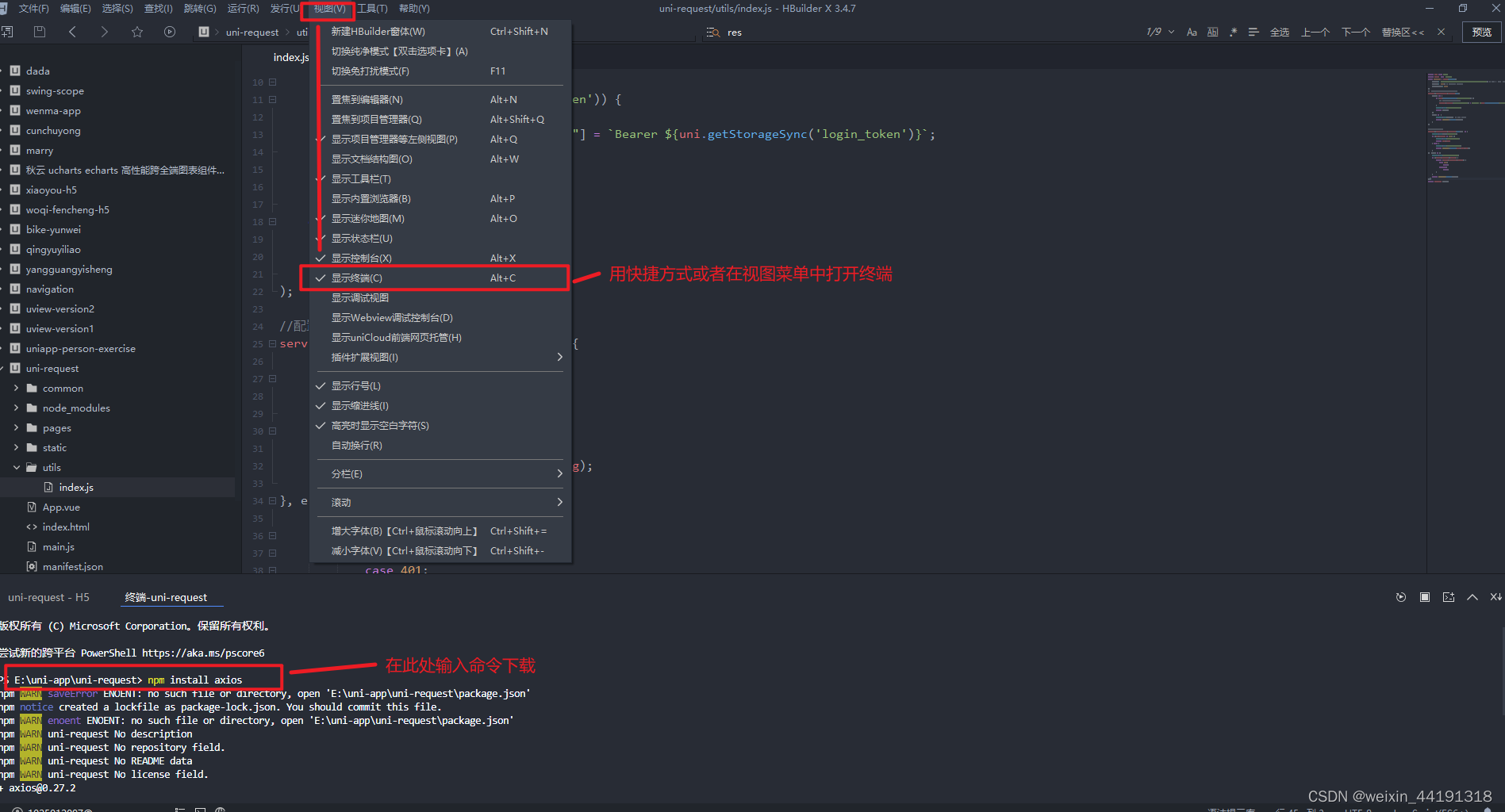
1.首先打开需要配置axios的项目根目录,然后在此项目位置打开HBuilderX终端下载axios(如图:)
终端窗口的命名:npm install axios

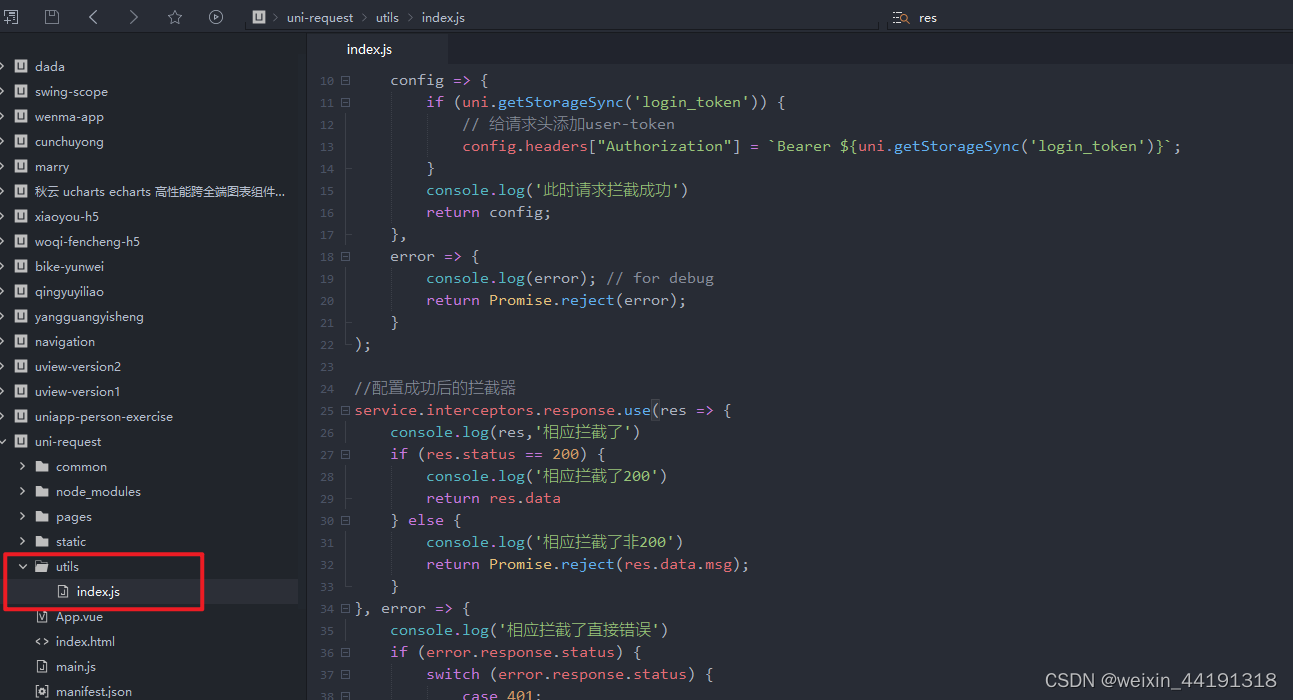
2.在根目录下创建文件夹来存放封装网络请求的文件(或者直接创建文件),本项目文件在utils文件夹中(如图所示)

3.根据axios官网配置请求拦截和请求响应拦截(axios使用地址:基本用例 | Axios 中文文档 | Axios 中文网),具体代码如下
import Vue from 'vue' //需要先引入vue
import axios from 'axios' //引入axios
const service = axios.create({
// url = base url + request url
baseURL: 'http://yqdh.test.site.ximengnaikang.com/pap/api',
timeout: 6000, // request timeout
crossDomain: true //允许跨域
})
// request拦截器,在请求之前做一些处理
service.interceptors.request.use(
config => {
if (uni.getStorageSync('login_token')) {
// 给请求头添加user-token 这块看你使用什么方式存储,需要确定是否有其他关键字
config.headers["Authorization"] = `Bearer ${uni.getStorageSync('login_token')}`;
}
console.log('此时请求拦截成功')
return config;
},
error => {
console.log(error); // for debug
return Promise.reject(error);
}
);
//配置成功后的拦截器
service.interceptors.response.use(res => {
//此处一定要打印,因为不同后端给的接口数据格式可能不一样
console.log(res,'相应拦截了')
if (res.status == 200) {
console.log('相应拦截了200')
return res.data
} else {
console.log('相应拦截了非200')
return Promise.reject(res.data.msg);
}
}, error => {
console.log('相应拦截了直接错误')
if (error.response.status) {
switch (error.response.status) {
case 401:
break;
default:
break;
}
}
return Promise.reject(error)
})
export default service
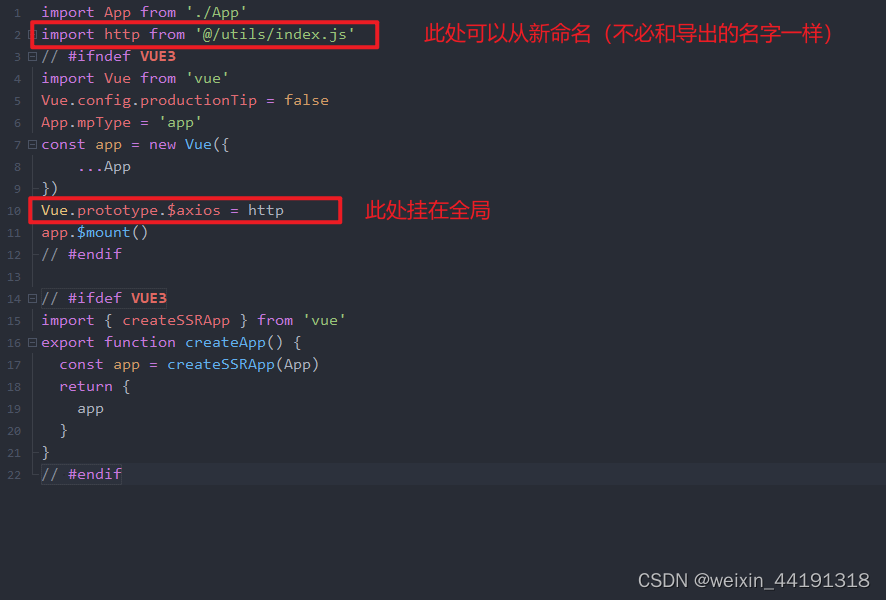
4.上述配置完成之后需要在main.js中进行全局挂在(方便调用)

5.页面使用(get请求)

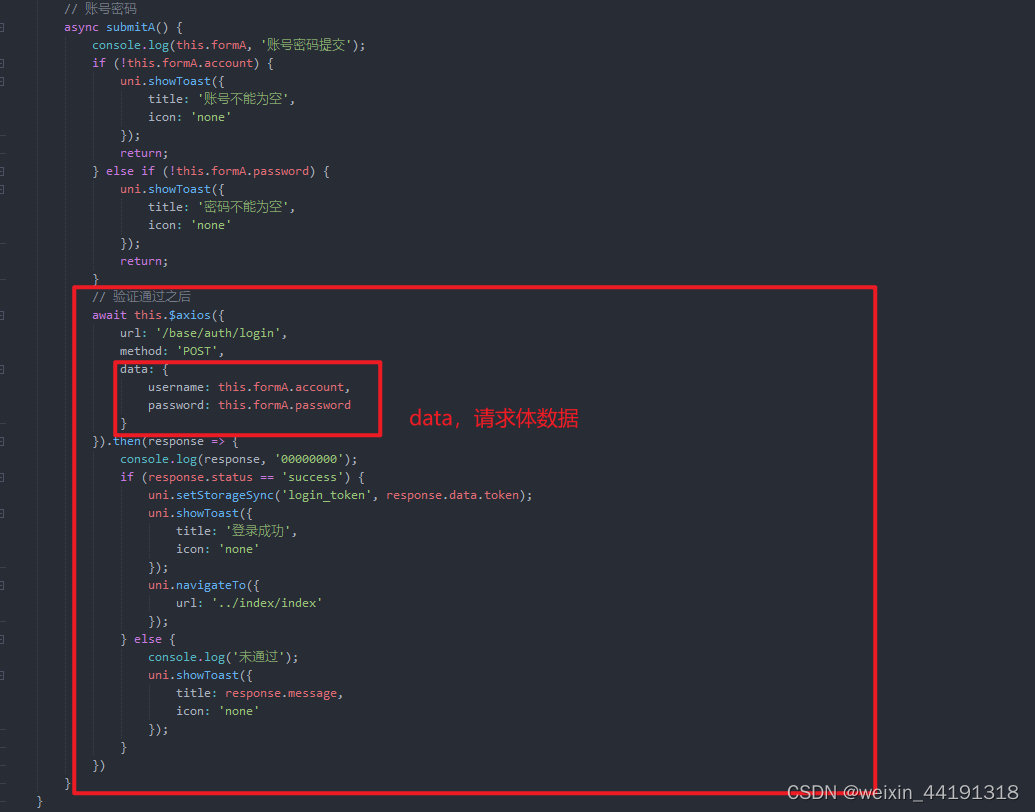
6.页面使用(post请求)






















 640
640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








