
<head>
<title>脚手架-ES2019从入门到精通</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 200px;
height: 200px;
border: 1px solid red;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
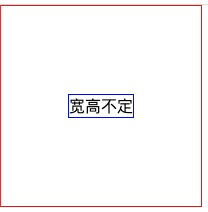
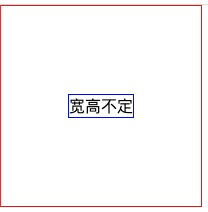
<div class="box">
<p>宽高不定</p>
</div>
</body>

<head>
<title>脚手架-ES2019从入门到精通</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 200px;
height: 200px;
border: 1px solid red;
position: relative;
}
p {
border: 1px solid blue;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
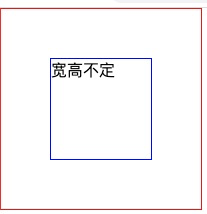
<div class="box">
<p>宽高不定</p>
</div>
</body>

<head>
<title>脚手架-ES2019从入门到精通</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 200px;
height: 200px;
border: 1px solid red;
position: relative;
}
p {
width: 50%;
height: 50%;
border: 1px solid blue;
position: absolute;//如果页面出现滚动条就不好用了, 这时候用fixed可以解决
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
</style>
</head>
<body>
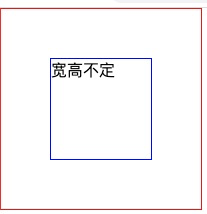
<div class="box">
<p>宽高不定</p>
</div>
</body>
























 1284
1284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








