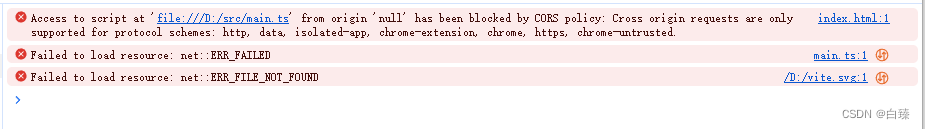
vue3项目打包后 生成的build文件 无法在本地打开 index.html

报错:

有很多种方式打开 可以放到ngix里 tomcat 里等等启动 下面详细说明 http-server 启动 方便快捷
- win+r 启动终端
- 在终端输入 npm install http-server -g 全局安装插件
- 在build文件夹下 打开终端
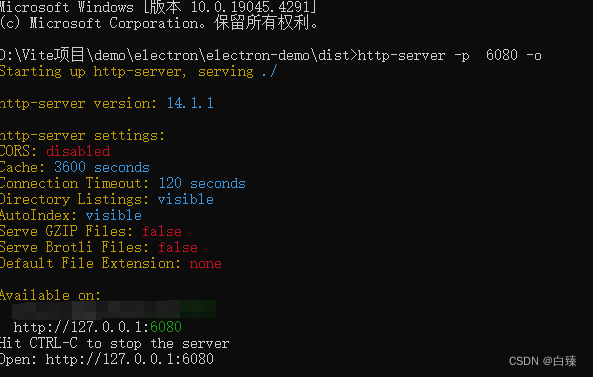
- 在终端输入 http-server -p 6080 -o 命令启动
注:6080 为自定义端口号


参数注释:
-p或--port要使用的端口(默认为8080)
-a 要使用的地址(默认为0.0.0.0)
-d显示目录列表(默认为true)
-i显示自动索引 默认true
-g或者--gzip当启用(默认为false)时,它将./public/some-file.js.gz代替./public/some-file.js当文件的gzip压缩版本存在且请求接受gzip编码时。
-e 或者 --ext 如果没有提供默认文件扩展名(默认为html)
-s 或者 --silent 禁止控制台日志信息输出
–cors 允许跨域资源共享
-o 启动服务器后打开浏览器窗口
-c 设置缓存cache-control max-age heade存留时间(以秒为单位),示例:-c10是10秒,默认是3600秒,如果要禁用缓存就使用-c-1
-U 或者 --utc 使用 UTC格式,在控制台输出时间信息
-P或者将--proxy 所有无法在本地解析的请求代理到给定的URL。例如:-P http://someurl.com
-S或--ssl 启用https。
-C或--cert ssl证书文件的路径, cert文件的路径(默认值:) cert.pem。
-K或--key ssl密钥文件的路径(默认值:) key.pem。
-r或--robots 提供/robots.txt(其内容默认为User-agent: *\nDisallow: /)
-h或--help 显示帮助






















 1986
1986

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








