vue-cli3.0 打包后部署服务器首次访问慢,
缓慢原因:因为打包后生成的依赖文件过大所以导致首次请求依赖文件时间过长。
使用element-ui和echarts 会造成打包后的文件过大。
解决办法:
1、对图片静态文件进行压缩,
2、项目过程中使用的依赖使用cdn进行加载。
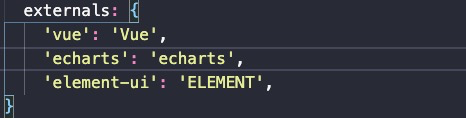
在vue.config.js中 添加

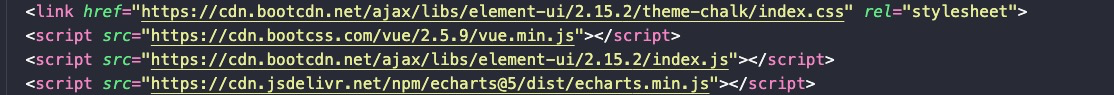
在public index.html中,各类依赖插件的cdn地址在:https://www.bootcdn.cn/查找

vue-cli3.0 打包后部署服务器首次访问慢,
缓慢原因:因为打包后生成的依赖文件过大所以导致首次请求依赖文件时间过长。
使用element-ui和echarts 会造成打包后的文件过大。
解决办法:
1、对图片静态文件进行压缩,
2、项目过程中使用的依赖使用cdn进行加载。
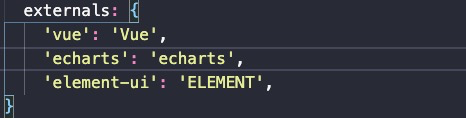
在vue.config.js中 添加

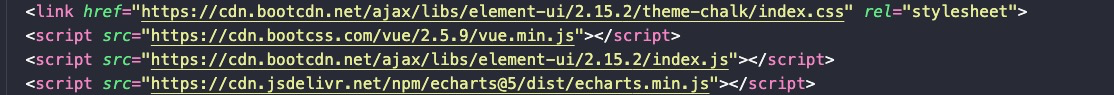
在public index.html中,各类依赖插件的cdn地址在:https://www.bootcdn.cn/查找

 5935
5935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


