入门篇
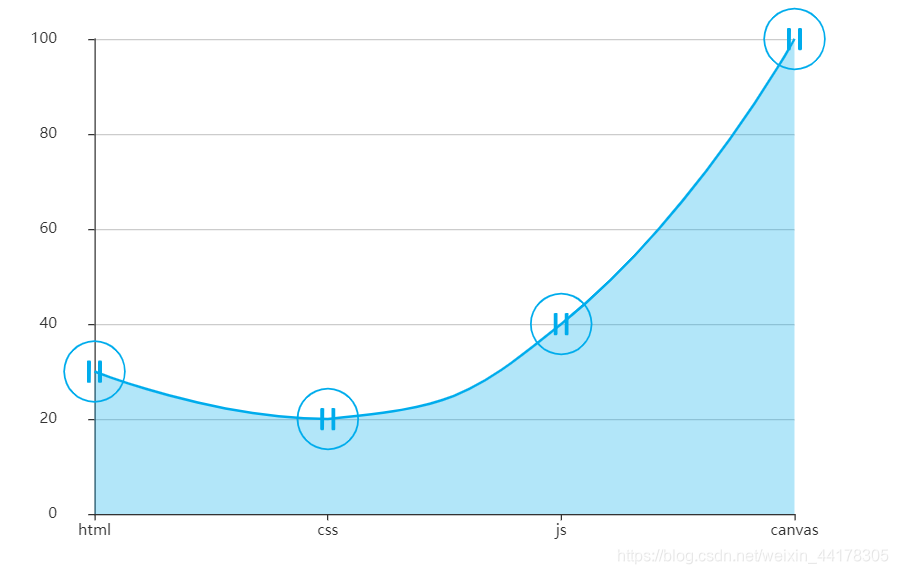
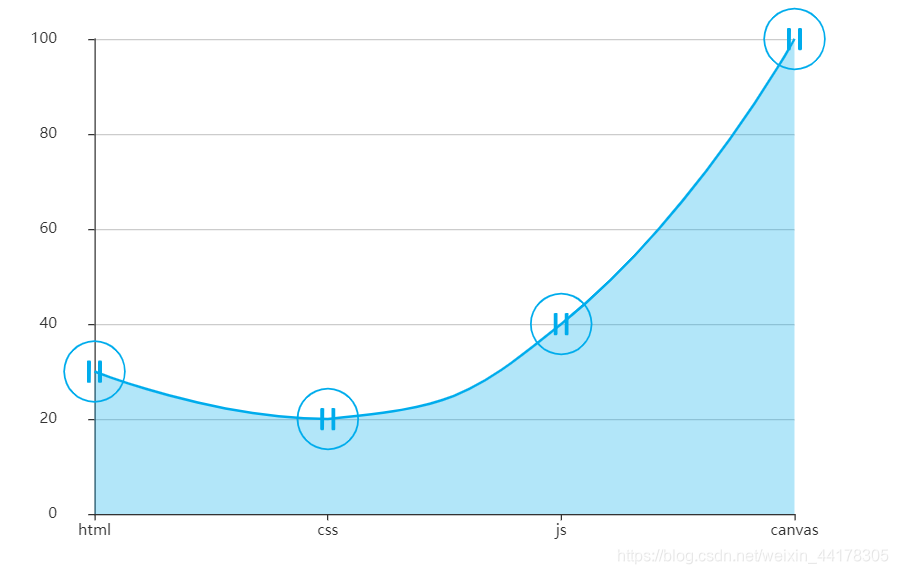
折线图 line
- 折线图主要用来展示数据相随着时间推移的变化。非常适合用于展示一个连续的二维数据。
常用配置项
- x轴
- data 类目轴数据
- boundaryGap 边界留白
- axisLabel 标签
xAxis:{
data:['html','css','js','canvas'],
boundaryGap: 0
},
- series 系列集合
- type 系列类型,line
- name 系列名
- data 系列数据,[20,10,30,40]
- smooth 平滑
- itemStyle 项目样式
- areaStyle 区域样式
- symbolSize 标记点大小
- symbol 标记图形
- 内置形状 ‘circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’
- ‘image://url’ 图片
- ‘path://’ svg
series:{
name:'学习人数',
type:'line',
data:[30,20,40,100],
smooth:true,
itemStyle:{
color:'#00acec'
},
areaStyle:{
color:'#00acec',
opacity:0.3
},
symbolSize:50,
symbol:'path://M30.9,53.2C16.8,53.2,5.3,41.7,5.3,27.6S16.8,2,30.9,2C45,2,56.4,13.5,56.4,27.6S45,53.2,30.9,53.2z M30.9,3.5C17.6,3.5,6.8,14.4,6.8,27.6c0,13.3,10.8,24.1,24.101,24.1C44.2,51.7,55,40.9,55,27.6C54.9,14.4,44.1,3.5,30.9,3.5z M36.9,35.8c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H36c0.5,0,0.9,0.4,0.9,1V35.8z M27.8,35.8 c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H27c0.5,0,0.9,0.4,0.9,1L27.8,35.8L27.8,35.8z'
}

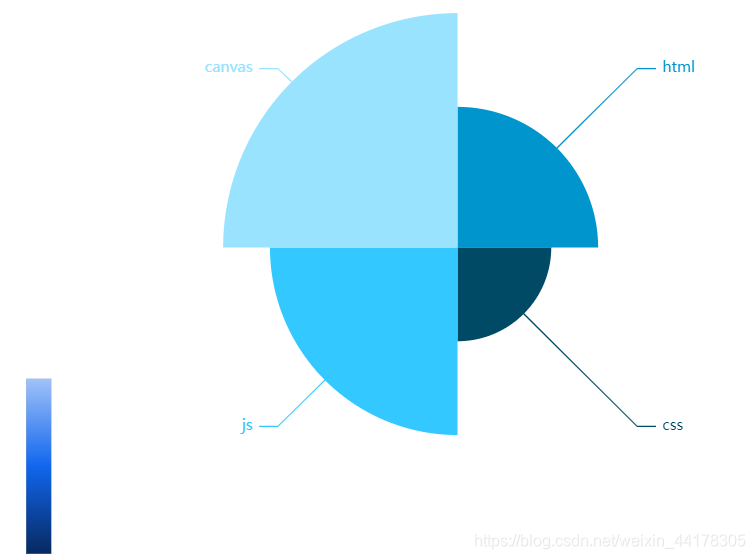
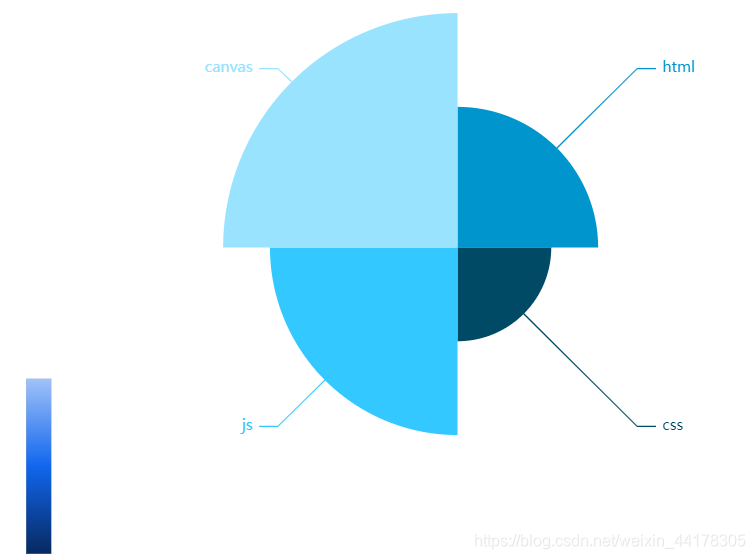
饼图 pie
- 饼图主要用于展现不同类别数值相对于总数的占比情况。
- 图中扇形的弧长表示该类别的占比大小,所有扇形的弧长的总和为100%。
- 当各类别数据占比较接近时,建议选用柱状图或南丁格尔玫瑰图
常用配置项
- 视觉映射 visualMap
- min 最小值
- max 最大值
- inRange 定义 在选中范围中 的视觉元素
visualMap:{
min:20,
max:50,
inRange:{
colorLightness:[0.2,0.8]
}
},
- 饼图 pie
- type 图表类型
- data 数据 [{name,value},…]
- roseType 玫瑰图类型
- radius 半径,[起始半径,结束半径]可生成环形
- itemStyle 项目样式
series:{
type:'pie',
data:[
{name:'html',value:30},
{name:'css',value:20},
{name:'js',value:40},
{name:'canvas',value:50},
],
roseType:'area',
itemStyle:{
color:'#00acec'
}
}

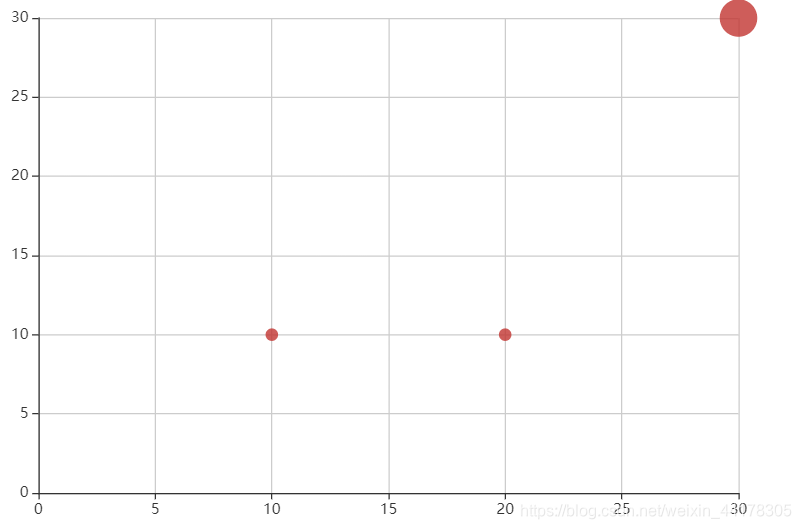
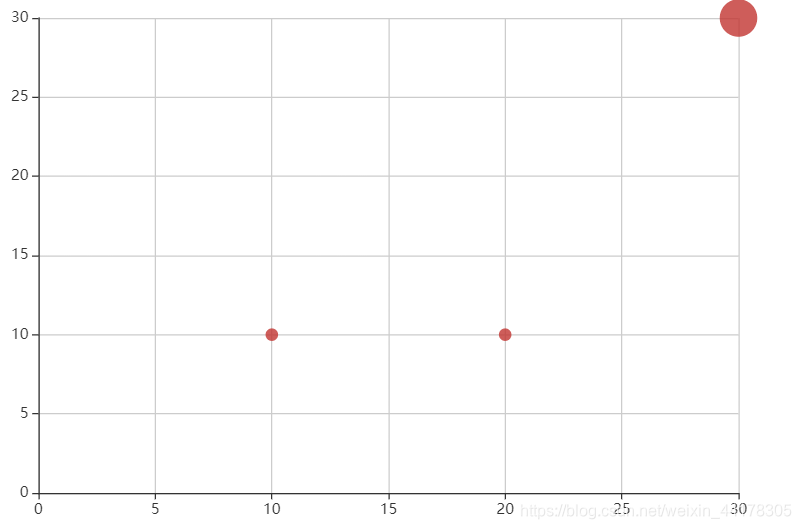
散点图 scatter
- 散点图通常用来识别两个变量之间的相关性或用来观察他们的关系,从而发现某种趋势,对于查找异常值或理解数据分布也很有效。
- 散点图可以将一个对象的两个变量映射到x、y 位置上。
如果此对象还有一个变量,那就可以映射到散点的大小上,这就变成了气泡图。
常用配置项
- symbolSize 散点尺寸。
- 使用函数式编程可以根据数据大小呈现点大小
series:{
type:'scatter',
data,
symbolSize:(data)=>{
console.log(data);
return data[1];
},
},

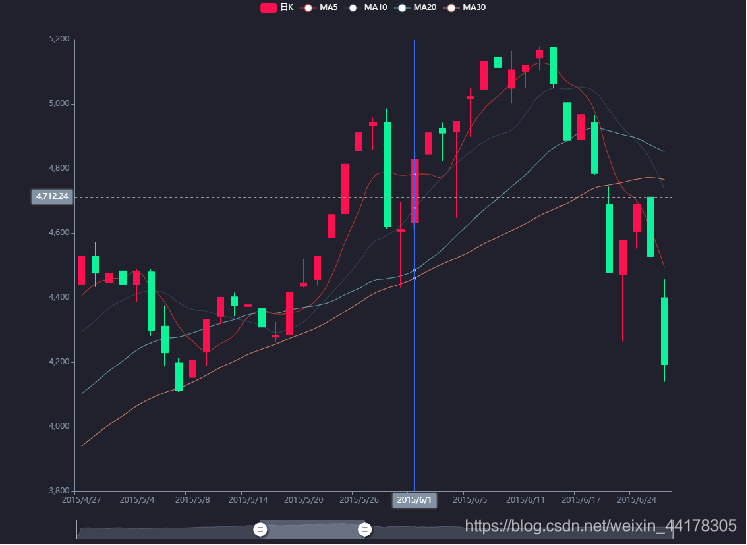
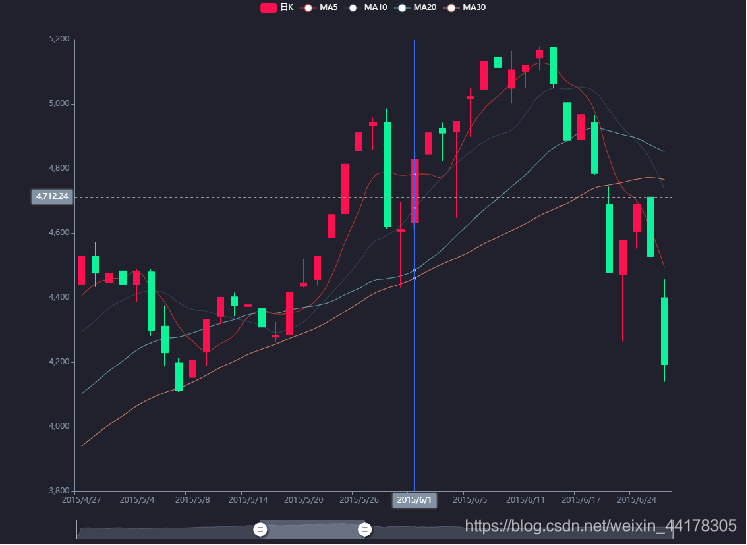
K 线 candlestick
- K 线通常用于表示股票走势。
- 数据格式
- data [open, close, lowest, highest]-[开盘值, 收盘值, 最低值, 最高值]



























 514
514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








