微信小程序的基础内容组件包括四种:icon图标组件、text文本组件、progress进度条组件、rich-text富文本组件
附上官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/icon.html
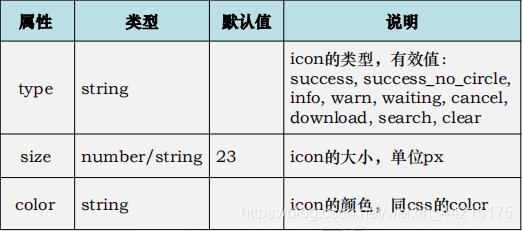
- icon图标组件
微信小程序提供了丰富的图标组件,可以应用于不同的场景。

以下是一个示例
//WXML文件
<!--icon图标-->
<view>
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"></icon>
</block>
</view>
<view>
<block wx:for="{{iconColor}}">
<icon type="success" size="40" color="{{item}}"></icon>
</block>
</view>
<view>
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="40"></icon>
</block>
</view>
//JS文件
Page({
data: {
iconSize:[20,30,40,50,60,70],
iconColor:['red','green','blue','yellow','black','orange'],
iconType: ['success', 'success_no_circle', 'info',
'warn', 'waiting', 'cancel', 'download','search', 'clear'],
}
})
运行效果:

2. text文本组件
text文本组件支持转义字符"",比如换行符\n、空格符\t

注意:
他节点都无法长按选中
//WXML文件
<!--text文本-->
<view>
<view>
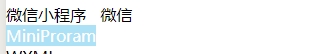
<text space="nbsp">微信小程序 微信</text>
<text selectable="true">\nMiniProram\nWXML</text>
</view>
</view>
效果:如图,第二行的字长按可以选中

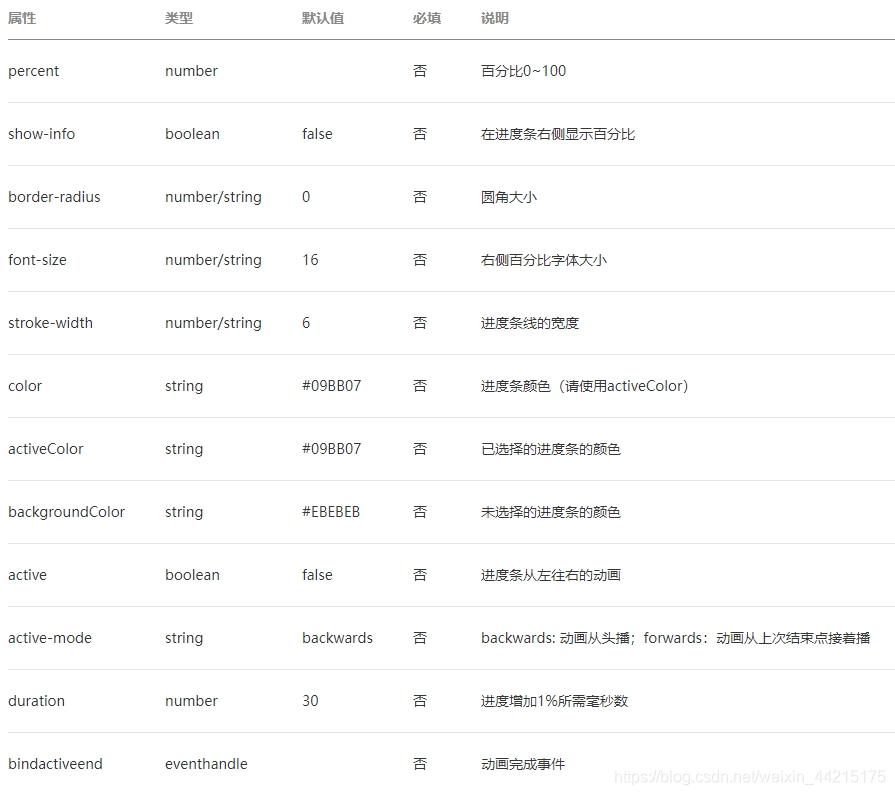
3.progress进度条组件
进度条可以提高用户的体验,可通过该组件看到视频长度,已观看长度…

//WXML文件
<!--progress进度条-->
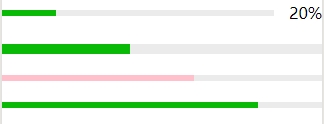
<progress percent="20" show-info></progress>
<text>\n</text>
<progress percent="40" stroke-width="10"></progress>
<text>\n</text>
<progress percent="60" color="pink"></progress>
<text>\n</text>
<progress percent="80" active ></progress>
效果:其中最后一条进度条是从左端慢慢动态滑动到80%的位置

4. rich-text富文本组件
富文本组件可以显示一些富文本,比如可显示HTML的元素内容;它有一个nodes节点列表属性,支持两种结点:元素节点、文本节点

代码示例:
//WXML文件
<!--富文本-->
<rich-text nodes="{{nodes}}" bindtap="richtext">
</rich-text>
//JS文件
Page({
data: {
nodes:[{
name:'div',
attrs:{
class:'div_class',
style:'line-height:60px;color:red;'
},
children:[{
type:'text',
text:'你好 小程序'
}]
}]
},
//富文本点击函数
richtext:function(){
console.log('richtext');
}
})
运行效果:

以上就是全部的基础内容组件了。





















 1695
1695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








