快捷键(windows)
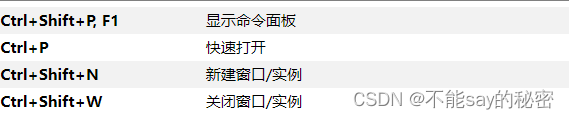
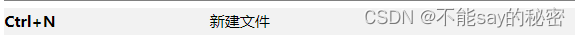
常用

基础编辑

导航

查找和替换

多光标和选择

富语言编辑

编辑器管理

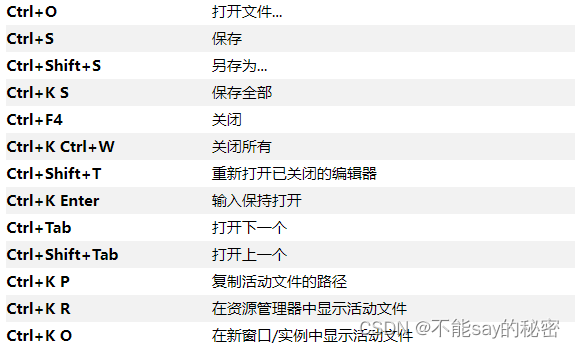
文件管理


显示

调试

集成终端

插件
通用
- Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code

- 使用方法
通过使用“Configure Display Language”命令显式设置 VS Code 显示语言,可以替代默认 UI 语言。 按下“Ctrl+Shift+P”组合键以显示“命令面板”,然后键入“display”以筛选并显示“Configure Display Language”命令。按“Enter”,然后会按区域设置显示安装的语言列表,并突出显示当前语言设置。选择另一个“语言”以切换 UI 语言。
- vscode-icons

- 使用方法
一旦安装并重新加载 vscode 之后,您将看到一条消息以激活图标。
如果这种情况没有发生,导航到:
Linux & Windows => File > Preferences > File Icon Theme > VSCode Icons
-
Snazzy Operator

一个很好看的主题!!!
A VS Code theme based on hyper-snazzy and optimised for use with the Operator Mono font. -
Path Intellisense

-
功能
自动完成文件名。 -
使用方法
显示隐藏文件:默认情况下,不显示隐藏文件。将此设置为 true 可显示隐藏文件。{ "path-intellisense.showHiddenFiles": true, }导航到文件夹时自动斜杠:默认情况下,自动补全不会在目录后面添加斜杠。
{ "path-intellisense.autoSlashAfterDirectory": false, }自动触发下一个建议:当选择一个建议时,下一个建议将自动弹出。此设置将覆盖 autoSlashAfterDirectory 设置。
{ "path-intellisense.autoTriggerNextSuggestion": false, }绝对路径:默认情况下,绝对路径在当前工作区根路径中解析。将其设置为 false 以解析到磁盘根路径的绝对路径。
{ "path-intellisense.absolutePathToWorkspace": true, }
-
Code Runner

很详细的Code Runner介绍 -
Tabnine AI Autocomplete

智能代码补全!!! -
Settings Sync

多终端同步vscode配置!!!
- 使用方式
上传配置 (Shift + Alt + U) 和下载配置 (Shift + Alt + D) - 设置方法
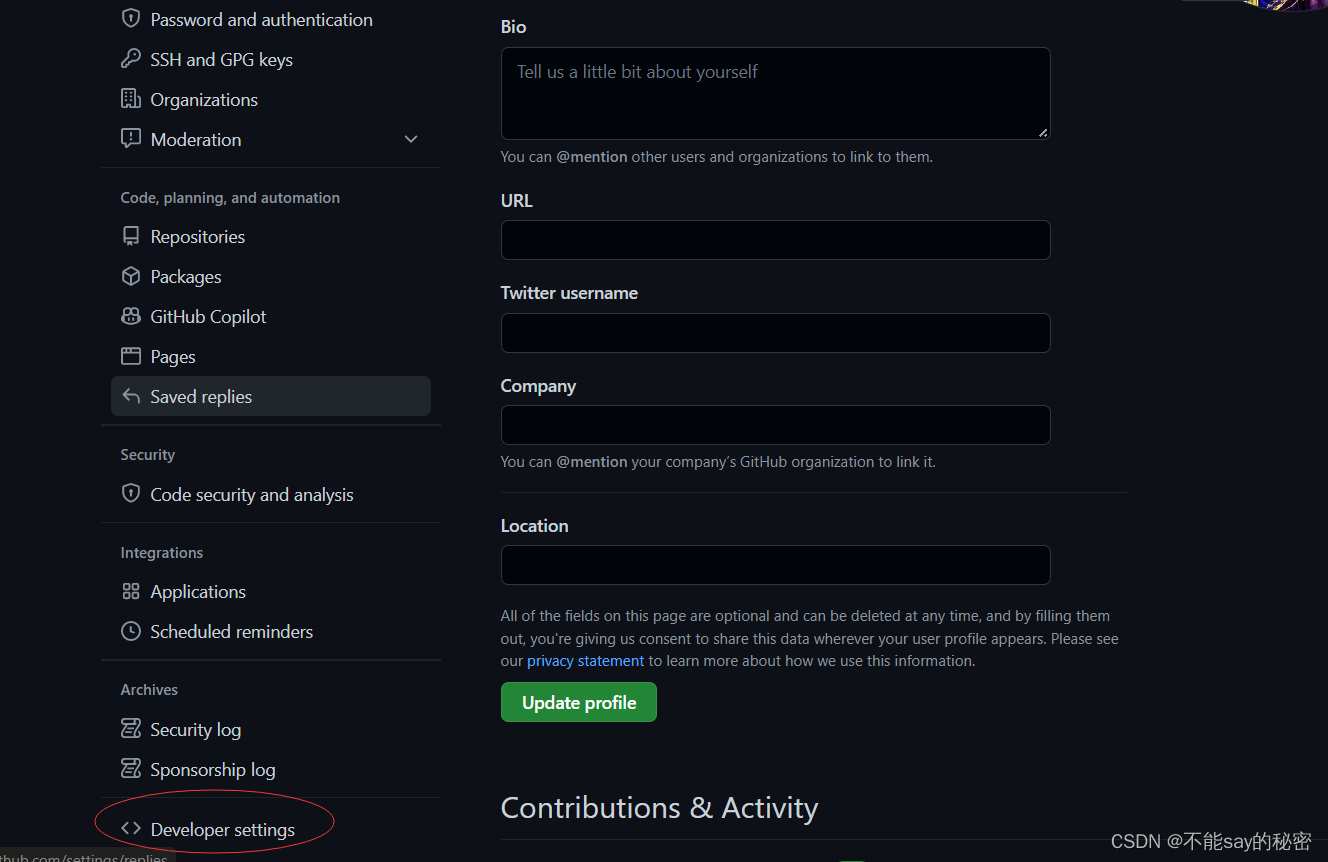
(1)打开github中的setting;

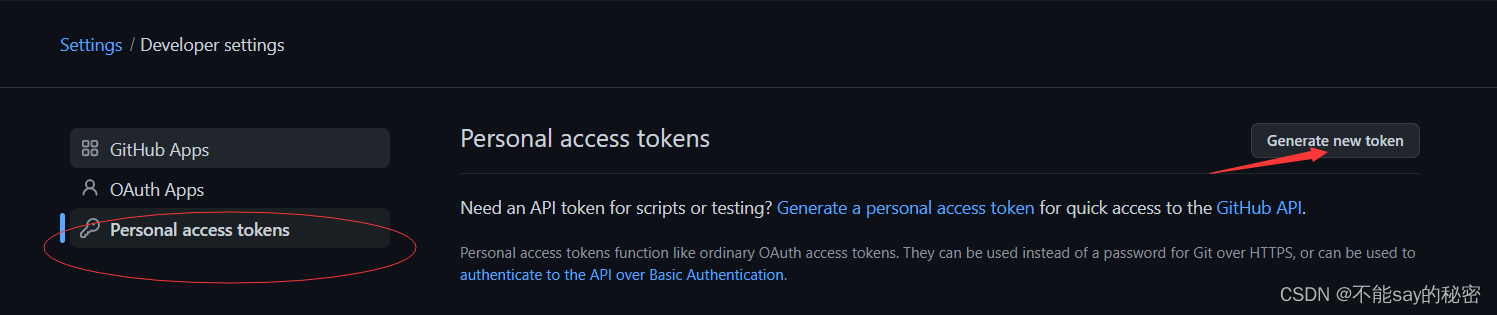
(2)最下面的 Developer settings; (3)在Personal access tokens中点击生成
(3)在Personal access tokens中点击生成

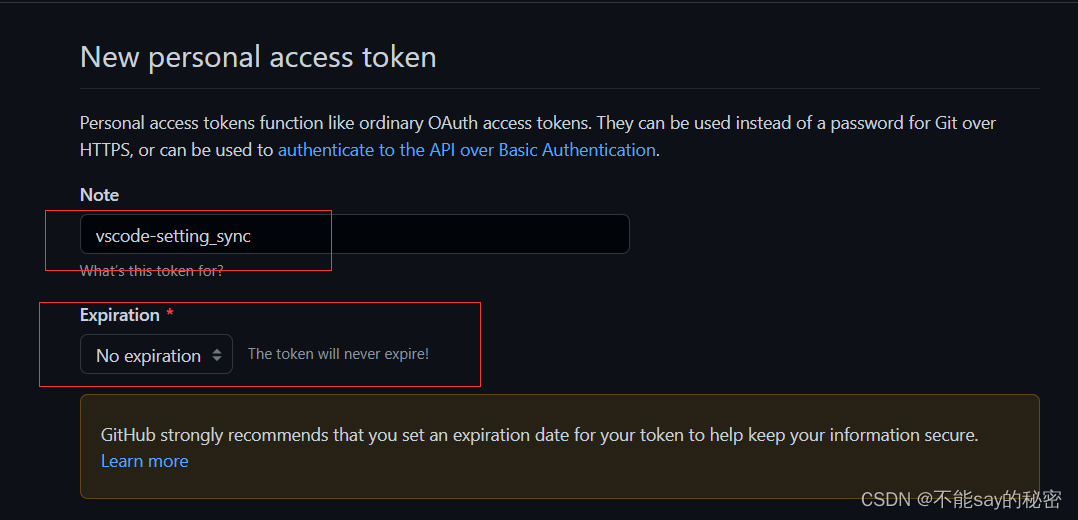
(4)具体配置


(5)点击最下面绿色按钮生成。
-
Image preview

预览图片!!! -
Trailing Spaces

突出显示尾随空格并将其立即删除! -
ESLint
 ESLint 是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
ESLint 是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。 -
Code Debugger

无需配置launch.json即可进行单文件调试,点击右上角虫子图标或者右键菜单都可以。
支持JS、TS、Python、Dart、Coffeescript、Go、C/C++、Rust、Bash、Lua。 -
VS Code Counter

好用的代码数量统计插件!!!
- 使用方法
(1)选择你要统计的文件目录,点击右键,在菜单栏中选择 Count lines in directory
(2)ctrl+shift+p打开命令面板,工作区选择VscodeCounter:Count lines in directory
- Partial Diff

文件比较是一种即常用有实用的一项功能,例如,我们想查看哪里修改了代码、查看输出的日志信息有什么区别等等,如果用肉眼逐个词的去分辨,显然是无法承受的。
- 使用方法
选中一代码,右键Select Text for Compare,选中另外一部分代码,右键Compare Text with Previous Selection即可。
- Indenticator

缩进高亮!!!























 1540
1540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










