采用 npm install less less-loader --save-dev 安装less、scss项目启动时一直错误,在网上搜了一大堆资源一直没有解决这个问题。
还是一步一步的来吧,最终解决的安装less等问题。
以下是安装步骤解决了我的问题,记录以下吧。
最后记得重启
1: 安装less
cnpm install less --save
cnpm install less-loader --save
2: 安装scss
cnpm install scss --save
cnpm install scss-loader --save
3: 安装stylus
cnpm install stylus–save
cnpm install stylus-loader --save
在网上看了许多,基本上都是这样告诉你的,然而以下方法根本不起任何作用
后来看到一个良心评论
npm install sass-resources-loader --save-dev
然后 npm run dev 就不报错了
这样子就对了
2--------------------------------------------------------------------------
第二次有同样遇见了这个问题,按上面的操作没有成功
于是
npm install node-sass --save-dev //安装node-sass
npm install sass-loader --save-dev //安装sass-loader
npm install style-loader --save-dev //安装style-loader
1
2
3
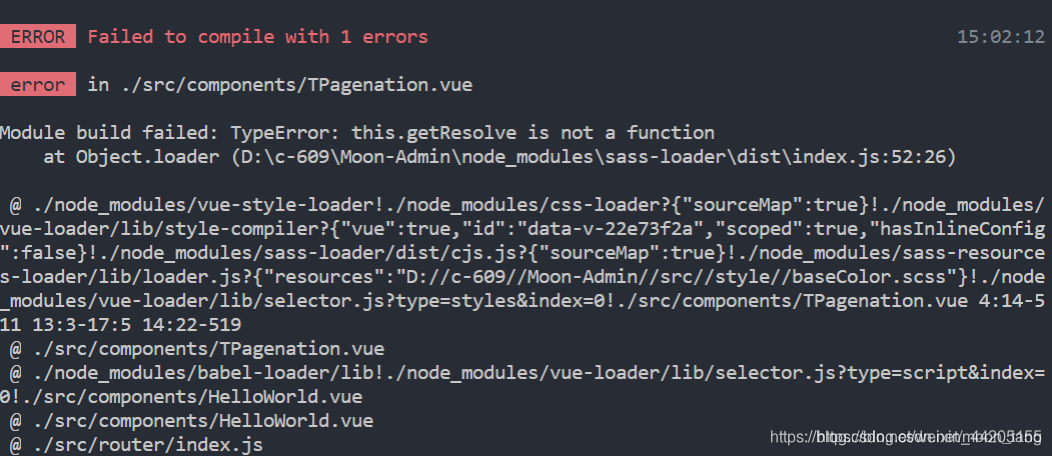
但是报了新的错误

这是因为当前sass的版本太高,webpack编译时出现了错误,这个时候只需要换成低版本
解决办法
npm uninstall sass-loader //卸载当前版本)
npm install sass-loader@7.3.1 --save-dev //卸了重新安装了一个低版本




















 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








