前言
本文目的在于记录自己项目框架搭建的过程。
码云地址:https://gitee.com/hdd1127/vue3_ts_demo
一、项目创建
vue create vue3_ts_demo
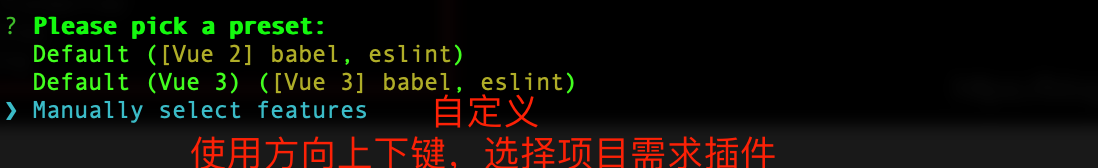
接下来是具体选择:


注:根据你需要用方向上下键选择对应功能(按 “空格键”选择/取消选择,A键全选/取消全选,I键进行反选)
插件介绍:
TypeScript // JavaScript的一个超集(添加了可选的静态类型和基于类的面相对象编程)
Processive Web App(PWA)Support // 渐进式Web应用程序
Router // vue-router(vue路由)
Vuex // vuex(vue的状态管理模式)
CSS Pre-processors // CSS预处理器(如:Less、sass)
Linter / Formatter // 代码风格检查和格式化(如:ESlint)
Unit Testing // 单元测试(unit tests)
E@E Testing // e2e(end to end)测试
选中自己所需的插件后,回车等待创建完成,然后会提示你选择对应功能的具体工具包:

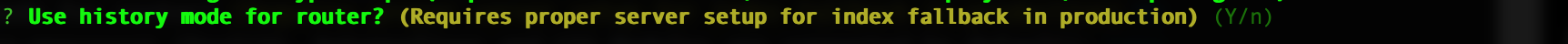
是否使用history router (Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由)

css预处理器(主要为css解决浏览器兼容、简化CSS代码 等问题)

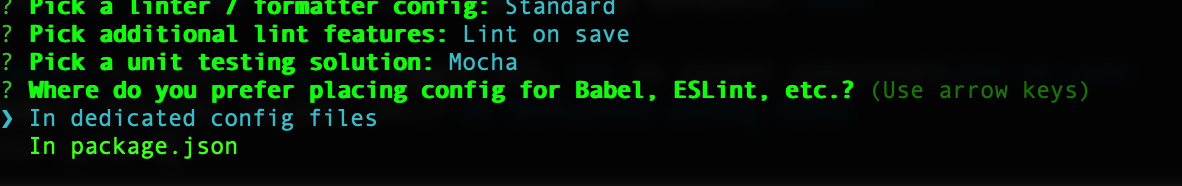
ESLint(提供一个插件化的javascript代码检测工具,ESLint + Prettier //使用较多)

何时检测

如何存放位置

是否保存本次配置(y:记录本次配置,然后需要你起个名; n:不记录本次配置)

自此,搭建完成。
项目结构目录如下:






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








