最近产品新加了一个需求,定制化一个折叠面板,折叠面板打开展示表格数据,但是表格数据需要滑动加载
首先一开始想的是只要鼠标滑动一次就加载一次,但是发现性能当面十分卡顿,所以想要解决问题
犹豫是数据渲染,所以一开会定的可视化区域是v-show显示,并且给了一个class,然后想利用$refs.showTable去获取这个标签的高度,然后实现滑动到底部加载,但是发现,不行!获取了一个寂寞
可视区域限定,滑动到底部加载 > image2021-7-23 11:49:59.png
利用document.querySelector(".show-table")发现获取到了所有的元素,滑动的时候获取到的标签高度都是undefined
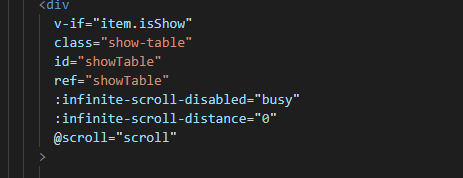
所以,我改变策略,利用id唯一标识来做
可视区域限定,滑动到底部加载 >
 <div
<div
<div
v-if="item.isShow"
class="show-tab







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2878
2878











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










