目录
部署方案
部署方案要达到的效果:前端不用管后端,后端不用管前端,各自往服务器上分别部署即可
部署环境
CentOS7.6+Dcoekr+Nginx+SpringBoot+Vue
此次部署所用工具及文件
数据库管理工具—Navicat
Linux终端仿真程序—SecureCRT
FTP客户端—FileZilla
前端包—文件夹dist
后端包—jar包springboottest-0.0.1-SNAPSHOT.jar
注意项目中路径问题
后端连接数据库url将localhost改成主机名
前端将数据获取的localhost改成主机名
基本系统环境搭建
Docker安装
保证yum包为最新
yum update
安装docker
yum install docker
配置阿里云镜像加速器
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://ahu17w8b.mirror.aliyuncs.com"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docke
拉取所需镜像
分别拉去mysql nginx 和用来编译jar包的java:8u111
docker pull mysql
docker pull nginx
docker pull java:8u111
移动前端包和后端包
通过filezilla直接拖动到 /root/test/ 目录下,test是我创建了测试项目目录
MySQL操作
启动mysql容器(MYSQL_ROOT_PASSWORD=数据库密码)
docker run -itd --name mysql-test -p 3306:3306 -e MYSQL_ROOT_PASSWORD=123456 mysql
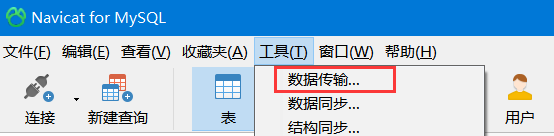
用Navicat连接服务器并导入本地上的数据库数据



Nginx操作
首先我们编写一下nginx.conf用来挂载,配置文件内容需要根据不同的需求适应性更改,我这上面走了不少弯路,废了不少时间(┬_┬)
vim /data/nginx/conf/nginx.conf
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
proxy_connect_timeout 5;
proxy_read_timeout 60;
proxy_send_timeout 60;
proxy_buffer_size 32k;
proxy_buffers 4 128k;
proxy_busy_buffers_size 128k;
proxy_temp_file_write_size 128k;
client_max_body_size 128m;
ignore_invalid_headers on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream javabody.org {
server 47.105.34.128:8181;
}
server {
# 需要被监听的端口号,前提是此端口号没有被占用,否则在重启 Nginx 时会报错
listen 80 ;
# 服务名称
server_name localhost;
# 上述端口指向的根目录
root /usr/share/nginx/html;
# 项目根目录中指向项目首页
index index.html;
client_max_body_size 20m;
client_body_buffer_size 128k;
# 根请求会指向的页面
location / {
# 此处的 @router 实际上是引用下面的转发,否则在 Vue 路由刷新时可能会抛出 404
try_files $uri $uri/ @router;
# 请求指向的首页
index index.html;
}
# 由于路由的资源不一定是真实的路径,无法找到具体文件
# 所以需要将请求重写到 index.html 中,然后交给真正的 Vue 路由处理请求资源
location @router {
rewrite ^.*$ /index.html last;
}
}
启动Nginx
docker run --name nginx -d -p 80:80 -v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /data/nginx/logs:/var/log/nginx -v /root/test/dist:/usr/share/nginx/html nginx
运行后端jar包
一条命令即可
docker run -d -p 8181:8181 -v /root/test/springboottest-0.0.1-SNAPSHOT.jar:/root/test/springboottest-0.0.1-SNAPSHOT.jar --name library java:8u111 java -jar /root/test/springboottest-0.0.1-SNAPSHOT.jar
后端只需要更改jar包重启容器即可实现后端更新
运行前端dist包
首先在dist同级目录中创建Dockerfile
内容为
FROM nginx:latest
MAINTAINER zhipeng9802@163.com
COPY dist/ /usr/share/nginx/html
然后在该目录中运行如下命令构建镜像,dicker-vue为镜像名,注意 ‘.’ 这个点不能少
docker build -t docker-vue .
创建该前端容器
docker run -d --name vue -p 80:80 docker-vue
前端只需要更改dist包后重启nginx容器即可实现前端更新,用dist镜像的话需要重新创建新dist包的镜像并运行
至此前后端分离服务器环境全部搭建完毕
感谢网络中很多前辈的知识奉献























 3737
3737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










