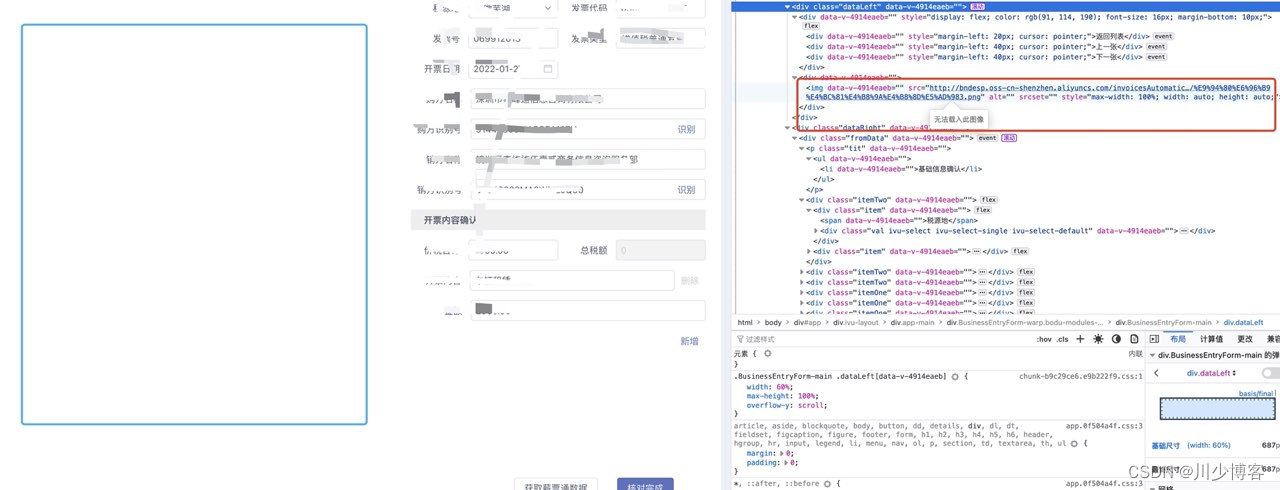
在vue前端浏览器加载图片时,其他任何地方都能加载出,就唯独一个地方显示无法载入此图像,完全无法理解

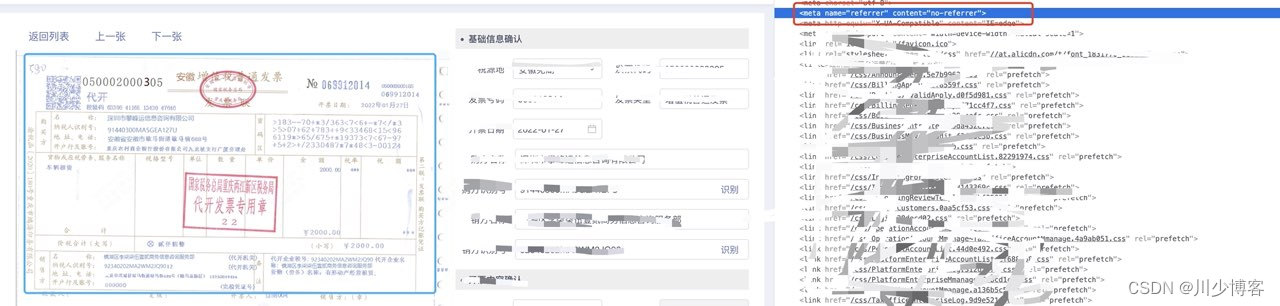
解决方法是在在图片显示的界面把meta referrer标签改为never 或者在img标签上加上referrerpolicy="no-referrer"

这样就展示出来了
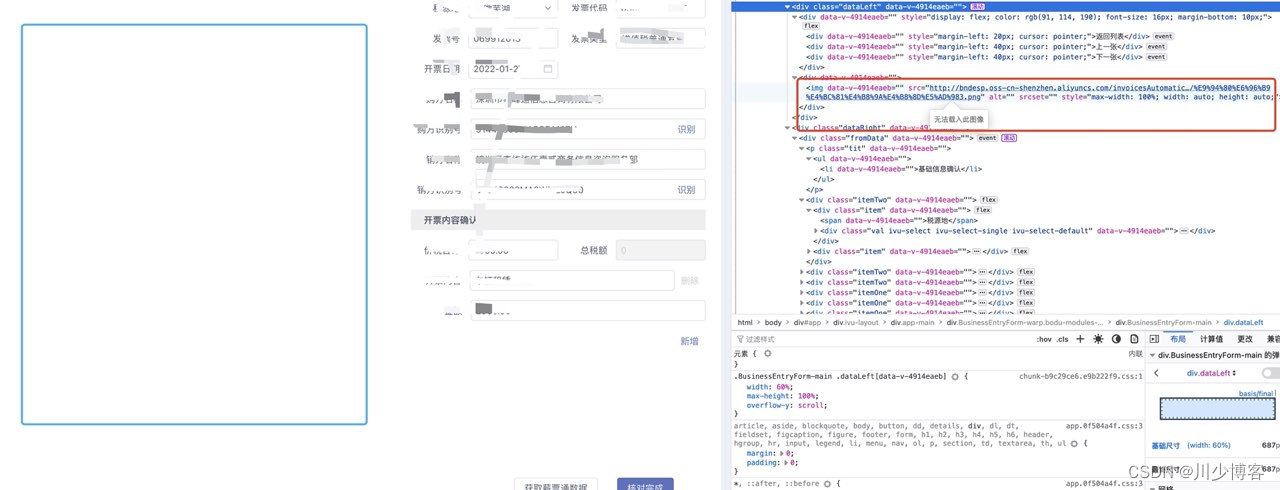
在vue前端浏览器加载图片时,其他任何地方都能加载出,就唯独一个地方显示无法载入此图像,完全无法理解

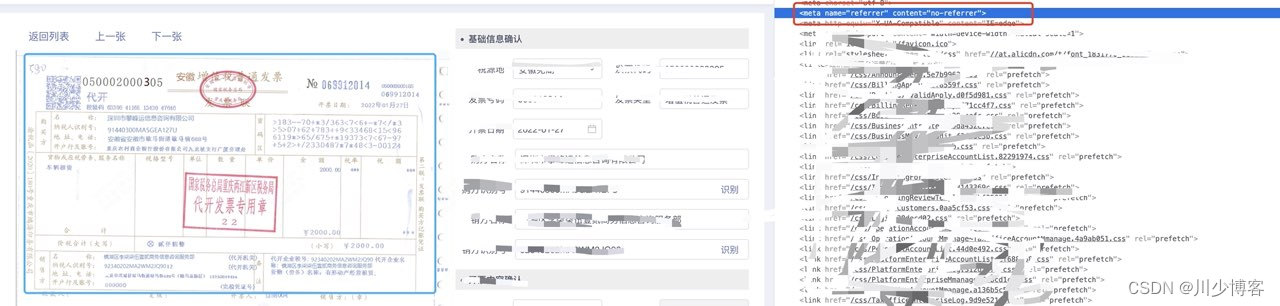
解决方法是在在图片显示的界面把meta referrer标签改为never 或者在img标签上加上referrerpolicy="no-referrer"

这样就展示出来了

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


