现在微信已经成为我们大家生活中的一款主流聊天软件了,在生活中我们都会使用微信来与朋友家人之间进行聊天互动,在工作中使用微信发布信息与客户同事之间进行交流沟通,在我们大家使用微信的同时,会产生许多的缓存数据信息,对于这些大量的缓存数据我们需要适当的清理一下,避免其占用我们手机的内存空间,使得手机发生卡顿。下面我们就一起来看下如何在微信中清理缓存数据信息。
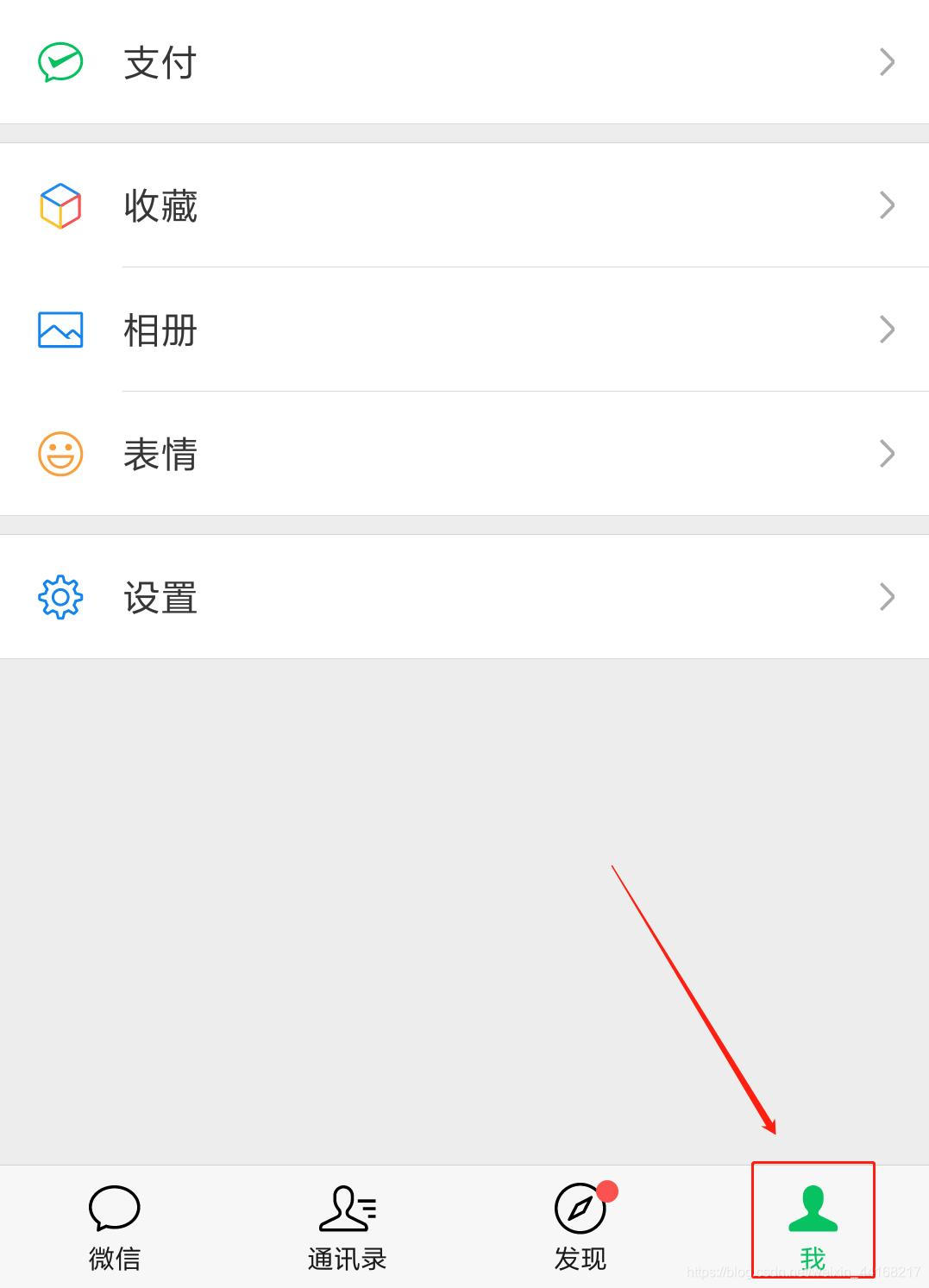
第一步首先我们大家打开手机中的微信,然后进入到“我”的界面中。
如图:

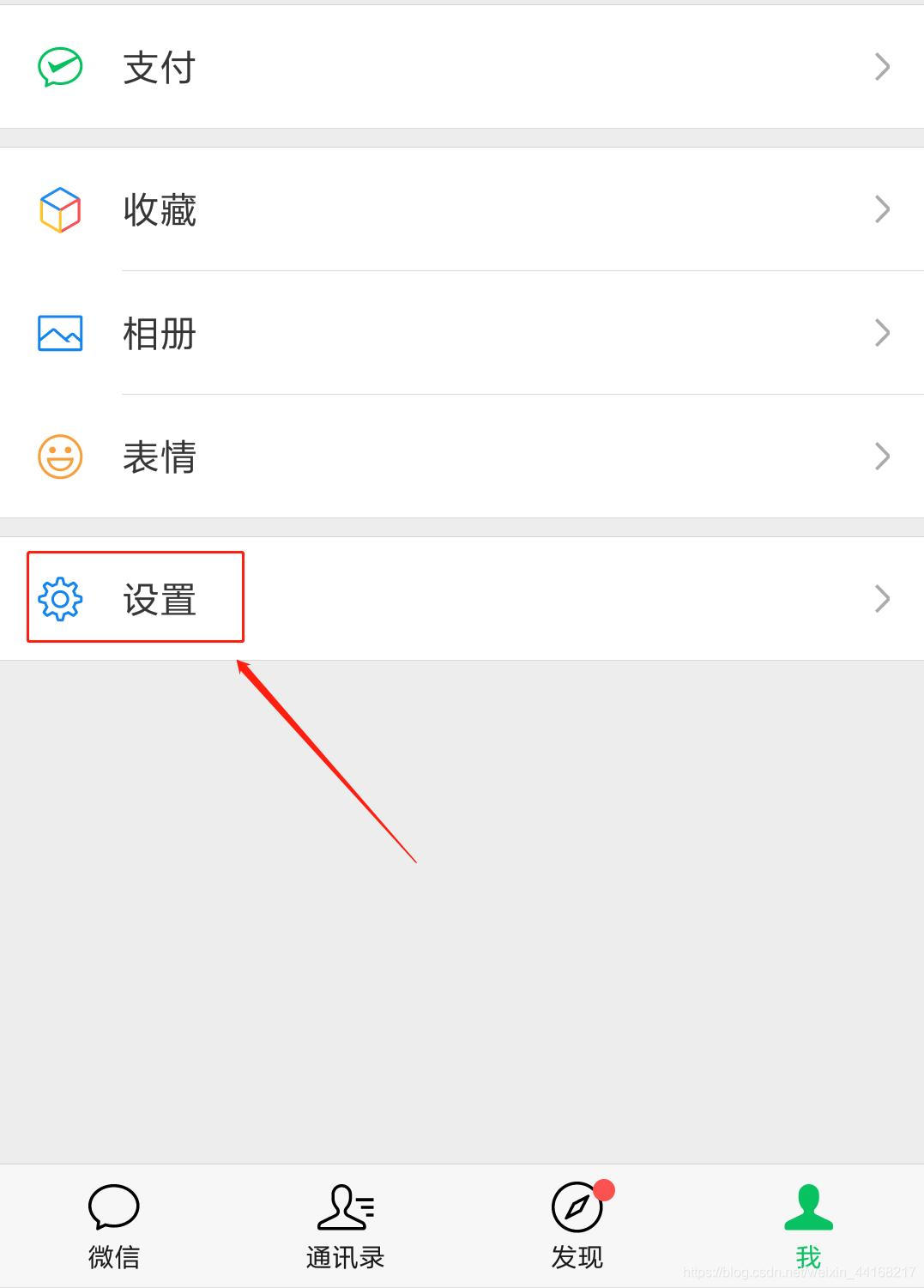
第二步在“我”的界面选项中点击“设置”按钮。
如图:

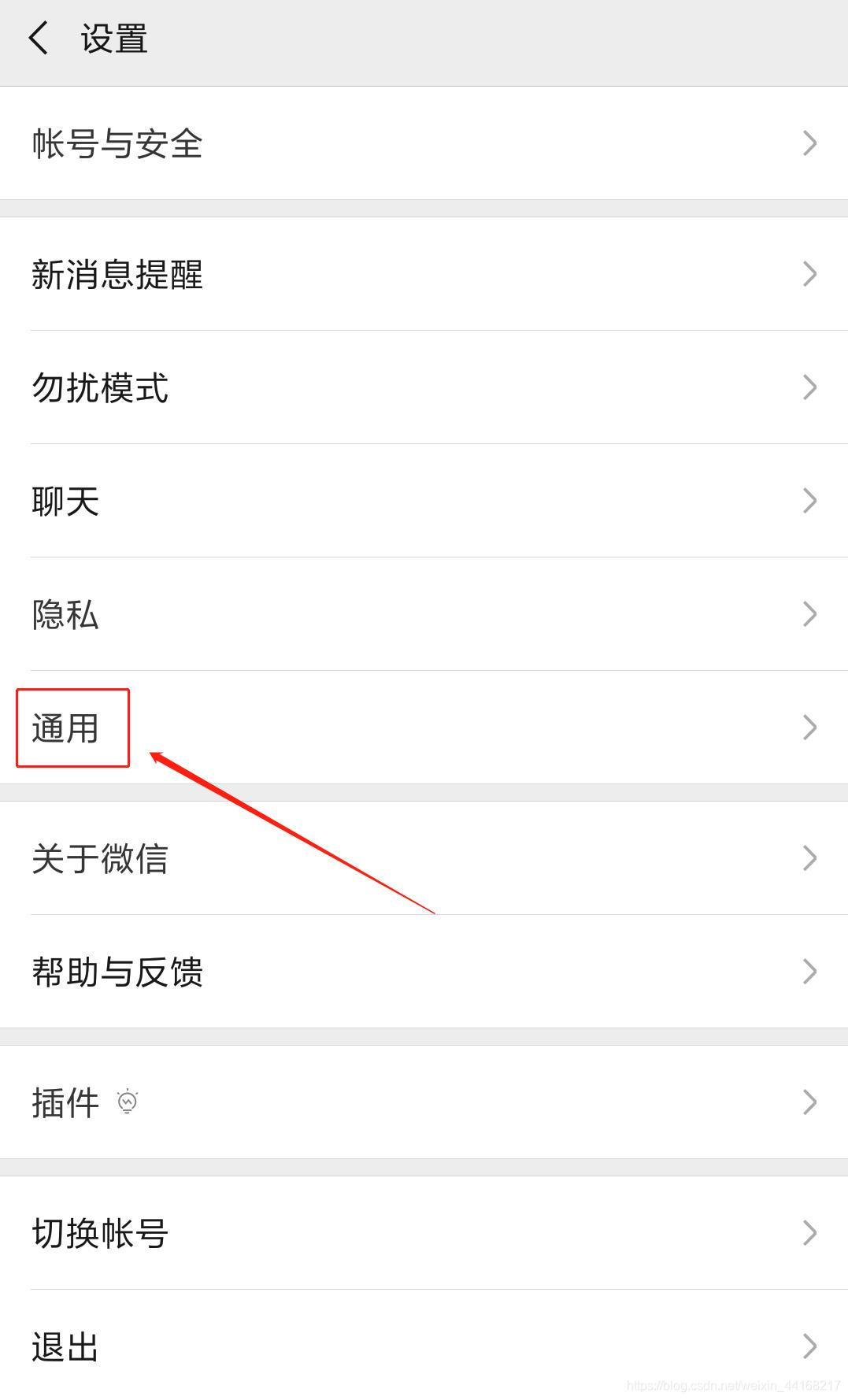
第三步点击“设置”选项按钮后,进入到设置界面中,在设置界面选项中点击“通用”选项按钮。
如图:

第四步在“通用”选项界面中点击“微信存储空间”选项按钮。
如图:

第五步点击微信存储空间按钮后进入“微信存储空间”界面,然后点击“管理微信存储空间”按钮。
如图:

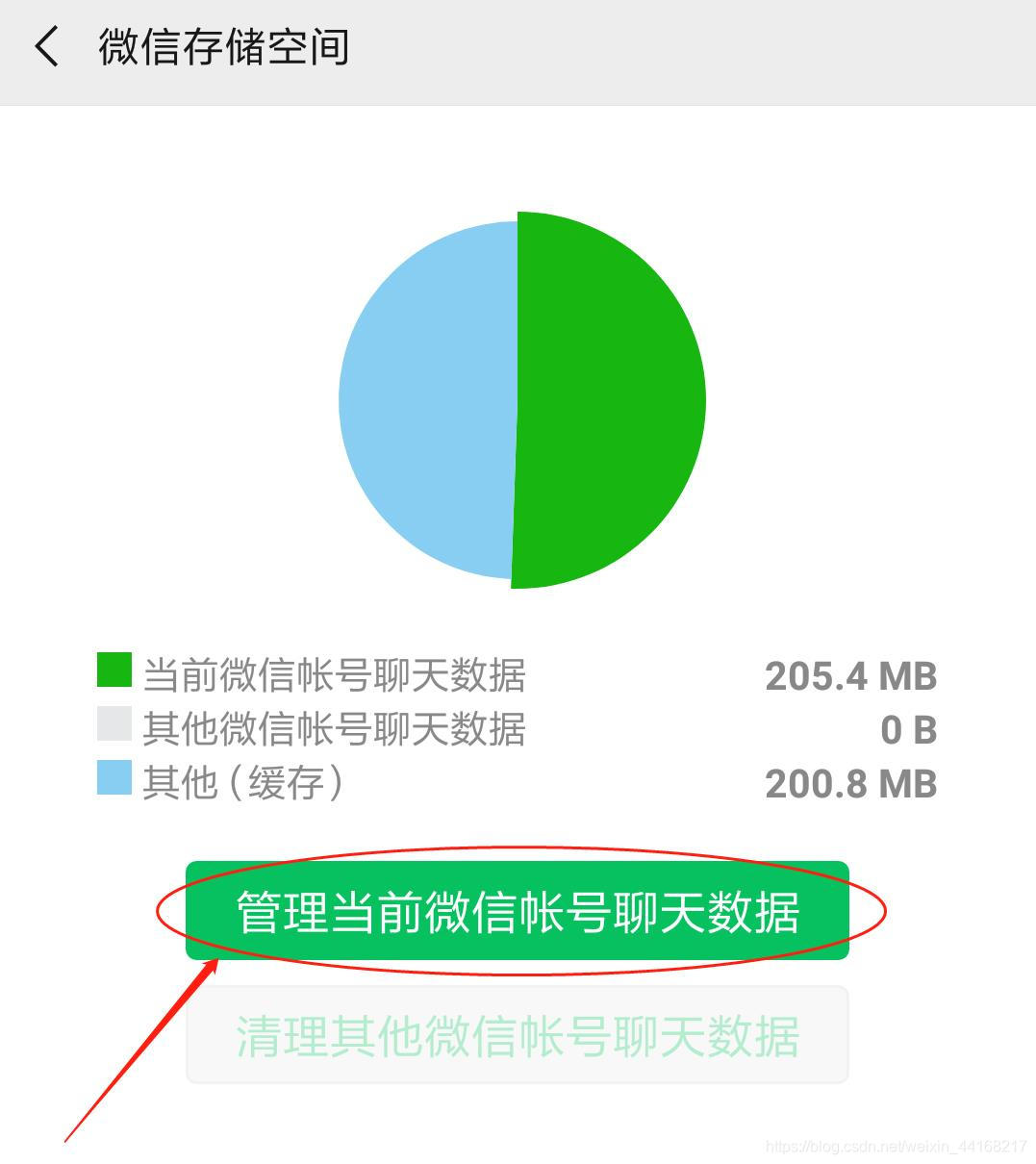
第六步点击微信存储空间后,点击“管理当前微信账号聊天数据”按钮清理缓存数据信息。
如图:

对于微信缓存数据信息清理大家可以按照这个方法进行操作,希望对大家有所帮助,感谢大家的观看。







 本文详细介绍了如何在微信中清理缓存数据信息,避免占用手机内存导致卡顿。步骤包括进入微信设置,选择通用和微信存储空间,最后管理并清理聊天数据。
本文详细介绍了如何在微信中清理缓存数据信息,避免占用手机内存导致卡顿。步骤包括进入微信设置,选择通用和微信存储空间,最后管理并清理聊天数据。
















 928
928

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








