CSS/层叠样式表
CSS 指层叠样式表(Cascading Style Sheets)。
您将学习如何使用 CSS 同时控制整个站点的样式和布局。
通过与 XHTML 结合,CSS 可以帮助我们实行表现与结构分离的开发模式。
通过使用 CSS 来提升工作效率!
什么是CSS?: CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称。
- CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称。
- CSS 是一种标记语言,属于浏览器解释型语言,可以直接由浏览器执行,不需要编译。
- CSS 是用来表现HTML或XML的标记语言。
- CSS 是由W3C的CSS工作组发布推荐和维护的.
- CSS 是编程入门人员的必修课,运用CSS样式可以让页面变得美观。
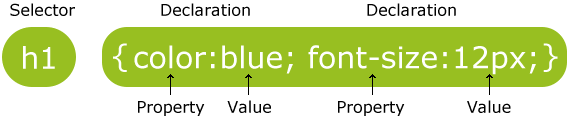
- CSS语法由三部分构成:选择器、属性和值: selector {property: value}
** 如何使用CSS?**
有三种方法可以在站点网页上使用样式表:
- 外联式Linking(也叫外部样式):将网页链接到外部样式表。
- 嵌入式Embedding(也叫内页样式):在网页上创建嵌入的样式表。
- 内联式Inline(也叫行内样式):应用内嵌样式到各个网页元素。
其中,优先级:内联式 > 嵌入式 > 外联式
CSS语法:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
CSS ID 和 CLASS 选择器
id 选择器:
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。 HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。 以下的样式规则应用于元素属性 id=“para1”。
实例:
#para1
{
text-align:center;
color:red;
}
<p id="para1">HELLO World!</p>注意:ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
ID属性只能在每个 HTML 文档中出现一次。
class 选择器:
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。 class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示: 在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
.center {
text-align:center;}
<h1 class="center">小标题,并且标题居中</h1>注意:类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
如何插入CSS样式:
插入有三种方法:
- 外部样式表
- 内部样式表
- 内联样式
外部样式表:
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 标签链接到样式表。 标签在(文档的)头部
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:
hr {
color:sienna;}
p {
margin-left:20px;}
body {
background-image:url(/images/back40.gif);}注意:不要在属性值与单位之间留有空格。假如你使用 “margin-left: 20 px” 而不是 “margin-left: 20px” ,它仅在 IE 6 中有效,但是在 Mozilla/Firefox 或 Netscape 中却无法正常工作。
内部样式表:
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用
<head>
<style>
hr {
color:sienna;}
p {
margin-left:20px;}
body {
background-image:url("images/back40.gif");}
</style>
</head>内联样式:
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color:sienna;margin-left:20px">这是一个段落。</p>CSS Backgrounds(背景):
CSS 属性定义背景效果:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
背景颜色:
使用background-color定义了元素的背景颜色。
body
{
background-color:blue;
}CSS颜色通常用以下方式定义:
- 十六进制 - 如:“#FF0000”
- RGB表示 - 如:“rgb(255,0,0)"
- 颜色名称 - 如:“red”
背景图像:
background-image属性描述了元素的背景图像。
默认情况下,背景图像进行了平铺重复显示,以覆盖整个元素实体。
页面背景图片设置实例:
body {
background-image:url('paper.gif');}背景图像-水平或垂直平铺:
如果需要在HTML页面上对背景图像进行平铺,可以使用background-repeat属性。
默认情况下,background-image属性会在页面的水平或垂直方向上平铺。
在水平方向平铺,实例:
body
{
background-image:url('gradient2.png');
background-repeat:repeat-x;
}在垂直方向上平铺,实例:
body
{
background-image:url('gradient2.png');
background-repeat:repeat-y;
}不同:在于background-repeat:repeat-x/repeat-y 。
背景图像-设置定位与不平铺:
如果你不想让图像平铺可以使用 background-repeat:no-repeat;属性
我们还可以利用background-position属性进行定位,例:
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:right top;
}该图像背景将会被定位在右上角。
以下是等效的位置关键字:
| 单一关键字 | 等价的关键字 |
|---|---|
| center | center center |
| top | top center or center top |
| bottom | bottom center or center bottom |
| right | right center or center right |
| left | left center or center left |
背景属性简写:
body {
background:#ffffff url('img_tree.png') no-repeat right top;}~当使用简写属性时,属性值的顺序为::
background-color
background-image
background-repeat
background-attachment
background-position
以上属性无需全部使用,你可以按照页面的实际需要使用.
background-attachment:属性的意义为背景图像是否跟着页面其余部分滚动。
值为:
1.scroll:背景随着页面其余部分滚动 (默认)。
2.fixed:背景图像是固定的。
3.inherit:指定background-attachment的设置从父类那里继承。
4.local:背景图片随滚动元素滚动。
CSS Text(文本) 字体:
CSS Text文本格式:
通过CSS的Text属性,你可以改变页面中文本的颜色、字符间距、对齐文本、装饰文本、对文本进行缩进等等.
**Text color:**颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制-如“ #ff0000”
- 一个RGB值-“ RGB(250,0,0)”
- 颜色的名称-如“red”
body {
color:blue;}
h1 {
color:#00ff00;}
h2 {
color:rgb(255,0,0);}文字对齐方式:
文字排列属性是用来设置文本对齐方式。
文本可剧中或对齐到左右,两端对齐。
当text-align设置为“justify”,每一行被展开为宽度相等,左右边距是对齐。
文本修饰:
text-decoration属性用来删除文本的装饰。
从设计的角度看text-decoration属性主要是来删除链接的下划线:
实例:
<style>
a{
text-decoration:none;}
</style}
<p>Link to: <a href="http://www.w3cschool.cn">w3cschool.cn</a></p>这样就可以清楚链接的下划线。
文本转换:
texi-transform文本转化属性是用来指定在一个文本中的字母大小写。
可用于所有字句变成大写或小写字母,和每个单词的首字母大写。
p.uppercase {
text-transform







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2102
2102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








