<br />
<br />
<input type="submit" value="登录" id="sub_btn" @click="loginCheck"/>
</form>
<div class="tit">
<a href="regist.html">立即注册</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="bottom">
<span>
尚硅谷书城.Copyright ©2015
</span>
</div>
</div>
Vue代码
var vue = new Vue({
"el":"#app",
"data":{
"username":"",
"password":"",
"errorMessage":""
},
"methods":{
loginCheck(){
//判断用户名和密码是否为空
if (this.username != "") {
if (this.password == ""){
//就要阻止表单提交
event.preventDefault()
//加入提示功能
this.errorMessage = "密码不能为空"
}
}else {
//就要阻止表单提交
event.preventDefault()
//加入提示功能
this.errorMessage = "用户名不能为空"
}
}
}
});
2.3 注册页面的表单验证
2.3.1 在注册页面(register.html)中引入vue
<!--在注册页面引入vue-->
<script src="../../static/script/vue.js"></script>
HTML代码
<div id="app">
<div id="login_header">
<a href="../../index.html">
<img class="logo_img" alt="" src="../../static/img/logo.gif" />
</a>
</div>
<div class="login_banner">
<div class="register_form">
<h1>注册尚硅谷会员</h1>
<form action="regist_success.html">
<div class="form-item">
<div>
<label>用户名称:</label>
<input type="text" placeholder="请输入用户名" v-model="username" @blur="checkUsername"/>
</div>
<span style="color: red">{{usernameErrorMessage}}</span>
</div>
<div class="form-item">
<div>
<label>用户密码:</label>
<input type="password" placeholder="请输入密码" v-model="password"/>
</div>
<span style="color: red">{{passwordErrorMessage}}</span>
</div>
<div class="form-item">
<div>
<label>确认密码:</label>
<input type="password" placeholder="请输入确认密码" v-model="passwordConfirm"/>
</div>
<span style="color: red">{{confirmErrorMessage}}</span>
</div>
<div class="form-item">
<div>
<label>用户邮箱:</label>
<input type="text" placeholder="请输入邮箱" v-model="email"/>
</div>
<span style="color: red">{{emailErrorMessage}}</span>
</div>
<div class="form-item">
<div>
<label>验证码:</label>
<div class="verify">
<input type="text" placeholder="" v-model="code"/>
<img src="../../static/img/code.bmp" alt="" />
</div>
</div>
<!--<span>请输入正确的验证码</span>-->
</div>
<button class="btn" @click="registerCheck">注册</button>
</form>
</div>
</div>
<div id="bottom">
<span>
尚硅谷书城.Copyright ©2015
</span>
</div>
</div>
Vue代码
<script>
var vue = new Vue({
"el":"#app",
"data":{
"username":"",//用户名
"password":"",//密码
"passwordConfirm":"",//确认密码
"email":"",//邮箱
"code":"",//验证码
"usernameErrorMessage":"",
"passwordErrorMessage":"",
"confirmErrorMessage":"",
"emailErrorMessage":""
},
"methods":{
checkUsername(){
//校验用户名是否符合规则
//1. 编写一个正则表达式去描述这个规则
var usernameRegExp = /^[A-Za-z0-9_]{5,8}$/;
//2. 使用正则表达式校验用户名输入框里面的内容:this.username
if (!usernameRegExp.test(this.username)) {
//校验不通过
this.usernameErrorMessage = "用户名必须是5-8位的数字、字母或者下划线"
}else {
//符合规则了,就重新设置提示信息为空
this.usernameErrorMessage = ""
}
},
registerCheck(){
//注册校验的方法
//1. 校验用户名
//1.1 编写一个正则表达式去描述这个规则
var usernameRegExp = /^[A-Za-z0-9_]{5,8}$/;
//1.2 校验用户名是否符合规则
if (!usernameRegExp.test(this.username)) {
//用户名不符合规则,那么就阻止默认事件
event.preventDefault()
this.usernameErrorMessage = "用户名必须是5-8位的数字、字母或者下划线"
return
}
//2. 校验密码
//2.1 编写一个正则表达式去描述密码校验的规则
var passwordRegExp = /^[A-Za-z0-9_]{6,10}$/;
//2.2 使用正则表达式校验密码
if (!passwordRegExp.test(this.password)) {
//密码不符合规则,那么就阻止默认事件
event.preventDefault()
this.passwordErrorMessage = "密码必须是6-10位的数字、字母或者下划线"
return
}else {
this.passwordErrorMessage = ""
}
//3. 校验确认密码
//3.1 就是对比确认密码输入框的内容和密码输入框的内容是否一样
if (this.password != this.passwordConfirm) {
event.preventDefault()
this.confirmErrorMessage = "两次输入的密码必须一致"
return
}else {
this.confirmErrorMessage = ""
}
//4. 校验邮箱格式
var emailRegExp = /^[a-zA-Z0-9_\.-]+@([a-zA-Z0-9-]+[\.]{1})+[a-zA-Z]+$/;
if(!emailRegExp.test(this.email)){
event.preventDefault()
this.emailErrorMessage = "邮箱格式不正确"
return
}else {
this.emailErrorMessage = ""
}
}
}
/*"watch":{
//对用户名添加监听
"username":function (inputValue) {
//校验用户名是否符合规则
//1. 编写一个正则表达式去描述这个规则
var usernameRegExp = /^[A-Za-z0-9_]{5,8}$/;
//2. 使用正则表达式校验用户名输入框里面的内容:inputValue
if (!usernameRegExp.test(inputValue)) {
//校验不通过
this.usernameErrorMessage = "用户名必须是5-8位的数字、字母或者下划线"
}else {
//符合规则了,就重新设置提示信息为空
this.usernameErrorMessage = ""
}
}
}*/
});
</script>
单词
1.browser ['braʊzə]
n. [计] 浏览器;吃嫩叶的动物;浏览书本的人
2.web [web]
n. 网;卷筒纸;蹼;织物;圈套;
vt. 用网缠住;使中圈套;
vi. 形成网
3.hypertext ['haɪpətekst]
n. [计] 超文本(含有指向其它文本文件链接的文本)
4.markup ['mɑːkʌp]
n. 涨价;利润;审定;n. (Markup)人名;(捷、匈)马尔库普
5.language ['læŋgwɪdʒ]
n. 语言;语言文字;表达能力
6.header ['hedə]
n. 头球;页眉;数据头;收割台
7.paragraph ['pærəgrɑːf]
n. 段落;短评;段落符号;
vt. 将…分段
8.color ['kʌlə(r)]
n. 颜色;肤色;颜料;脸色
vt. 粉饰;给...涂颜色;歪曲
vi. 变色;获得颜色
9.button ['bʌt(ə)n]
n. 按钮;钮扣;
vt. 扣住;扣紧;在…上装钮扣;
vi. 扣住;装有钮扣;扣上钮扣;
n. (Button)人名;(英)巴顿
10.background ['bækgraʊnd]
n. 背景;隐蔽的位置
adj. 背景的;发布背景材料的
vt. 作…的背景
11.input ['ɪnpʊt]
n. 投入;输入电路;
vt. [自][电子] 输入;将…输入电脑
12.radio ['reɪdɪəʊ]
n. 收音机;无线电广播设备;
vi. 用无线电进行通信;
vt. 用无线电发送;
n. (Radio)人名;(西)拉迪奥
13.checkbox ['tʃɛkbɑks]
n. 检查框,检验盒
14.submit [səb'mɪt]
vt. 使服从;主张;呈递;
vi. 提交;服从
15.select [sɪ'lekt] /[sə'lɛkt]
vt. 挑选;选拔;
adj. 精选的;挑选出来的;极好的;
vi. 挑选;
n. 被挑选者;精萃
16.option ['ɒpʃ(ə)n]
n. [计] 选项;选择权;买卖的特权
17.type [taɪp]
n. 类型,品种;模范;样式;
vt. 打字;测定(血等)类型;
vi. 打字;
n. (Type)人名;(英)泰普
18.client ['klaɪənt]
n. [经] 客户;顾客;委托人
19.action ['ækʃ(ə)n]
n. 行动;活动;功能;战斗;情节;
n. (Action)人名;(英)埃克申
20.form [fɔːm]
n. 形式,形状;形态,外形;方式;表格;
vt. 构成,组成;排列,组织;产生,塑造;
vi. 形成,构成;排列;
n. (Form)人名;(英)福姆;(法、德)福尔姆
21.table ['teɪb(ə)l]
n. 桌子;表格;平地层;
vt. 制表;搁置;嵌合;
adj. 桌子的;
n. (Table)人名;(罗)塔布莱
22.title ['taɪt(ə)l]
n. 冠军;标题;头衔;权利;字幕;
vt. 加标题于;赋予头衔;把…称为;
adj. 冠军的;标题的;头衔的
23.value ['væljuː]
n. 值;价值;价格;重要性;确切涵义;
vt. 评价;重视;估价
24.metadata ['metədeɪtə]
n. [计] 元数据
25.login ['lɒɡɪn]
n. [计] 进入系统;
vt. [计] 登录;注册;
vi. [计] 登录;注册;
n. (Login)人名;(英、俄、匈、罗)洛金
26.regist
abbr. 注册(register)
27.base [beɪs]
n. 基础;底部;垒
adj. 卑鄙的;低劣的
vt. 以…作基础
n. (base)人名;(日)马濑(姓)
28.window ['wɪndəʊ]
n. 窗;窗口;窗户
29.click [klɪk]
vt. 点击;使发咔哒声;
vi. 作咔哒声;
n. 单击;滴答声
30.function ['fʌŋ(k)ʃ(ə)n]
n. 功能;[数] 函数;职责;盛大的集会;
vi. 运行;活动;行使职责
31.alert [ə'lɜːt]
vt. 警告;使警觉,使意识到;
adj. 警惕的,警觉的;留心的;
n. 警戒,警惕;警报;
n. (Alert)人名;(西)阿莱尔特
32.load [ləʊd]
n. 负载,负荷;工作量;装载量;
vi. [力] 加载;装载;装货;
vt. 使担负;装填
33.variable ['veərɪəb(ə)l]
adj. 变量的;可变的;易变的,多变的;变异的,[生物] 畸变的;
n. [数] 变量;可变物,可变因素
34.event [ɪ'vent]
n. 事件,大事;项目;结果
35.script [skrɪpt]
n. 脚本;手迹;书写用的字母
vt. 把…改编为剧本
vi. 写电影脚本
36.tag [tæg]
n. 标签;名称;结束语;附属物;
vt. 尾随,紧随;连接;起浑名;添饰;
vi. 紧随;
n. (Tag)人名;(丹)塔;(阿拉伯)塔杰
37.document ['dɒkjʊm(ə)nt]
n. 文件,公文;[计] 文档;证件;
vt. 用文件证明
38.node [nəʊd]
n. 节点;瘤;[数] 叉点;
n. (Node)人名;(法)诺德
39.version ['vɜːʃ(ə)n]
n. 版本;译文;倒转术
40.element ['elɪm(ə)nt]
n. 元素;要素;原理;成分;自然环境
n. (element)人名;(德)埃勒门特;(英)埃利门特
41.inner [ɪnə]
n. 内部
adj. 内部的;内心的;精神的
42.chrome [krəʊm]
n. 铬,铬合金;铬黄;谷歌浏览器
43.firefox [faifɔ:ks]
n. 火狐浏览器
44.attribute [ə'trɪbjuːt]
n. 属性;特质
vt. 归属;把…归于
45.model ['mɒdl]
n. 模型;典型;模范;模特儿;样式
adj. 模范的;作模型用的
vt. 模拟;塑造;模仿
vi. 做模型;做模特儿
n. (model)人名;(德、俄、英)莫德尔
46.object ['ɒbdʒɪkt; -dʒekt]
n. 目标;物体;客体;宾语
vt. 提出…作为反对的理由
vi. 反对;拒绝
47.child [tʃaɪld]
n. 儿童,小孩,孩子;产物;子孙;幼稚的人;弟子
n. (英)蔡尔德(人名)
48.first [fɜːst]
num. 第一
n. 第一;开始;冠军
adj. 第一的;基本的;最早的
adv. 第一;首先;优先;宁愿
n. (first)人名;(英)弗斯特;(捷)菲尔斯特
49.last [lɑːst]
n. 末尾,最后;上个;鞋楦(做鞋的模型)
adj. 最后的;最近的,最新的;仅剩的;最不可能…的
vt. 度过,拖过;使维持
adv. 最后地;上次,最近;最后一点
vi. 持续;维持,够用;持久
n. (last)人名;(英、德、葡、罗、瑞典)拉斯特
50.parent ['peər(ə)nt]
n. 父亲(或母亲);父母亲;根源
n. (parent)人名;(法)帕朗;(英、西)帕伦特
51.create [kriː'eɪt]
vt. 创造,创作;造成
52.text [tekst]
n. [计] 文本;课文;主题
vt. 发短信
53.append [ə'pend]
n. 设置数据文件的搜索路径
vt. 附加;贴上;盖章
54.insert [ɪn'sɜːt]
n. 插入物
vt. 插入;嵌入
55.before [bɪ'fɔː]
prep. 在…之前,先于
conj. 在…以前;在…之前
adv. 以前;在前
56.replace [rɪ'pleɪs]
vt. 取代,代替;替换,更换;归还,偿还;把…放回原处
57.remove [rɪ'muːv]
n. 移动;距离;搬家
vt. 移动,迁移;开除;调动
vi. 移动,迁移;搬家
58.add [æd]
n. 加法,加法运算
vi. 加;增加;加起来;做加法
vt. 增加,添加;补充说;计算…总和
59.toggle ['tɒg(ə)l]
n. 开关,触发器;拴扣;[船] 套索钉
vt. 拴牢,系紧
60.height [haɪt]
n. 高地;高度;身高;顶点
61.query ['kwɪərɪ]
n. 疑问,质问;疑问号 ;[计] 查询
vi. 询问;表示怀疑
vt. 询问;对……表示疑问
62.offset ['ɒfset]
n. 抵消,补偿;平版印刷;支管
vt. 抵消;弥补;用平版印刷术印刷
vi. 装支管
63.show [ʃəʊ]
n. 显示;表演;炫耀
vt. 显示;说明;演出;展出
vi. 显示;说明;指示
n. (show)人名;(中)邵(普通话·威妥玛);(英)肖
64.hide [haɪd]
n. 躲藏;兽皮;躲藏处
vt. 隐藏;隐瞒;鞭打
vi. 隐藏
65.hidden ['hɪdn]
adj. 隐藏的
v. 隐藏,躲藏(hide的过去分词)
n. (hidden)人名;(英)希登
66.display [dɪ'spleɪ]
n. 显示;炫耀
vt. 显示;表现;陈列
adj. 展览的;陈列用的
vi. [动] 作炫耀行为
67.none [nʌn]
adj. 没有的,一点没有的
adv. 决不,一点也不
pron. 没有人;一个也没有;没有任何东西
n. (none)人名;(葡、罗)诺内;(日)野根(姓)
68.block [blɒk]
n. 块;街区;大厦;障碍物
adj. 成批的,大块的;交通堵塞的
vt. 阻止;阻塞;限制
n. (block)人名;(英、法、德、西、葡、芬、罗)布洛克
69.each [iːtʃ]
adj. 每;各自的
pron. 每个;各自
adv. 每个;各自
70.visible [ˈvɪzəbl]
n. 可见物;进出口贸易中的有形项目
adj. 明显的;看得见的;现有的;可得到的
71.only ['əʊnlɪ]
conj. 但是;不过;可是
adj. 唯一的,仅有的;最合适的
adv. 只,仅仅;不料
72.enabled [ɪ'nebld]
v. 使能够;授权给…(enable的过去分词)
adj. 激活的;可行的
73.selected [sɪ'lektɪd]
adj. 挑选出来的
74.offset ['ɒfset]
n. 抵消,补偿;平版印刷;支管
vt. 抵消;弥补;用平版印刷术印刷
vi. 装支管
75.show [ʃəʊ]
n. 显示;表演;炫耀
vt. 显示;说明;演出;展出
vi. 显示;说明;指示
n. (show)人名;(中)邵(普通话•威妥玛);(英)肖
76.bind [baɪnd]
n. 捆绑;困境;讨厌的事情;植物的藤蔓
vt. 绑;约束;装订;包扎;凝固
vi. 结合;装订;有约束力;过紧
n. (bind)人名;(德)宾德
77.border ['bɔːdə]
n. 边境;边界;国界
vt. 接近;与…接壤;在…上镶边
vi. 接界;近似
n. (border)人名;(英)博德
78.bubble ['bʌb(ə)l]
n. 气泡,泡沫,泡状物;透明圆形罩,圆形顶
vt. 使冒泡;滔滔不绝地说
vi. 沸腾,冒泡;发出气泡声
79.regular ['regjʊlə]
n. 常客;正式队员;中坚分子
adj. 定期的;有规律的;合格的;整齐的;普通的
adv. 定期地;经常地
n. (regular)人名;(以)雷古拉尔
80.previous ['privɪəs]
adj. 以前的;早先的;过早的
adv. 在先;在…以前
81.sibling ['sɪblɪŋ]
n. 兄弟姊妹;民族成员
82.version ['vɜːʃ(ə)n]
n. 版本;译文;倒转术
83.encoding [ɪn'kəʊdɪŋ]
n. [计] 编码
v. [计] 编码(encode的ing形式)
84.simple ['sɪmp(ə)l]
n. 笨蛋;愚蠢的行为;出身低微者
adj. 简单的;单纯的;天真的
n. (simple)人名;(法)桑普勒
85.service ['sɜːvɪs]
n. 服务,服侍;服役;仪式
adj. 服务性的;耐用的;服现役的
vt. 维修,检修;保养
n. (service)人名;(英)瑟维斯
86.login ['lɒɡɪn]
n. [计] 进入系统
n. (login)人名;(英、俄、匈、罗)洛金
vt. [计] 登录;注册
vi. [计] 登录;注册
87.root [ruːt]
n. 根;根源;词根;祖先
vt. 生根,固定;根源在于
vi. 生根;根除
n. (root)人名;(英)鲁特;(德、瑞典)罗特
88.builder ['bɪldə]
n. 建筑者;建立者
89.Extensible [ek'stensɪbl; ɪk'stensɪb(ə)l]
adj. 可延长的;可扩张的
90.parser ['pɑːsə]
n. [计] 分析程序;语法剖析程式
91.item ['aɪtəm]
n. 条款,项目;一则;一件商品(或物品)
adj. 又,同上
92.index ['ɪndeks]
n. 指标;指数;索引;指针
vt. 指出;编入索引中
vi. 做索引
93.factory ['fækt(ə)rɪ]
n. 工厂;制造厂;代理店
94.pull [pʊl]
n. 拉,拉绳;拉力,牵引力;拖
vt. 拉;拔;拖
vi. 拉,拖;拔
n. (pull)人名;(法)皮尔;(德、瑞典)普尔
95.handler ['hændlə]
n. 处理者;管理者;拳击教练;(犬马等的)训练者
n. (handler)人名;(法)昂德莱;(英)汉德勒
96.reader ['riːdə]
n. 读者;阅读器;读物
n. (reader)人名;(英)里德
97.path [pɑːθ]
n. 道路;小路;轨道
98.format ['fɔːmæt]
n. 格式;版式;开本
vt. 使格式化;规定…的格式
vi. 设计版式
99.pretty ['prɪtɪ]
n. 漂亮的人
adj. 漂亮的;可爱的;优美的
adv. 相当地;颇
n. (pretty)人名;(英)普雷蒂
100.single ['sɪŋg(ə)l]
n. 一个;单打;单程票
adj. 单一的;单身的;单程的
vt. 选出
vi. 击出一垒安打
101.start [stɑːt]
n. 开始;起点
vt. 开始;启动
vi. 出发
102.end [end]
n. 结束;目标;尽头;末端;死亡
vt. 结束,终止;终结
vi. 结束,终止;终结
n. (end)人名;(英、德)恩德
103.characters ['kæriktəz]
n. 特性;人物角色(character复数)
v. 描述(character的三单形式);表示…的特性
104.instance ['ɪnst(ə)ns]
n. 实例;情况;建议
vt. 举...为例
105.default [dɪ'fɔːlt; 'diːfɔːlt]
n. 违约;缺席;缺乏;系统默认值
vt. 不履行;不参加(比赛等);对…处以缺席裁判
vi. 拖欠;不履行;不到场
106.next [nekst]
prep. 靠近;居于…之后
n. 下一个
adj. 下一个的;其次的;贴近的
adv. 然后;下次;其次
107.server ['sɜːvə]
n. 发球员;服伺者;服勤者;伺候者;
n. (Server)人名;(土)塞尔韦尔
108.catalina [,kætə'li:nə]
n. 远程轰炸机
n. (catalina)人名;(法、西)卡塔利娜;(英)卡塔莉娜
109.config [kən'fɪɡ]
n. 配置,布局;显示配置信息命令
110.log [lɒg]
n. 记录;航行日志;原木
vt. 切;伐木;航行
vi. 伐木
111.work [wɜːk]
n. 工作;[物] 功;产品;操作;职业;行为;事业;工厂;著作;文学、音乐或艺术作品
vt. 使工作;操作;经营;使缓慢前进
vi. 工作;运作;起作用
n. (英、埃塞)沃克(人名)
112.startup [stɑ:tʌp]
n. 启动;开办
113.shutdown ['ʃʌtdaʊn]
n. 关机;停工;关门;停播
114.dynamic [daɪ'næmɪk]
n. 动态;动力
adj. 动态的;动力的;动力学的;有活力的
115.content [kən'tent]
n. 内容,目录;满足;容量
adj. 满意的
vt. 使满足
n. (content)人名;(法)孔唐
116.run [rʌn]
n. 奔跑;赛跑;趋向;奔跑的路程
vt. 管理,经营;运行;参赛
vi. 经营;奔跑;运转
n. (run)人名;(塞)鲁恩
117.port [pɔːt]
n. 港口,口岸;(计算机的)端口;左舷;舱门
vt. 持(枪);左转舵
vi. 转向左舷
n. (port)人名;(英)波特;(法)波尔;(德、俄、匈、捷)波尔特
118.connector [kə'nektə(r)]
n. 连接器,连接头
119.manager ['mænɪdʒə]
n. 经理;管理人员
120.tcp
abbr. 传输控制协议(Transmission Control Protocol);终端控制协议(Terminal Control Protocol);技术合作计划(Technical Cooperation Programme)
121.ip ['aɪ'pi]
abbr. 互联网协议(Internet Protocol);工业生产(Industrial Production);项目处理(Item Processing);位置辨识(Identification of Position);
n. (Ip)人名;(朝)入;(中)叶(广东话·威妥玛)
122.http [,eitʃti:ti:'pi:]
abbr. 超文本传输协议(Hyper Text Transport Protocol)
123.transport [træn'spɔːt; trɑːn-]
n. 运输;运输机;狂喜;流放犯
vt. 运输;流放;使狂喜
124.protocol ['prəʊtəkɒl]
n. 协议;草案;礼仪
vt. 拟定
vi. 拟定
125.watch [wɒtʃ]
vt. 观察;注视;看守;警戒;
n. 手表;监视;守护;值班人;
vi. 观看,注视;守侯,看守
126.post [pəʊst]
n. 岗位;邮件;标杆;
vt. 张贴;公布;邮递;布置;
vi. 快速行进;
n. (Post)人名;(英、西、捷、瑞典、荷)波斯特
127.get [get]
vt. 使得;获得;受到;变成;
n. 生殖;幼兽;
vi. 成为;变得;到达
128.accept [ə'ksept]
vi. 承认;同意;承兑
vt. 接受;承认;承担;承兑;容纳
129.refer [rɪ'fɜː]
vt. 涉及;委托;归诸于;使…求助于
vi. 参考;涉及;提到;查阅
130.connection [kəˈnekʃn]
n. 连接;关系;连接件
131.alive [ə'laɪv]
adj. 活着的;活泼的;有生气的
132.method ['meθəd]
n. 方法;条理;类函数;
adj. 使用体验派表演方法的
133.URL [,ju: ɑ:r 'el]
abbr. 全球资源定位器(Uniform Resource Locator)
134.agent ['edʒənt]
n. 代理人,代理商;药剂;特工
vt. 由…作中介;由…代理
adj. 代理的
135.servlet ['sɜːvlət]
n. 伺服小程式;小服务程序
136.service ['sɜːvɪs]
n. 服务,服侍;服役;仪式
adj. 服务性的;耐用的;服现役的
vt. 维修,检修;保养
n. (service)人名;(英)瑟维斯
137.request [rɪ'kwest]
n. 请求;需要;
vt. 要求,请求
138.response [rɪ'spɒns]
n. 响应;反应;回答
139.send [send]
vt. 发送,寄;派遣;使进入;发射;
vi. 派人;寄信;
n. 上升运动;
n. (Send)人名;(德)森德
140.lifecycle [laɪf'saɪkl]
n. 生活周期;生活过程;生命循环
141.context ['kɒntekst]
n. 环境;上下文;来龙去脉
142.init [ɪ'nɪt]
abbr. 初始化(initialization)
143.destroy [dɪ'strɒɪ]
vt. 破坏;消灭;毁坏
144.generic [dʒɪ'nerɪk]
adj. 类的;一般的;属的;非商标的
145.pattern ['pæt(ə)n]
n. 模式;图案;样品
vt. 模仿;以图案装饰
vi. 形成图案
146.redirect [riːdaɪ'rekt; -dɪ'rekt]
n. 再直接询问
vt. 使改方向;重新寄送
adj. 再直接的
147.dispatcher [dɪs'pætʃə]
n. 调度员;[计] 调度程序;[计] 分配器
148.parameter [pə'ræmɪtɚ]
n. 参数;系数;参量
149.forward ['fɔːwəd]
n. 前锋
adj. 向前的;早的;迅速的
adv. 向前地;向将来
vt. 促进;转寄;运送
n. (forward)人名;(英)福沃德
150.charset
n. 字符集;字元集
151. application [ˌæplɪ'keɪʃ(ə)n]
n. 应用;申请;应用程序;敷用
151.scope [skəʊp]
n. 范围;余地;视野;眼界;导弹射程
vt. 审视
152.include [ɪn'kluːd]
vt. 包含,包括
153.import [ɪm'pɔːt; 'ɪm-]
n. 进口,进口货;输入;意思,含义;重要性
vt. 输入,进口;含…的意思
vi. 输入,进口
154.error ['erə]
n. 误差;错误;过失
155.ignored [ɪg'nɔːd]
v. 忽略;不顾(ignore的过去分词);不理会
adj. 被忽视的;被忽略的
156.page [peɪdʒ]
n. 页;记录;大事件,时期;男侍者
vt. 给…标页码
vi. 翻书页,浏览
n. (page)人名;(西)帕赫;(英)佩奇;(意)帕杰;(法)帕日
157.session ['sɛʃən]
n. 会议;(法庭的)开庭;(议会等的)开会;学期;讲习会
158.expression [ɪk'sprɛʃən]
n. 表现,表示,表达
159.param [pə'ræm]
abbr. 参数(Parametric)
160.core [kɔr]
n. 核心;要点;果心;[计] 磁心
161.prefix ['prifɪks]
n. 前缀
162.URI
abbr. 统一资源标识符(Uniform Resource Identifier)
163.escape [ɪˈskep]
vt. 逃避,避开,避免;被忘掉;被忽视
vi. 逃脱;避开;溜走;(气体,液体等)漏出;(未受伤或只受了一点伤害而)逃脱;声音(不自觉地)由…发出
n. 逃跑;逃亡;逃走;逃跑工具或方法;野生种;泄漏
164.choose [tʃuz]
vt. 选择,决定
vi. 选择,挑选
165.when [wɛn]
conj. 考虑到;既然;当…时;在…时;如果
adv. 什么时候,何时;(用于时间的表达方式之后)在那时;其时;当时
pron. 那时;什么时侯
n. 时间,时候;日期;场合
166.otherwise ['ʌðɚwaɪz]
adv. 否则;另外;在其他方面
adj. 另外的;其他方面的
167.empty [ˈɛmptɪ]
adj. 空的;无意义的;无知的;徒劳的
vt. 使失去;使…成为空的
vi. 成为空的;流空
n. 空车;空的东西
168.test [tɛst]
n. 试验;检验
vt. 试验;测试
vi. 试验;测试
169.cookie ['kʊki]
n. 饼干;小甜点
170.invalidate [ɪn'vælɪdet]
vt. 使无效;使无价值
171.encode [ɪn'kod]
vt. (将文字材料)译成密码;编码,编制成计算机语言
172.decode ['di'kod]
vt. [计][通信] 译码,解码
vi. 从事破译工作
173.inactive [ɪn'æktɪv]
adj. 不活跃的;不活动的;怠惰的;闲置的
174.filter ['fɪltɚ]
vi. 滤过;渗入;慢慢传开
n. 滤波器;[化工] 过滤器;筛选;滤光器
vt. 过滤;渗透;用过滤法除去
175.chain [tʃen]
n. 链;束缚;枷锁
vt. 束缚;囚禁;用铁链锁住
176.listener ['lɪsənɚ]
n. 听众
177.initialized
adj. 初始化;初始化的;起始步骤
v. 初始化(initialize的过去分词);预置
178.asynchronous [e'sɪŋkrənəs]
adj. [电] 异步的;不同时的;不同期的
179.state [stet]
n. 国家;州;情形
vt. 规定;声明;陈述
adj. 国家的;州的;正式的
180.status ['stetəs]
n. 地位;状态;情形;重要身份
181.ready ['rɛdi]
adj. 准备好;现成的;迅速的;情愿的;快要…的
n. 现款;预备好的状态
adv. 迅速地;预先
vt. 使准备好
182.change [tʃendʒ]
vt. 改变;交换
n. 变化;找回的零钱
vi. 改变;兑换
183.upload [,ʌp'lod]
vt. 上传
184.download [,daʊn'lod]
vt. [计] 下载
185.file [faɪl]
n. 文件;档案;文件夹;锉刀
vt. 提出;锉;琢磨;把…归档
vi. 列队行进;用锉刀锉
186.internationalization ['ɪntɚ,næʃənəlɪ'zeʃən]
n. 国际化
187.locale [lo'kæl]
n. 场所,现场
188.resource ['risɔrs]
n. 资源,财力;办法;智谋
189.bundle ['bʌndl]
n. 束;捆
vt. 捆
vi. 匆忙离开
























 477
477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








