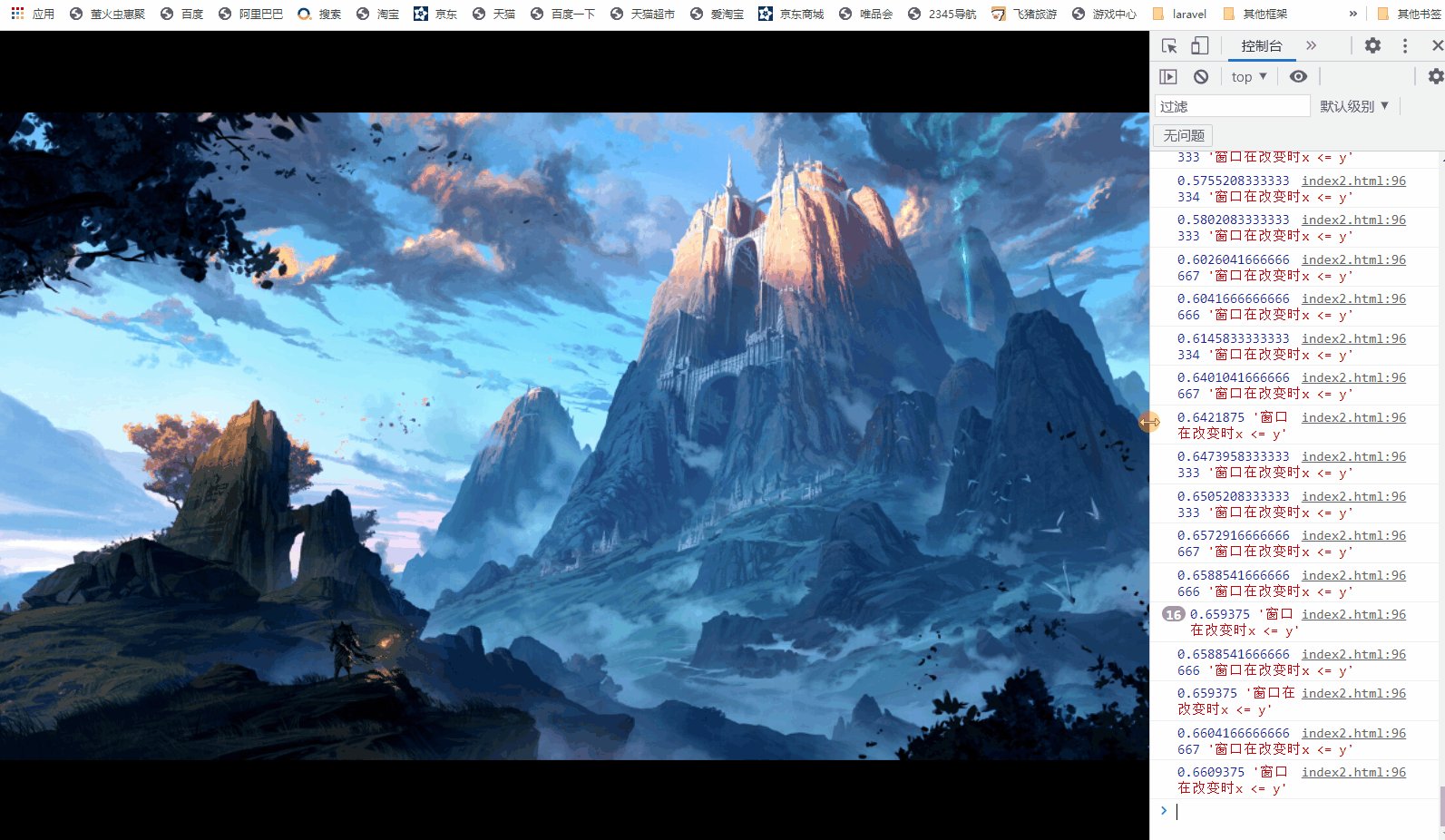
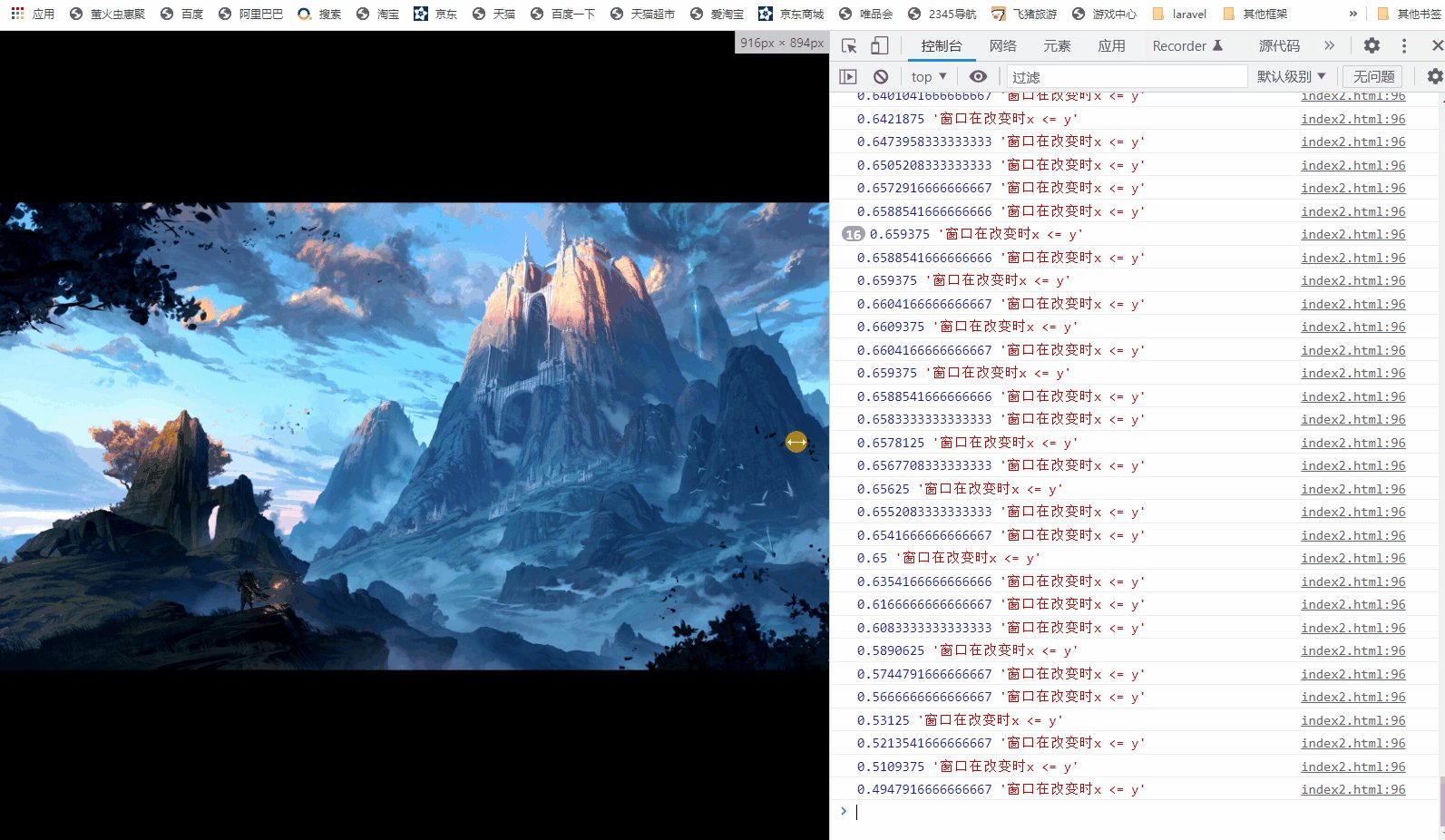
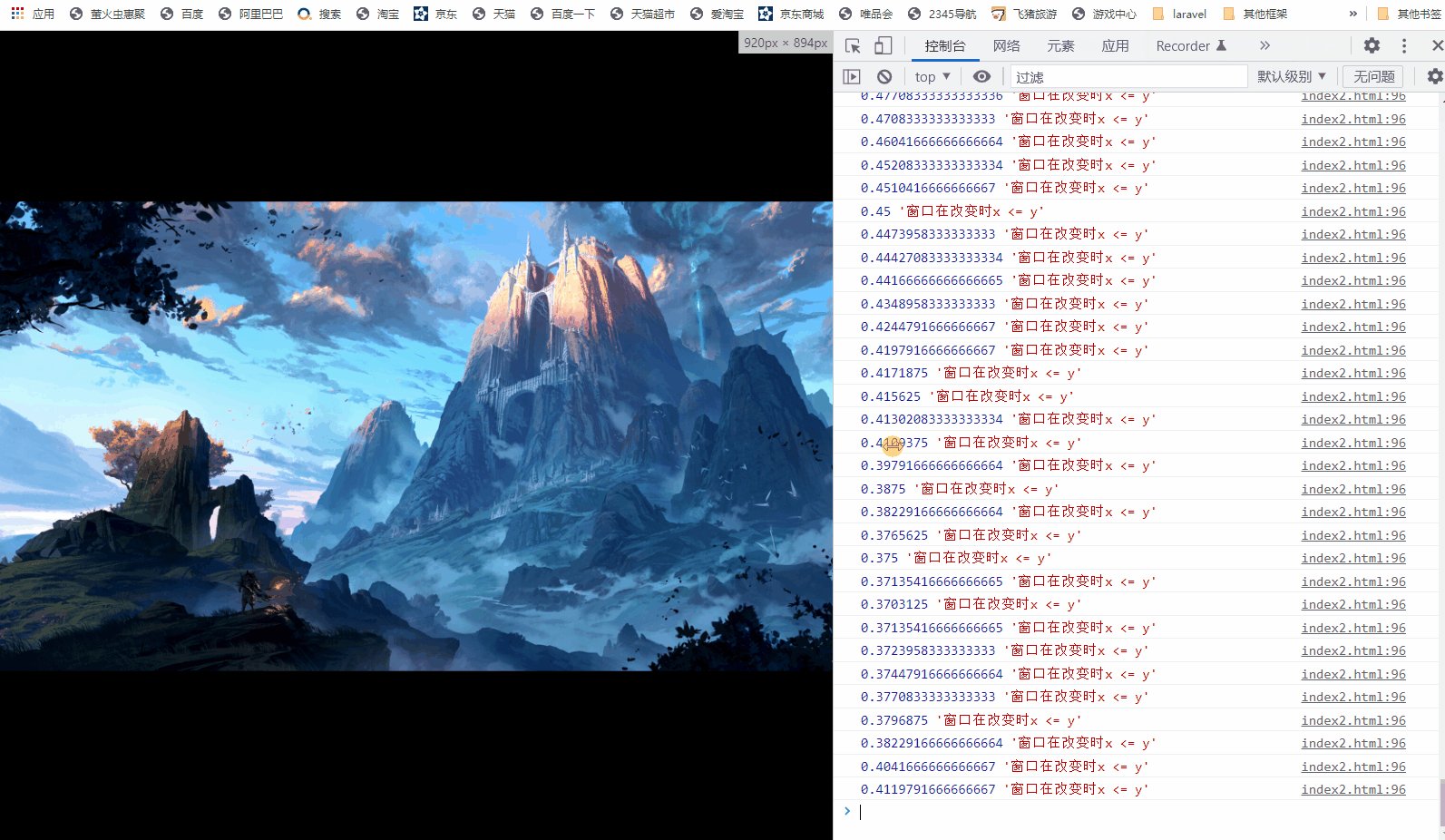
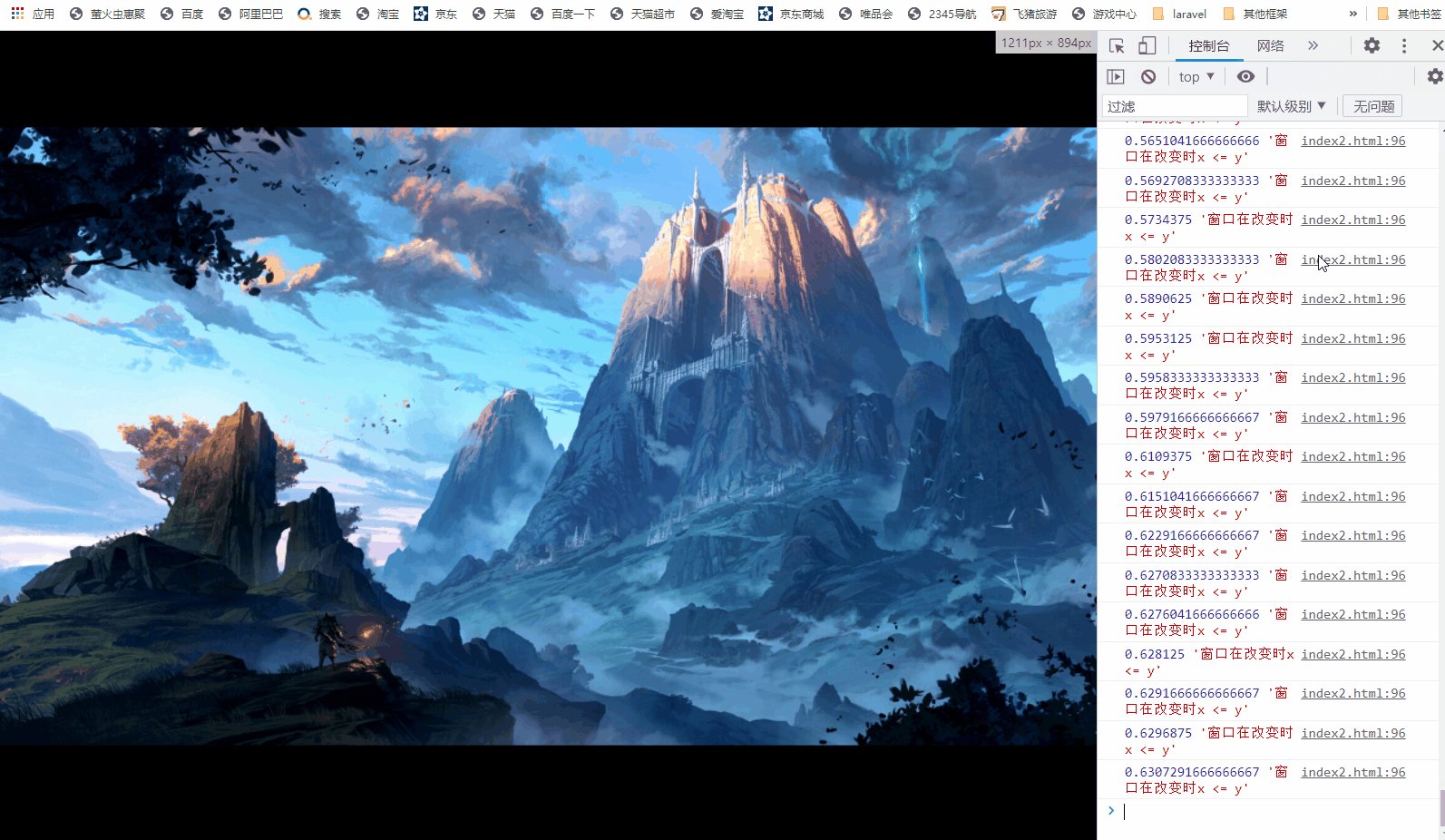
我的背景图是比例是1920 x 1080的(这个可以根据具体要是用的背景图比例去替换调试),然后利用css属性transform中的scale和translate按照图片的比例同时来控制,效果图如下:

项目代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>实现背景图跟着窗口大小变化(不变形)</title>
<!-- 使用页面嵌套式样式引入 -->
<style>
/* 需要给web页面元素“初始化” */
html,
body {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
overflow: hidden;
background-color: #000;
}
/* 需要有一个背景图的大盒子样式 */
.wrap_bg {
position: relative;
width: 100%;
height: 100%;
}
/* 此处是设置背景图的元素样式 */
.bg_img {
position: absolute;
/* 背景图原始比例 */
width: 1920px;
height: 1080px;
/* 引入背景图片 */
background-image: url(./images/beijing_1920X1080.jpg);
}
</style>
</head>
<body>
<div class="wrap_bg">
<div class="bg_img"></div>
</div>
<script src="./js/jquery-3.6.0.min.js"></script> //引入自己的jQuery,获取样式方便
<!-- <script src="./js/index.js"></script> -->
<script>
// 窗口大小不变时--》保持背景图大小比例不变
var imgDom = $(".wrap_bg"); //获取背景图外层盒子
var winDom = $(window); //获取窗口
var winHeight = winDom.height(); //获取窗口高度
var winWidth = winDom.width(); //获取窗口宽度
var x = winWidth / 1920;
var y = winHeight / 1080;
var scale;
if (x > y) {
scale = y;
console.log(scale, 'x > y')
} else {
scale = x;
console.log(scale, 'x <= y')
}
var x1 = (winWidth - 1920) / 2;
var y1 = (winHeight - 1080) / 2;
imgDom.css(
"transform",
"scaleX(" +
scale +
") scaleY(" +
scale +
") translateX(" +
x1 +
"px) translateY(" +
y1 +
"px)"
);
imgDom.css("width", winWidth);
imgDom.css("height", winHeight);
//使用resize()监听窗口大小--》变换背景图的大小(始终保持背景图的比例不变)
winDom.resize(function () {
var imgDom = $(".wrap_bg"); //获取背景图外层盒子
var winDom = $(window); //获取窗口
var winHeight = winDom.height(); //获取窗口高度
var winWidth = winDom.width(); //获取窗口宽度
var x = winWidth / 1920;
var y = winHeight / 1080;
var scale;
if (x > y) {
scale = y;
console.log(scale, '窗口在改变时x > y')
} else {
scale = x;
console.log(scale, '窗口在改变时x <= y')
}
var x1 = (winWidth - 1920) / 2;
var y1 = (winHeight - 1080) / 2;
imgDom.css(
"transform",
"scaleX(" +
scale +
") scaleY(" +
scale +
") translateX(" +
x1 +
"px) translateY(" +
y1 +
"px)"
);
imgDom.css("width", winWidth);
imgDom.css("height", winHeight);
});
</script>
</body>
</html>



















 197
197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








