vue computed + watch监听返回的更新数据
自问自答:computed直接监听传进来的数据 / method修改的数据,是监听不到的,监听到的是原始默认的数据,需要使用watch来监视数据的变化并再次调用computed使用数据的那个方法
data()
props: {
yqNum: {
type: Array,
default() {
return []
}
}
}
computed:
option() {..data: this.yqNum..}
methods:
async loadData() {
this.myChart = await echarts.init(this.$refs.bar3);
await this.myChart.setOption(this.option);
}
watch:
watch: {
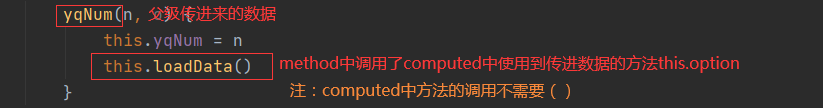
yqNum(newData, oldData) {
if(newData==oldData) return;
this.yqNum = newData
this.loadData()
}
},





















 3250
3250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








