使用flutter官方camera库实现相机预览发现分辨率无法达到预期,和系统相机存在明显差异,自己实现发现也很简单,没必要引入第三方库。
flutter和原生通信使用了官方Pigeon库
java代码:
有个很坑的地方SurfaceTexture 如果写在方法内部会被GC回收,所以要定义为成员变量
package io.flutter.plugins.camera;
import android.graphics.SurfaceTexture;
import android.hardware.Camera;
import android.util.Log;
import androidx.annotation.NonNull;
import java.util.List;
import io.flutter.plugins.CRYMainActivity;
import io.flutter.view.TextureRegistry;
public class FlutterTexture implements AndroidCameraApi.CRYCameraHostApi {
private android.hardware.Camera camera;
private TextureRegistry.SurfaceTextureEntry entry;
private SurfaceTexture surfaceTexture;
@NonNull
@Override
public Long openCamera(@NonNull Long width, @NonNull Long height) {
if(camera != null){
closeCamera();
}
entry = CRYMainActivity.mInstance.flutterEngine.getRenderer().createSurfaceTexture();
surfaceTexture = entry.surfaceTexture();
try {
camera = android.hardware.Camera.open();
android.hardware.Camera.Parameters parameters = camera.getParameters();
// parameters.setPreviewSize(2112, 1568);
parameters.setPreviewSize(width.intValue(), height.intValue());
camera.setParameters(parameters);
camera.setPreviewTexture(surfaceTexture);
camera.startPreview();
} catch (Exception e) {
e.printStackTrace();
}
return entry.id();
}
@Override
public void closeCamera() {
try {
if (camera != null) {
camera.stopPreview();
camera.release();
camera = null;
surfaceTexture = null;
entry = null;
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
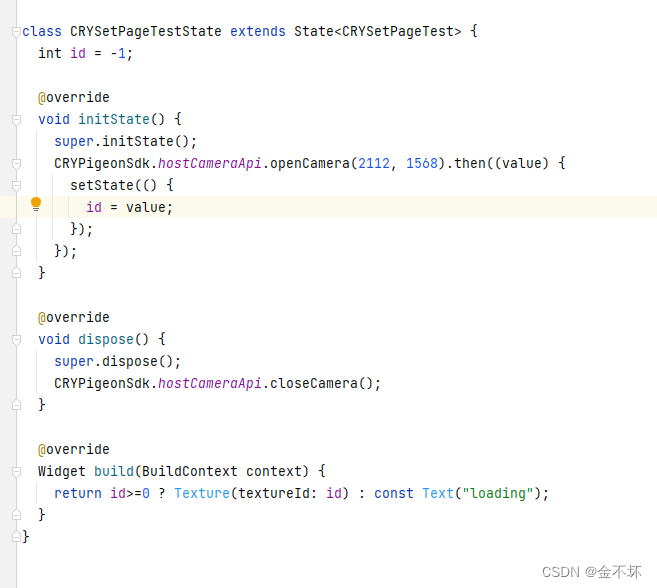
dart代码:





















 2839
2839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








