提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
提示:以下是本篇文章正文内容,下面案例可供参考
一、解决echarts3D地球点击事件
在使用echarts的3D地球时,出现点击事件没有效果的情况。
二、解决方式(版本:echarts: 4.7.0, echarts-gl: 1.1.2,)
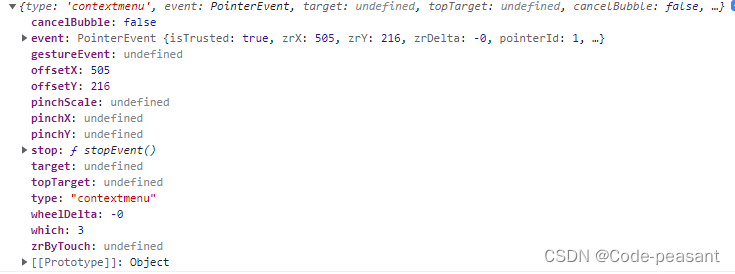
1.使用.getZr()(网上查的,测试虽然能触发点击事件,但是获取的不是地图信息)
myChart.getZr().on("click", (params) => {
console.log(params);
打印params结果如下图
});

2.点击事件绑定
在使用echarts-gl实现3D地球时,需要使用 echarts 绘制世界地图的实例作为纹理
// 使用 echarts 绘制世界地图的实例作为纹理
var canvas = document.createElement('canvas');
var mapChart = echarts.init(canvas, null, {
width: 4096, height: 2048
});
mapChart.setOption({
series : [
......
]
});
将点击事件绑定在mapChart上,而不是初始化echarts 的Dom上
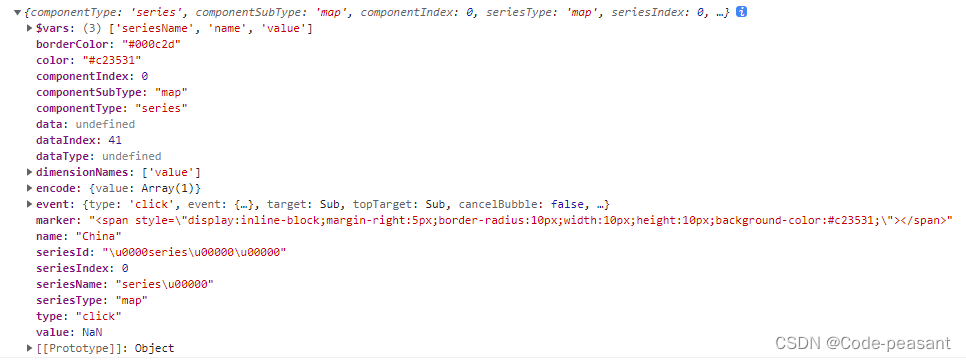
mapChart.on("click", (params) => {
console.log(params);
});

总结
仍然存在的问题:对mapChart绑定点击事件,只能是click事件。双击,右击等事件依然无效,可能是版本问题。




















 2509
2509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








