前言
网上的轮播图几乎都一个样,本文提供各种场景的轮播图大全源码,供您选择。
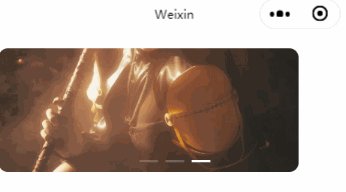
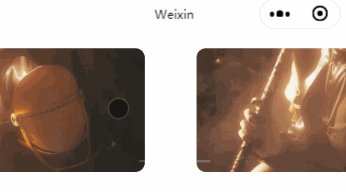
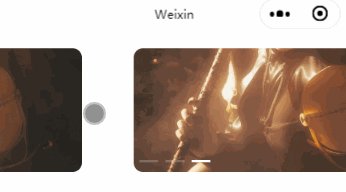
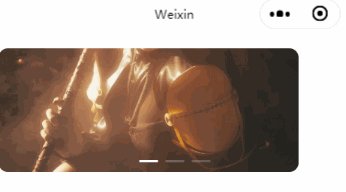
在微信小程序(wechat)开发中,详解实现各种常见 swiper 轮播图组件,例如竖立卡片式、横立卡片式、层叠轮播图、左右带按钮切换轮播图、自动播放轮播图、细条指示器、圆点指示器、左右露出一半图片、当前轮播图突出显示凸起效果、卡片效果、两侧渐隐渐显、图片两侧不完全隐藏掉、手动切换式、自动播放式、渐隐渐现式轮播图、上下轮播、左右轮播、图片图像轮播、无缝切换、层叠卡片滑动效果、图片堆积轮播图等,并且不依赖任何插件且运行切换丝滑流畅!
vue2 | vue3 微信小程序语法均支持,直接复制示例代码换个图片即可。
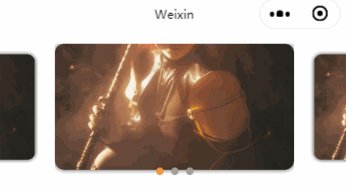
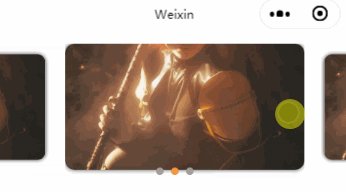
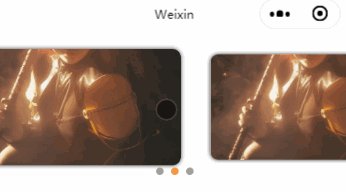
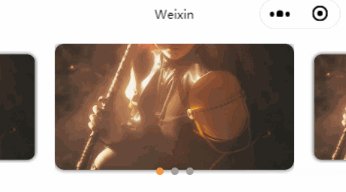
如下图所示,各式各样的常见轮播图,非常流畅且不卡顿。
详细示例代码及注释,新手小白快速复制粘贴使用!














 订阅专栏 解锁全文
订阅专栏 解锁全文















 3749
3749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










