vue3打包好项目后,想直接运行查看效果,可以通过http-server来启动
操作步骤如下:
//1、打包项目文件
yarn build
//2、进入dist打包文件
cd dist
//3、全局安装http-server
npm install http-server -g
//4、启动dist文件(-p:端口。9000具体端口号)
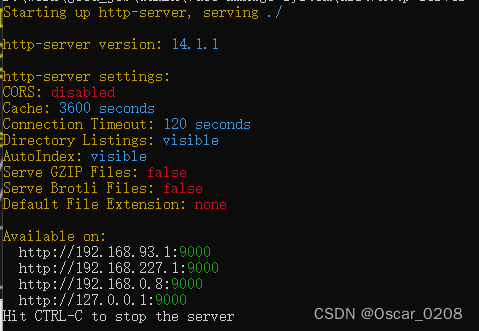
http-server -p 9000执行效果如下:

最后在浏览器中打开地址运行查看:
http://127.0.0.1:9000
vue3打包好项目后,想直接运行查看效果,可以通过http-server来启动
//1、打包项目文件
yarn build
//2、进入dist打包文件
cd dist
//3、全局安装http-server
npm install http-server -g
//4、启动dist文件(-p:端口。9000具体端口号)
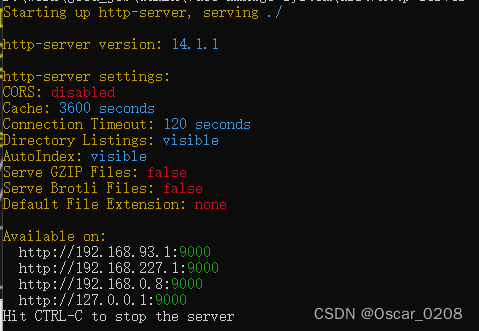
http-server -p 9000
最后在浏览器中打开地址运行查看:
http://127.0.0.1:9000
 1万+
1万+
 756
756
 2103
2103

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


