要实现的功能:获取当前位置,地图定位到当前位置,地图选点,获取经纬度
1.安装组件以及引入组件
参考地址:https://didi.github.io/vue-tmap/guide/getting-started.html#%E5%BC%95%E5%85%A5-vue-tmap
2.当我将组件代码复制进Vue2的项目中,想加入tmap-multi-marker点标记组件
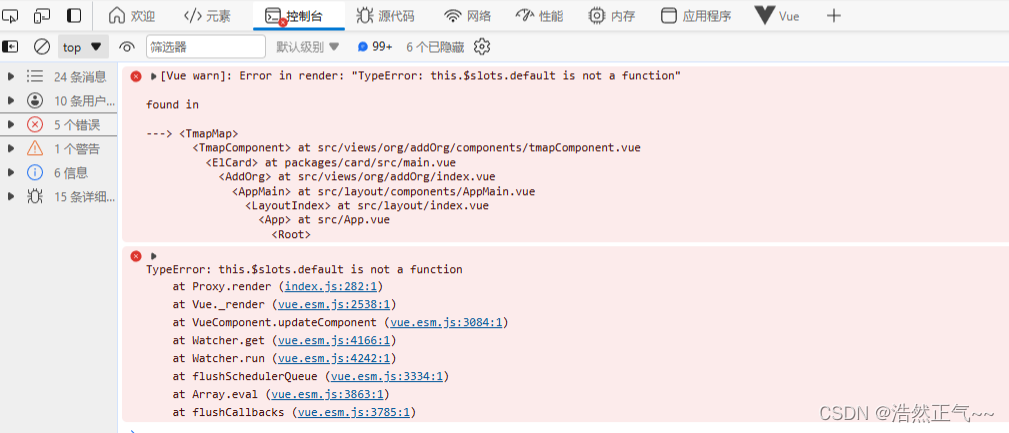
3.这个时候如果不出意外的话就该出意外了,哎!运行一看报错了,错误如下

经过一番查找原来是因为tmap不兼容Vue2,但是又不想自己去封装,然后就去找找看有没有办法可以兼容,哎!这不就发现竟然还真的可以,vue-demi可以做到!!!
4.那就去安装下试试
npm i vue-demi除此之外还需要安装下@vue/composition-api
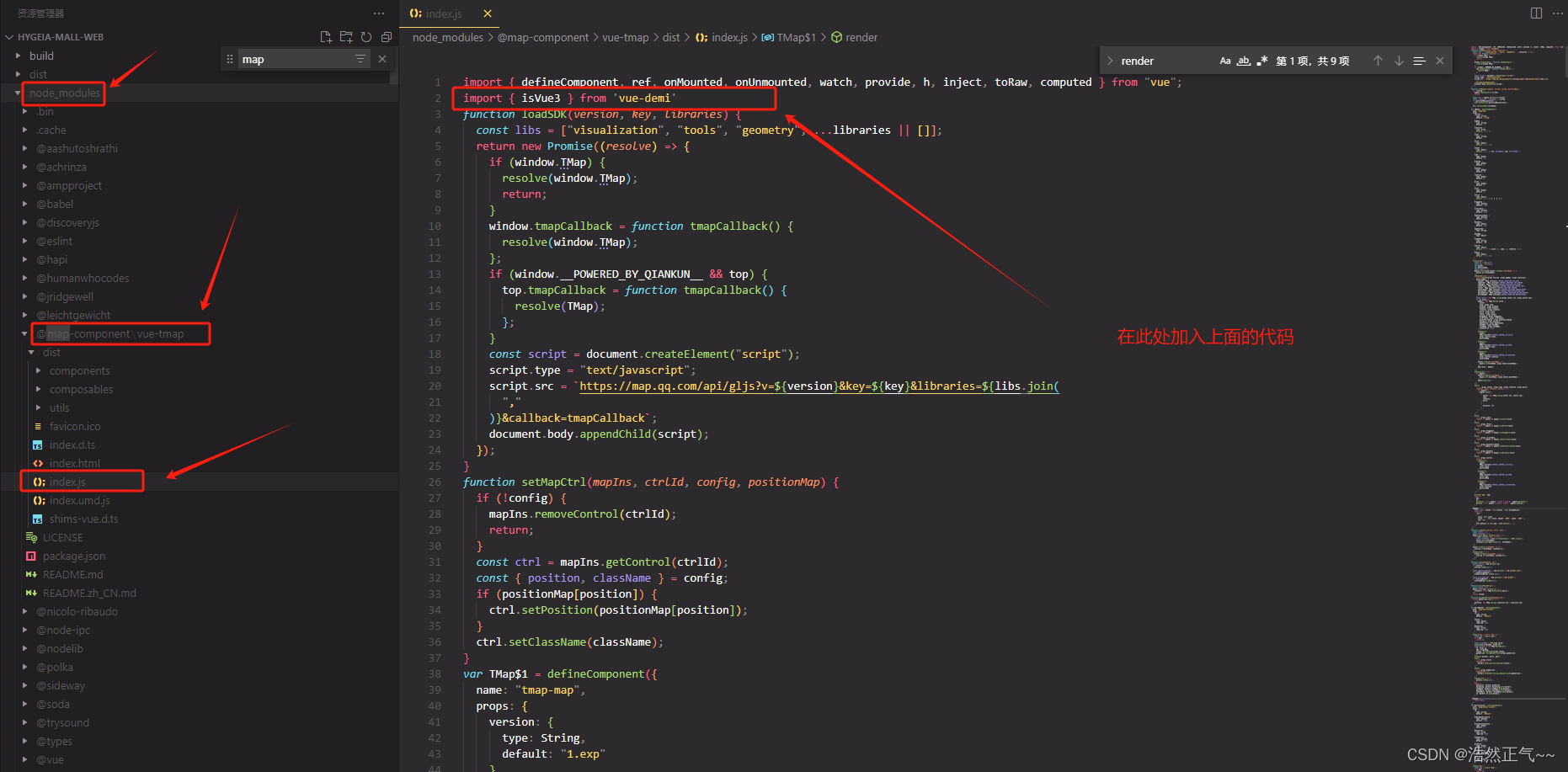
npm i @vue/composition-api接下来加入下方代码
import { isVue3 } from 'vue-demi'

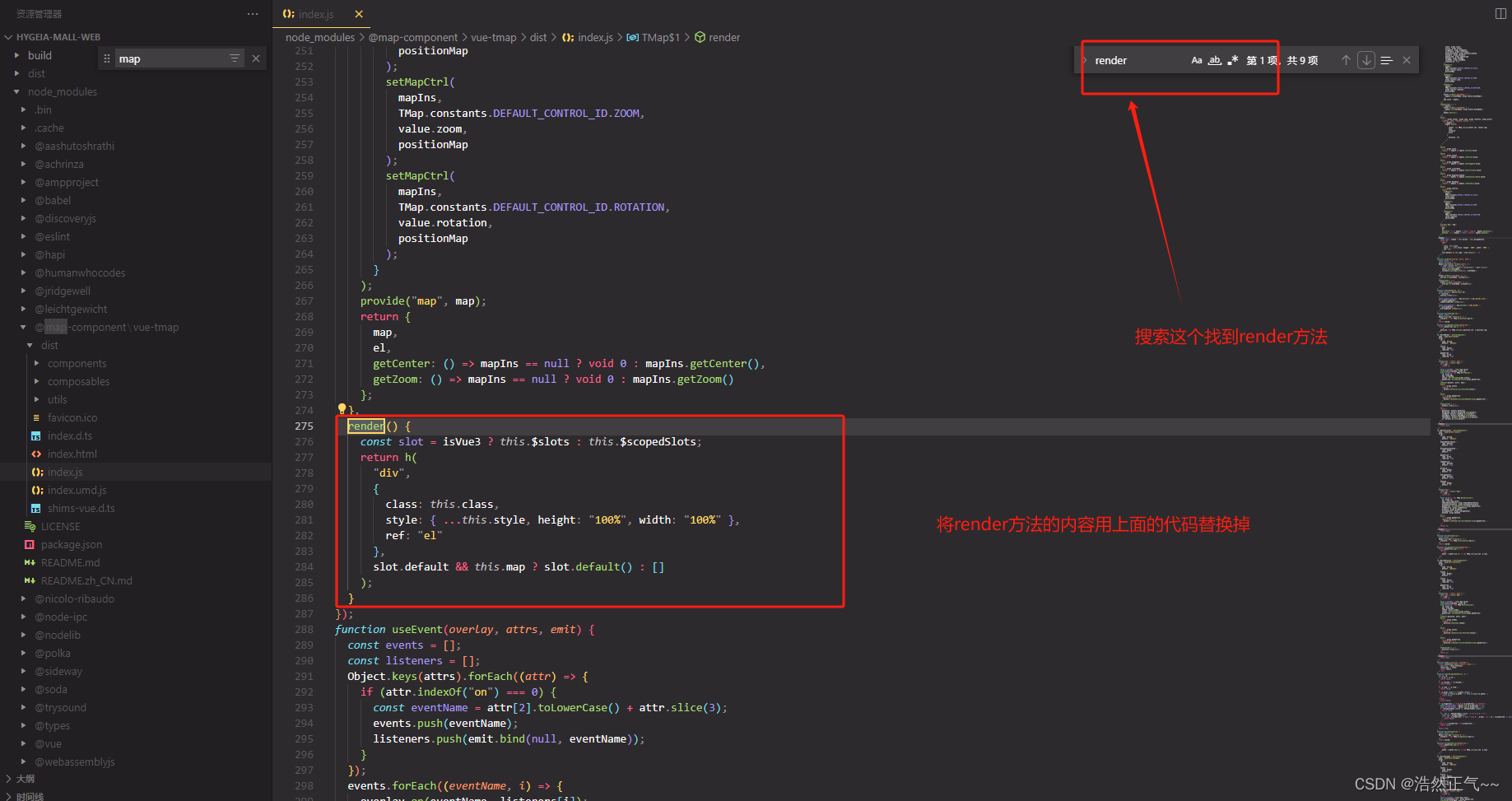
const slot = isVue3 ? this.$slots : this.$scopedSlots;
return h(
"div",
{
class: this.class,
style: { ...this.style, height: "100%", width: "100%" },
ref: "el"
},
slot.default && this.map ? slot.default() : []
); 至此,兼容Vue2的问题就解决了,剩下的就没问题了,最后附上参考代码
至此,兼容Vue2的问题就解决了,剩下的就没问题了,最后附上参考代码
<template>
<my-dialog :visible="isShow" :title="title" size="big" @closed="closed">
<div style="height:400px">
<tmap-map
mapKey="申请的腾讯地图key"
:events="events"
:center="center"
:zoom="zoom"
:doubleClickZoom="doubleClickZoom"
:control="control"
>
<tmap-multi-marker
:styles="markerStyles"
:geometries="markerGeometries"
ref="markers"
@click="print"
@dblclick="print"
/>
</tmap-map>
</div>
<template slot="footer">
<my-button size="small" type="close" title="关闭" @click="closed" />
<my-button size="small" type="sure" title="确定" @click="handleConfirm" />
</template>
</my-dialog>
</template>
<script>
export default {
props: {
isShow: {
type: Boolean,
default: false,
},
parentLocation: {
type: Object,
default: ()=>{},
}
},
data() {
return {
title: '位置选择',
center: {
lat: 28.2312227,
lng: 112.9334574,
},
zoom: 16,
doubleClickZoom: true,
control: {
scale: {},
zoom: {
position: 'bottomRight',
},
},
// 在此添加地图相关的事件
events: {
dblclick: this.print,
// 点击地图选点获取经纬度
click: this.click,
},
markerStyles: {
start: {
width: 25,
height: 35,
anchor: { x: 16, y: 32 }
},
},
markerGeometries: [],
location:{
latitude:'',
longitude:'',
}
}
},
mounted() {},
watch: {
isShow: {
handler(v) {
if (v) {
if(this.parentLocation.latitude&&this.parentLocation.longitude) {
this.success({coords:{
latitude:this.parentLocation.latitude,
longitude:this.parentLocation.longitude,
}})
}else {
//获取当前位置的经纬度
navigator.geolocation.getCurrentPosition(this.success, this.faild, {
enableHighAccuracy: true,
})
}
}
},
},
},
methods: {
success(v) {
console.log('success', v)
this.center = {
lat: v.coords.latitude,
lng: v.coords.longitude,
}
// 这里对标记点数组进行整个赋值,如果单独对数据下面对象的position下的属性赋值地图会出现不
// 刷新位置的问题
this.markerGeometries = [
{
id: 'start',
styleId: 'start',
position: { lat: v.coords.latitude, lng: v.coords.longitude },
},
]
},
faild() {},
closed() {
this.$emit('update:isShow', false)
},
handleConfirm() {
this.$emit('success', this.location)
this.closed()
},
print(v) {
console.log('v===>', v)
},
// 点击地图获取经纬度
click(v) {
// 这里对标记点数组进行整个赋值,如果单独对数据下面对象的position下的属性赋值地图会出现不
// 刷新位置的问题
this.markerGeometries = [
{
id: 'start',
styleId: 'start',
position: { lat: v.latLng.lat, lng: v.latLng.lng },
},
]
this.location.latitude = v.latLng.lat
this.location.longitude = v.latLng.lng
},
},
}
</script>
<style lang="scss" scoped>
</style>





















 8897
8897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








