安装依赖
npm i --save unocss,@unocss/resetmian.ts中引入
import '@unocss/reset/tailwind.css' //初始化css
import 'uno.css'//引入unocss新建unocss.config.ts
import {
defineConfig,
presetAttributify,
presetUno,
presetIcons,
} from "unocss";
export default defineConfig({
presets: [
presetUno(),
presetAttributify(),
presetIcons({ scale: 1.2, warn: true }),
],
shortcuts: [
["wh-full", "w-full h-full"],
["f-c-c", "flex justify-center items-center"],
["flex-col", "flex flex-col"],
["text-ellipsis", "truncate"],
[
"icon-btn",
"text-16 inline-block cursor-pointer select-none opacity-75 transition duration-200 ease-in-out hover:opacity-100 hover:text-primary !outline-none",
],
],
rules: [
[/^bc-(.+)$/, ([, color]) => ({ "border-color": `#${color}` })],
[
"card-shadow",
{
"box-shadow":
"0 1px 2px -2px #00000029, 0 3px 6px #0000001f, 0 5px 12px 4px #00000017",
},
],
],
theme: {
colors: { primary: "var(--primary-color)", dark_bg: "var(--dark-bg)" },
},
});vite.config.ts中注入
import unocss from 'unocss/vite'
plugins: [unocss(),react()]//unocss一定要放react之前处理unocss写入标签报错
src目录下新建 html.d.ts
//react
import type {AttributifyAttributes} from '@unocss/preset-attributify'
declare module "react"{
interface HTMLAttributes<T> extends AttributifyAttributes {}//tsx标签写uno不报错
}
//vue
import type {AttributifyAttributes} from '@unocss/preset-attributify'
declare module "@vue/runtime-dom"{
interface HTMLAttributes extends AttributifyAttributes {}//tsx标签写uno不报错
}
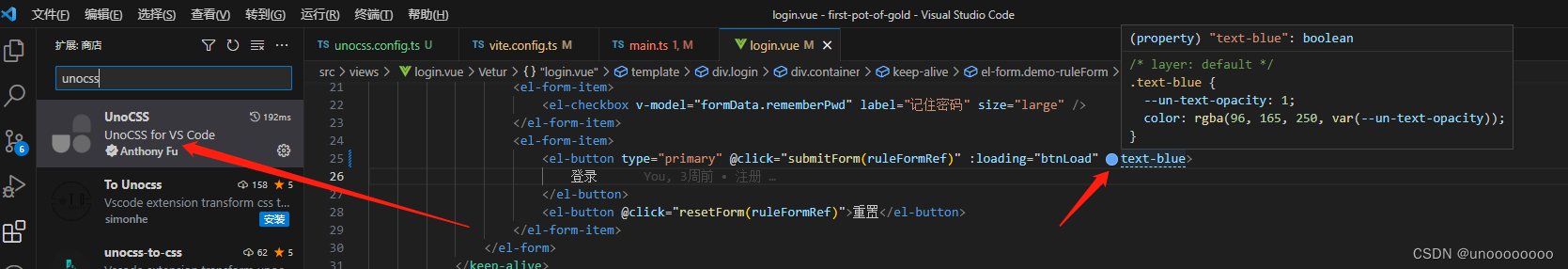
unocss的插件






















 3122
3122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








