前言
css中经常会使用到对未知宽高元素实现水平居中的效果,此篇文章总结了常用的几个对未知宽高元素实现水平垂直居中的方法。
一、方法1
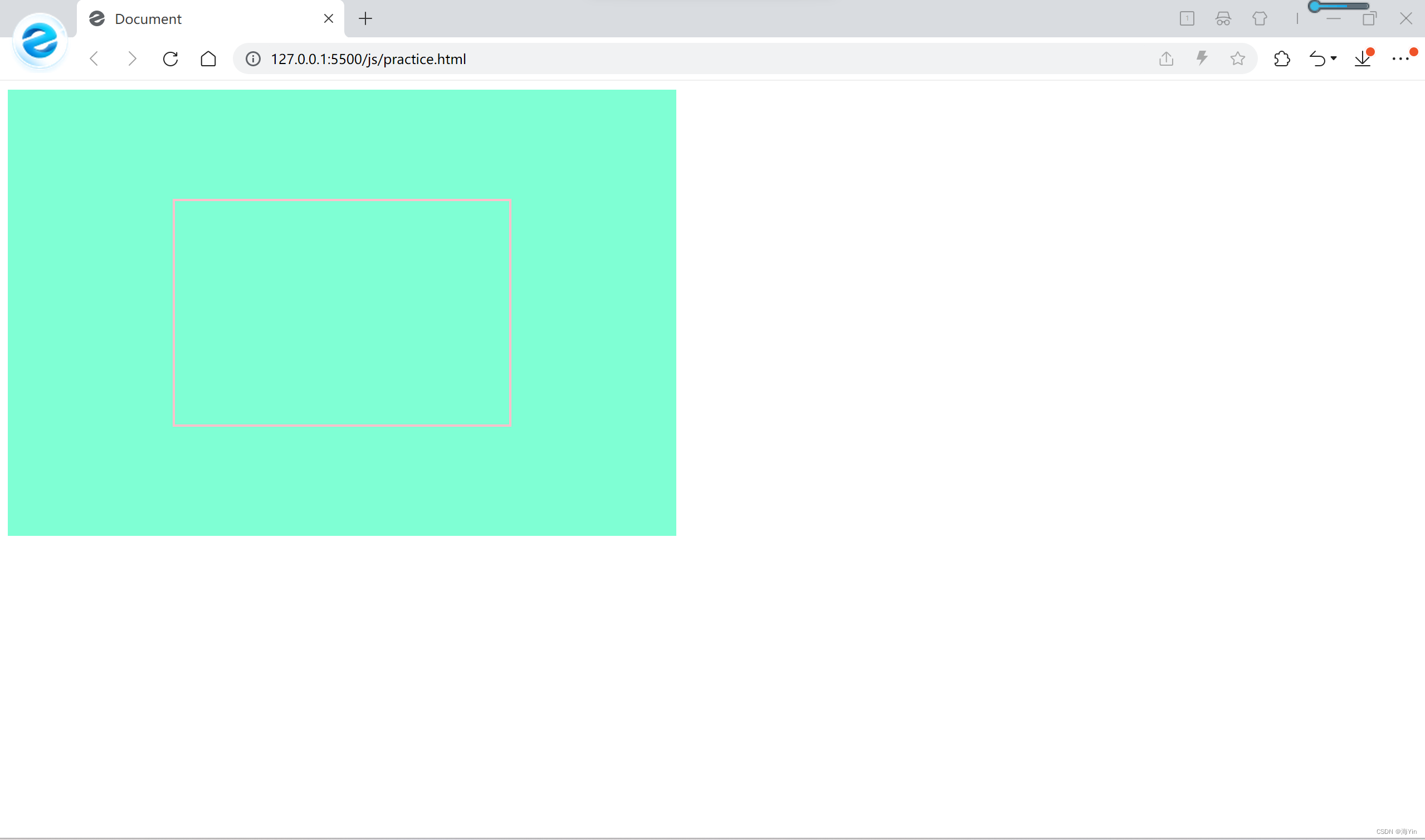
此方法是 使用相对定位relative,绝对定位absolut来实现(这种方法兼容性好,被广泛使用)
position:absolute;left:50%;top:50%;
(此时,若父元素有’position:relative’;则该子元素是相对与该父元素的垂直居中,若父元素没有定义 ‘position:relative’;则子元素是相对于整个页面垂直居中)transform:translate(-50%,-50%);
(让自身平移自身高度50%)
body标签代码如下:
<div class="box1">
<div class="box2"></div>
</div>
css代码如下:
<style>
.box1{
width: 600px;
height: 400px;
background-color: aquamarine;
position: relative;
}
.box2{
border: solid 2px pink;
width: 300px;
height: 200px;
background-color: aquamarine;
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%)
}
</style>

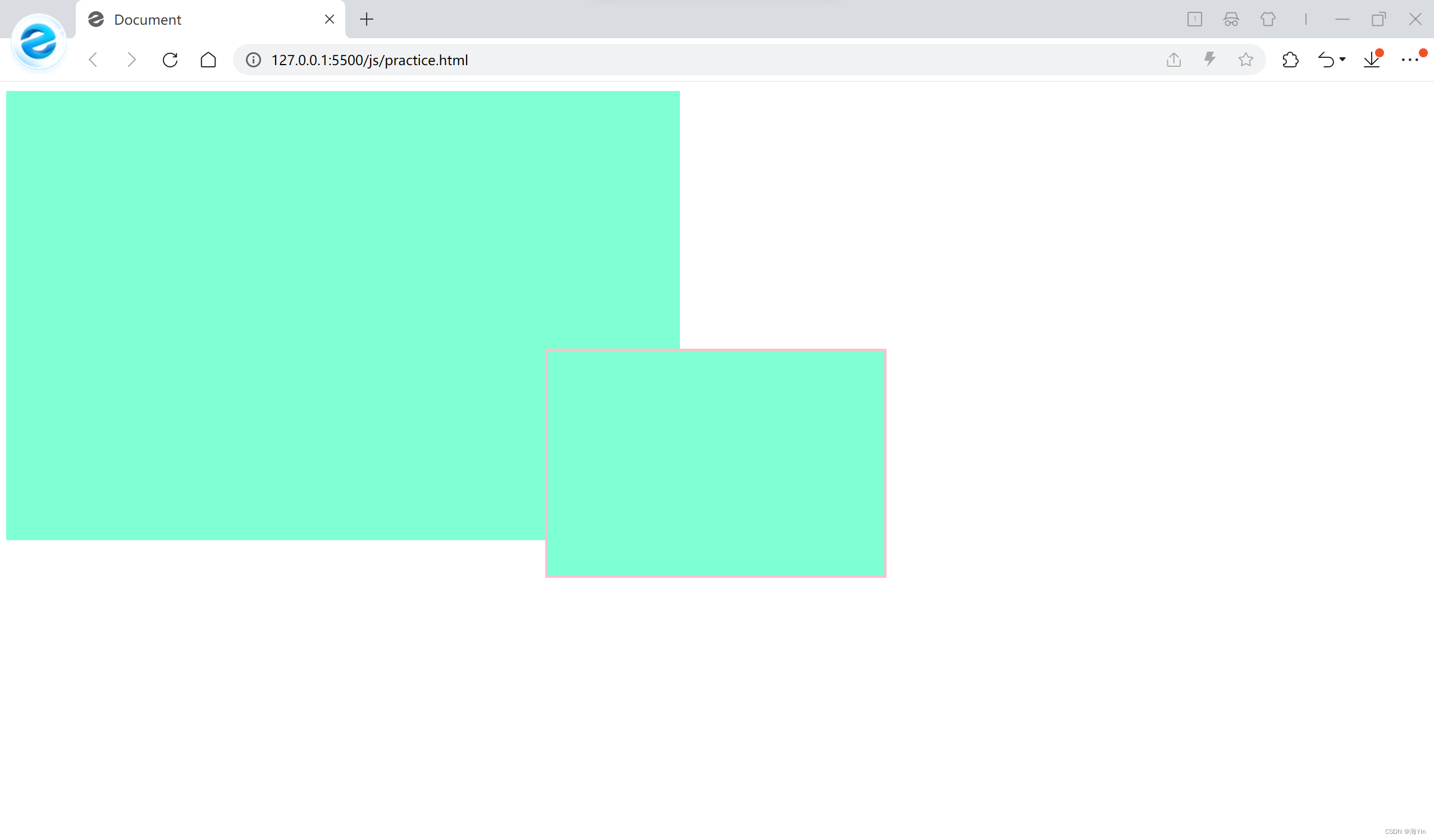
注意!当若父元素没有定义 ‘position:relative’;则子元素是相对于整个页面垂直居中

二、方法2
- 设置元素的父级为弹性盒子
display:flex; - 设置元素的父级和盒子内部子元素水平垂直都居中
justify-content:center;align-items:center;
(以上代码全部在父元素中设置)
三、方法3
- 设置元素的父级为网格元素
display:grid; - 设置父级和盒子内部子元素水平垂直都居中
justify-content:center;align-items:center; - (以上代码全部在父元素中设置)
四、方法4
- 设置元素的父级为表格元素
display:table-cell;(父元素中设置) - 其内部元素水平垂直都居中
text-align:center;vertical-align:middle;'(父元素中设置) - 设置子元素为行内块
display:inline-block;(子元素中设置)




















 78
78











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








